「divタグって、使い方が決まっていない分、分かりづらい。」
「どんな時にdivタグを使うの?」
こんな疑問を感じていませんか?何にでも使える「divタグ」だからこそ、逆にその使い方がわからなくなってしまいます。全てのタグを「divタグ」にしても、期待する表示になるでしょう。しかし、他のタグも存在し、そこに役割があります。全てを「divタグ」にすることは、本来のあるべきコーディングではありません。そこで、ここでは、初学者向けに「divタグ」の使い方、特に他のタグと使い方の違いなどを説明します。上級者向けの記事ではありませんので、経験者は読み飛ばしてもらって構いません。
divタグとは?
HTMLのコーディングにおいて、ページ構成の目的によってタグを使い分けることが一般的です。つまり、目的によって使えるタグがあり、それを使うことで、何が書かれているのか検索エンジンが分かりやすい表記になるということです。逆に、目的なくタグを作ったり、本来使うべきタグを使わずに、「divタグ」で代用することは、検索エンジンにとっては非常に負担がかかる行為です。
つまり、目的に合ったタグをまずは理解しましょう。
主要なタグ
HTML5でよく使われるタグの例です。HTMLでは、検索エンジンがページの目的を理解しやすいように、その目的に従ってレイアウトを組みます。以下のタグは、そこに何が書かれているのかを明確に検索エンジンに伝える効果を持ったタグなです。
| タグの種類 | 説明 |
|---|---|
| hタグ | 見出しを作るタグ。重要度に応じてh1-h6の6種類がある。 |
| pタグ | 段落を形成する。文章の塊としてまとめる時に使います。 |
| ulタグ/olタグ/liタグ | リストを形成します。liは、番号順のリストではなく、olは、番号順にリストが並びます。 |
| aタグ | 同ページ、別のページへのリンクを形成します。 |
| imgタグ | 画像を表示します。 |
| formタグ/inputタグ | 入力フォームを形成します。 |
| tableタグ/tr/tdタグ | テーブルの表(行と列)を形成します。 |
| articleタグ | 自己完結の記事(文章)に対して使います。 |
| blockquoteタグ | 注釈などを加える時に使います。 |
| strongタグ/emタグ | 文中で強調したい箇所に使います。 |
上記のタグで対応できない場合に「divタグ」というものがあります。学習を始めたうちは、どのタグを使えば良いのかわからずに、ついつい「divタグ」を多用しがちですが、「html5の主要タグ」を簡単に見ておくと良いでしょう。では、「divタグ」の説明を始めましょう。
定義
「divタグ」は、特別な意味が与えられていないタグです。つまり、「用途を決めていないため、制作者の判断で名前をつけて良い」タグです。無色のタグで、検索エンジンに明確な目的を伝えることもしませんが、ページのデザイン上、この自由度がどうしても必要となります。
目的
制作をすすめると、決まったタグだけを使ってサイトを作るのは難しく、ページの構造をわかりやすく見せるには、既にあるタグをまとめあげた上で、いくつかのブロックからなるグループを作った方が分かりやすいのです。
