HTMLを学習していると、そのほとんどの時間をbodyタグ内のコーディングに費やしがちで、head内の機能について「よくわからないけど、機能しているから後回しにしよう」と学習を深めることを怠りがちです。
事実、筆者も、head内の書き方について詳しく学んだのは、HTMLを学習し始めて1年後でした。ある程度、コピ-&ペーストでhead内を作れば機能するので、この学習に時間を割くよりも、タグやCSSのプロパティの使い方を学んだ方がよいという思考になりがちです。
今でも学習の効率性を考えるとそれは正しいことだと思います。ただ、だからと言ってこの理解をおろそかにしていいわけではありません。metaタグの使い方は誰もが学ばなければならない道の一つであることは確かです。そこで、一通りこの記事を読めば最低限のmetaタグについての知識を得られるようにまとめています。
メタタグとは?
HTMLファイルの構造
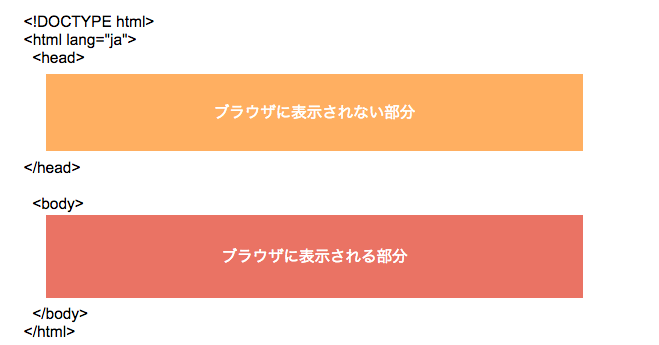
まず、HTMLファイルは、大きく3つの要素から構成されていたことを思い出してください。htmlタグの中にheadタグとbodyタグが入っており、これが基本構造です。

それぞれに役割があります。
| タグ名 | 役割の説明 |
| htmlタグ | DOCTYPE宣言の下に置き、html文書であることを定義するタグです。 |
| headタグ | このタグは、外部への情報提供、内部との調整の役割を果たし、会社でいえば秘書に当たるかもしれません。外部(検索エンジン、ブラウザなど)にページ内の情報を提供したり、CSSやjavascriptと連携する役割を担っています。この部分はブラウザには表示されません。 |
| bodyタグ | ブラウザで目に見する全ての要素がここに含まれます。従って、Webデザインは、このbody内をどうデザインするかということです。 |
メタタグの確認方法
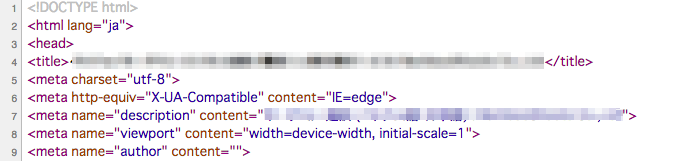
では、実際にmetaタグを確認しましょう。サイトの任意の場所を右クリックして、「ページのソースを表示」をクリックします。すると、以下の画面が表示されます。head内に、幾つかのmetaタグがあることがわかるでしょう。そこには、幾つかのmetaタグが配置されています。この一つ一つに意味があります。

metaタグの役割
一般的に、metaタグ自体は外部と内部の調整を主に担当します。例えば、googleやその他の検索エンジンに情報を渡したり、検索可能なページかどうかを決めたり、内部のファイルに向けては、どの文字コードを使うべきか、あるいは、スマートフォン向けに表示方法を指定したりします。
Web制作会社で例えれば、ディレクターが該当するかもしれません。外部の問い合わせに答えたり、エンジニアが機能する環境を整えたり。もちろん、いくらディレクターの対応が良くても、提供する制作物がよくなければ、良い評価を得られません。これはWebサイトそのものも同じです。metaタグはあくまで補助、エンジニアに当たるbody部分が機能してこそ、googleなどの検索エンジンから良い評価を得られるのです。

メタタグの書き方
metaタグの基本的な書き方は、以下のようになります。metaタグには、閉じタグはありません。これだけでは機能しないため、中に、「属性」と言われる専用の指示を書く必要があります。