「divタグ」は、要素を自由にまとめ、ブロックとして認識させることができます。ですが、不要なまとまりを作ることには注意しましょう。わかりやすい名前をつけ、最小限に要素をまとめることを目指しましょう。理想は、誰が見てもわかる「整理整頓」です。
特徴
「divタグ」は、「インライン要素」と対比して、ブロック要素と呼ばれるものです。このブロック要素は、自動的に改行が入り、要素が下への連なる特徴があります。加えて、「divタグ」には、ほとんどの場合、「class」や「id」といった名前(属性)をつけます。他のタグもつけるのですが、「divタグ」では必ずと言っていいほど、つける場合がほとんどです。
divの使い方
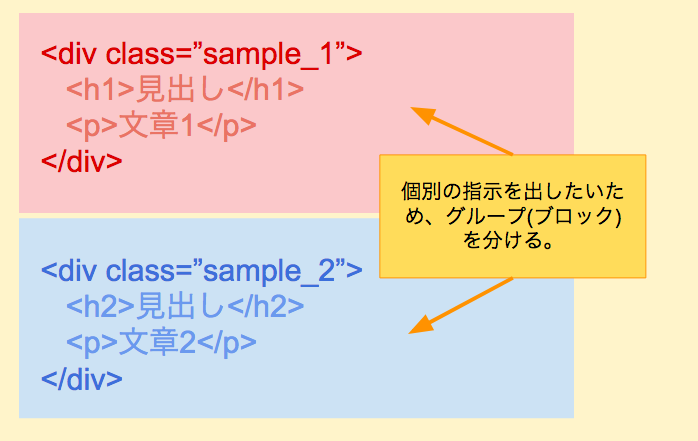
「divタグ」は、要素を一塊にし、個別の指示を出したい時に使います。つまり、デザイン上、「sample_1」と「sample_2」で異なる指示を出したい時には、「class属性/id属性」で独自の名前をつけ、そこに個別の指示を出すということをします。そして、その指示は「CSS」という別のファイルで行います。

要素のグループ化と親要素と子要素
一般的に、複雑な構造のレイアウトを実現しようとすると、「divタグ」を何度も「divタグ」で囲むことがあります。これを要素のグループ化といいます。ただし、やみくもにグループ化するのではなく、目的を持ってグループ化するようにしてください。要素をグループ化するということは、そのグループに対して何らかのデザイン上の指示を出したい時です。明確な指示がないのに、あるいは、既存の「divタグ」を使って指示を出せるのに、新しくグループを作っても、コードが無駄に多くなり、第三者が見にくくなります。
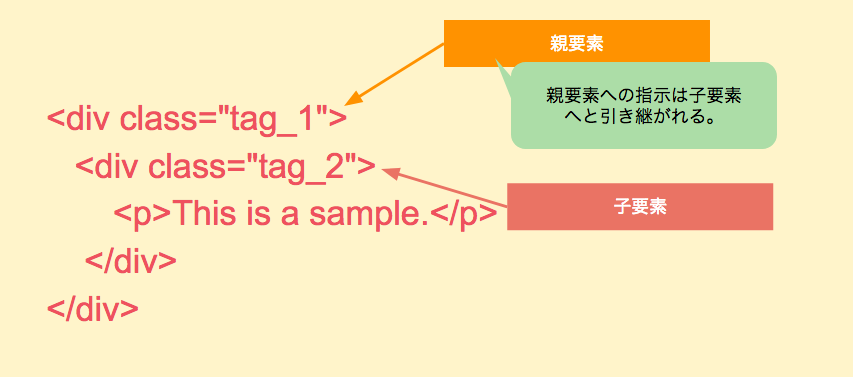
要素をグループ化した際、より上位の要素を親要素、下位の要素を子要素と言います。そして、親要素への指示は、子要素への継承されますが、その指示に反して、子要素独自に指示を出した場合には、そちらが優先されます。

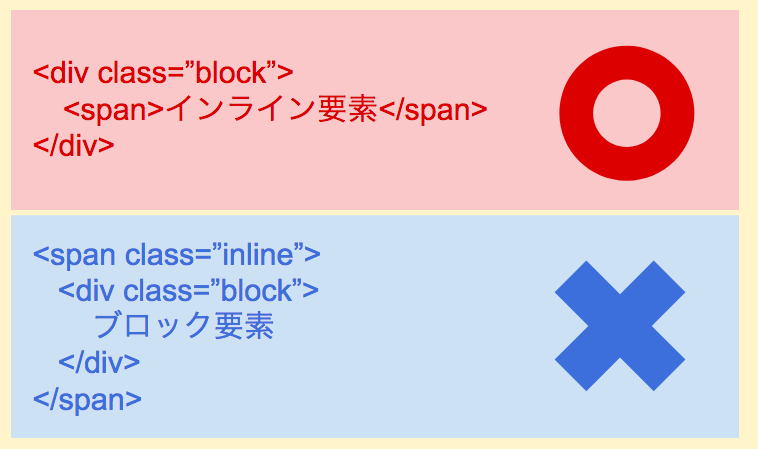
以下のように、ブロック要素を「divタグ」で囲むことはできます。「divタグ」を「divタグ」で何度も囲むことはできますが、「spanタグ」のような「インライン要素」の中にブロック要素である「divタグ」を入れることはできません。

主なブロック要素とインライン要素
先述の通り、ブロック要素は自動的に改行が入り、上から下へブロックが連なりますが、インライン要素はそれがなく、横並びになるのが特徴です。
| 要素の種類 | タグ |
| ブロック要素 | divタグ |
| hタグ | |
| pタグ | |
| ul(ol)/liタグ | |
| tableタグ | |
| インライン要素 | aタグ |
| spanタグ | |
| imgタグ | |
| strongタグ |
「divタグ」と「spanタグ」の違い