一般的なmetaタグ
metaタグの種類は、たくさんあります。しかし、全てを覚える必要はありません。ただし、以下はよく見るmetaタグですから、知っておいてください(機能は後述)。
[code lang=”html”]
<meta charset=”UTF-8″>
<title> そのページのタイトル </title>
<meta name=”description” content=”ページの内容を端的に要約し書いてください。”>
<meta name=”keywords” content=”キーワードを「,(半角コンマ)」で区切って指定してください。”>
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
[/code]
titleタグ
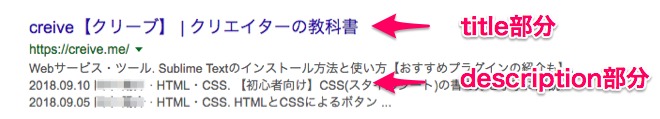
さて、ここで、少し、metaタグから離れて、titleタグについて触れます。metaタグと一緒にhead内に置かれるものです。ここに、検索エンジンやブラウザが認識するページのタイトルが入ります。これは検索結果の表示においてdescription同様、重要な意味があります。最初にユーザーがクリックするのがタイトルです。決まりはありませんが、だいたい30文字以内で書いてください。また、body内で設定したページタイトルとhead内のタイトルが異なっても問題ありません。
主要なメタタグの種類
以下は、頻繁に見るmetaタグの種類です。設定においても使用することがあるかもしれませんので、知っておくと良いでしょう。
| テーマ | metaタグ | 役割の説明 |
|---|---|---|
| 文字コード | meta charset=”utf-8″ | 文字コードを指定するタグです。日本語のサイトを作る場合は必須のタグで、headの開始タグ近くに配置してください。Webブラウザも発展しており、文字コードによる文字化けは減っていますが、念のため置いてください。 |
| ページの要約文 | meta name=”description” content=”ページの内容を表す文章” | この設置は必須ではありませんが、これは、googleで検索した場合、結果のタイトル下に表示されるため、わかりやすくページの要点を書くことでユーザーのクリックに繋がります。そこで、130文字くらいの、ユーザーが短時間でわかる魅力的な文が求められます。ただし、検索順位に直接的な効果はありません。クローラーとユーザーにページの内容を正しく伝えるためにおくものです。 |
| キーワード | meta name=”keywords” content=”キーワードを指定” | ページを表す代表的なキーワードをここに載せます。書き方は、半角コンマ(,)区切りで書きます。Googleはここのキーワードを一切見ていないと言われていますので、キーワード設定はあまり意味が無いとも言われており、これも念のための措置でしょう。ページ内で記載できなかったキーワードを置いてもいいでしょう。キーワード数があまり増やさないように気をつけてください。 |
| レスポンシブ用 | meta name=”viewport” content=”width=device-width,initial-scale=1″ | スマホやタブレットでのレスポンシブ効果を実現するために書いておく必要があります。これがないと、表示がおかしくなる場合もあり、置いておくと便利です。 |
例えば、titleタグの内容が、検索一覧のタイトルとして使われますし、descriptionの内容が、その下に表示されます。ユーザーが目にし、クリックするかどうかを判断しますので、しっかり作りこんだ方が良い部分ですね。

メタタグの属性
metaタグには、機能ごとに属性と、設定できる値が決まっています。以下はその一例です。
| 属性名 | 指定値 | 説明 |
| charset | utf-8/shift_jisなど | 文書の文字コードを指定します。大文字でも小文字でも違いありません。日本語を指定する場合は、utf-8/shift_jisなどがあります。 |
| name | description | 文字数は100-130字程度です。複数のhtmlファイルを作成する場合は、ファイル毎に合った記述となります。検索結果のタイトルの下に表示され、クリックに影響します。name属性は、content属性と一緒に使用し、次のような使い方をします。[meta name=”description” content=”@@@”] |
| keywords | 設定は必須ではありませんし、SEO上の効果はありません。従って、この設定がないサイトもあります。ただし、書くのであれば、ポイントを絞ったキーワード設定や、ページ内で設定できなかったキーワードを含めると良いでしょう。content属性と一緒に使用し、content=”@@@”にキーワードを設定します。 | |
| viewport | width=device-widthの指定により、スマホやタブレット端末の画面の幅に合わせた表示が可能となります。関連する値をcontent属性と一緒に使用し、次の使い方をします。[meta name=”viewport” content=”width=device-width,initial-scale=1″] | |
| robots | 検索エンジンに向けてのメッセージを設定します。検索エンジンがページのクロールやインデックスを拒否したり、リンク先を探索されない措置も可能です。content属性と一緒に使用し、[meta name=”robots” content=”noindex,follow]などと書きます。これは、「このページをインデックスしないでください、ですが、他のページは巡回してください」という意味です。 | |
| application-name | HTML5で追加された属性で、name=”application-name”とします。 これはWebアプリケーションの作成のみ設定し、 そうではない場合には使用しません。 使用する場合には一つの文書に一つだけ指定します。[meta name=”application-name” content=”Applicationの名前を書きます。”] | |
| property ※これにOPG(SNS(FacebookやTwitterなど)でページがシェアされた時に、正しく表示してくれる仕組み)を設定します。 | og:title | content属性と一緒に使用する。例:「meta property=”og:title” content=”metaタグの[title]と同じとする。”」 |
| og:description | content属性と一緒に使用する。例:「meta property=”og:description” content=”「description」と同じにする。”」 | |
| og:type | Webページの種類を指定します。「meta property=”og:type” content=”website”」などとします。他にも設定の種類がありますので、詳しくはこちらへ。property=”og:type” の種類 | |
| og:site_name | content属性と一緒に使用し、[meta property=”og:site_name” content=”サイト名”]とします | |
| og:url | ページのURLを記載します。content属性と一緒に使用し、「meta property=”og:url” content=”ページのURLをここに書きます。” 」とします。 |
以下は、サンプルとしてmetaタグの設定例となります。
[code lang=”html”]
<head>
①基本的metaタグ
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”> => これは、利用可能なIEの互換性のモードの指定で使います。
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″> =>レスポンシブ対応
<meta name=”robots” content=”noindex,follow”> =>このページは巡回せず、他のページの巡回を促します。
②SEO対策の補助的措置
<title>サイトのタイトルをここに書く</title>
<meta name=”keywords” content=”キーワード1,キーワード2,キーワード3…body内で記載できなかったキーワードがあれば、入れておくと良いでしょう。”>
<meta name=”description” content=”ページの要約。130文字以内(目安)”>
③SNS対策
<meta property=”og:site_name” content=”サイト名をここに書きます。”>
<meta property=”og:title” content=”上記titleと同じとする。”>
<meta property=”og:description” content=”上記descriptionと同じとする。”>
<meta property=”og:type” content=”website(トップページ)/article(下位ページ)”>
<meta property=”og:url” content=”サイトのURL”>
<meta property=”fb:app_id” content=”AppID”>
<meta name=”twitter:card” content=”summaryあるいは、summary_large_imageの指定ができます。”>
<meta name=”twitter:site” content=”サイトのURLを記載します。”>
</head>
[/code]
Twitterカードを有効にするにはCard Validatorで申請を行わなければなりません。
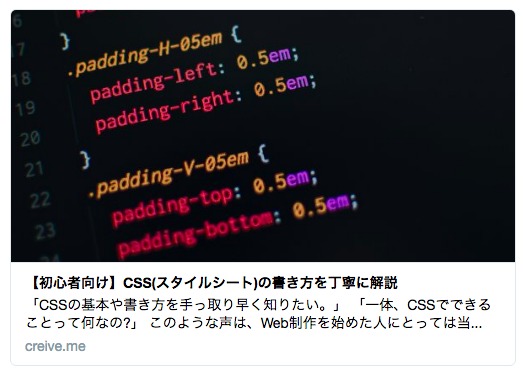
twitter:cardを設定することで、以下のような見やすい表示にしてくれます。ユーザーのクリックに対して効果的ですので、Twitterアカウントをお持ちの方は設定するのが良いでしょう。