よく、「divタグ」と「spanタグ」の違いが挙げられますが、これは、上記のブロック要素とインライン要素の違いを理解すれば大丈夫です。「spanタグ」は、要素をまとめて大きなグループを作るというよりも、アイコンや文字をまとめて、小さなまとまりを作ったり、文字の装飾に使われます。
div classとdiv idとの違い
「divタグ」を扱っていると、「class」か「id」があるコード(あるいは、両方あるコード)を見る機会があるでしょう。どんな時に「class」を使い、「id」を使うのか、初学者は戸惑いがちです。まず、「class」の使用では、以下を覚えておいてください。
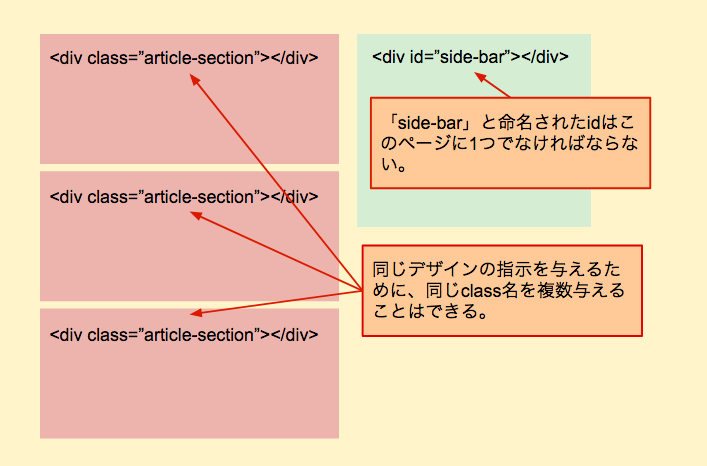
- 同じclass名を複数箇所で使用することができる。その場合は、cssの指示が複数箇所に適用される。複数箇所で同一のデザインを想定している。
- class名は、複数あっても構わない。つまり、「class=”aaa bbb ccc”」という書き方は可能。
他方、「id」は、「唯一」でなければなりません。他の箇所でも同じ名前があってはいけないのです。これは、さらに学習を進めて、javascript(jquery)などを学習されると、「id」を使った指示をするケースが増えるため実感が湧くのですが、まずは「ページ内には1つのid(同じ名前は1つしかないという意味。別の名前でidを置くことは可能)」と覚えてください。

命名規則
「class名」、「id名」は自由に与えることができますが、いくつかの命名規則も存在します。
- 半角英数字を利用する(日本語は利用しない)。
- アルファベットから開始し、数字から開始しない。
- 「-(ハイフン)」と「_(アンダーバー)」は、使用できるが、それ以外の記号は使用しない。
CSSでの記載の違い
「class」と「id」では、 CSSでの記述法も異なります。CSSでは、「class」を「.」で表すのに対して、「id」を「#」で表します。例えば、以下のようなHTMLがあります。
[code lang=”html”]
<div class=”tag”>
</div>
<div id=”wrap”>
</div>
[/code]
これに対して、CSSは、以下のように書きます。
[code lang=”css”]
.tag{
}
#wrap{
}
[/code]
まとめ
「div」タグは、気軽に使える分、無制限に使わないように注意が必要です。以下は、今回の「divタグ」のまとめです。
- 「divタグ」は、特別な意味が与えられていないタグで比較的自由な使用が許されていますが、目的を持ったタグがある場合はそれを優先しましょう。
- 「divタグ」は、ブロック要素で、幾つかの要素を中に含んだグループを形成します。そのグループにはデザイン上の明確な目的を持たせ、むやみに要素をグループ化することは避けてください。
- 「divタグ」は、ブロック要素です。インライン要素でブロック要素を囲むことはできません。
- 「divタグ」には、「class」か「id」、あるいは、その両方を振ることが可能です。「class」は複数の同じ名前をつけることができますが、「id」の名前は一つです。
- 「class」と「id」では、CSSの記載法が異なります。