Google Search Consoleでの確認
metaタグが問題なく設定されているかどうかを確認する方法として、「Google Search Console」があります。これは、どのようにサイトが認識されたり、表示されているかなど、サイトのパフォーマンスを管理できる便利なツールです。サイトの運用について様々な情報を提供してくれます(Search Consoleについては「Search Console (サーチコンソール)の登録・使い方完全マニュアル」を参考にしてください)。
この中に、「htmlの改善」という項目があります。もし、エラーがある場合は、ここに改善項目が表示されます。

エラーがない場合、以下のように「問題は検出されませんでした」と教えてくれます。サイトの管理上、確認してみると良いでしょう。

metaタグとSEOの関係
改めて、metaタグとSEOの関係について触れておきます。metaタグを充実させたからといって、サイトが上位に上がるなどの効果はありません。しかし、metaタグの効果を無意味と結論づけるのは早いでしょう。サイトについての情報をクローラーに伝える役割を果たしていますし、ユーザーにクリックを促す効果を作ってくれるのもmetaタグです。
もちろん、metaタグにSEO効果があると信じ、そこだけに注力するべきではありません。やはり、body内の内容の充実を優先するべきで、それこそが、ユーザーにとって意味のある情報を提供する行為ですが、伝えたいことは、metaタグを過大評価するべきでもないが、過小評価しすぎるのも問題である、ということです。
例えば、titleタグ(厳密にはmetaタグではない)やdescriptionタグの影響力は相対的に低くなっていると言われていますが、依然、重要な役割を果たします。「h」タグとtitleタグの内容が同じであれば、検索エンジンに効果的にページの内容が伝わりますし、サイト内で重要視しているワードはやはり載せておいた方が良いでしょう。これらは検索結果が表示された後、検索者がどのページをクリックするかにも強く影響します。検索者が探したいキーワードがtitleやdescription内にあれば、クリック率は高まります。特に、Googlebotは重要なページである、トップページや上位ページを優先的にクロールしようとします。これらのページの情報はしっかりと渡せるように、body内だけでなく、metaタグの情報も充実させておいた方が良いでしょう。
SEOについては「SEO対策とは|成果を出すために必要な知識や考え方、実践方法」にまとめています。
まとめ
①一般的にmetaタグのSEO上の効果は相対的に低くなっている。サイトの情報をクローラーに適切に伝える役割を担うのがmetaタグです。
②metaタグは、SEO効果を狙って書くものではないが、特に、titleやdescriptionなどクリック率を高めるタグも存在しており、サイトの流入を促す効果があります。
③metaタグでは、body内で伝えられなかった情報を補佐することができます。