「CSSで要素を横並びに配置したいんだけど、レイアウトが崩れてしまう。」
「floatだけだと、使い勝手が悪い。他に横並びの方法はないのだろうか。」
Webデザインを学んでいると、要素を横並びにする場面が出てきます。特に、spanタグやaタグなどのインライン要素は、自動的に横並びになるのですが、ブロック要素は、自動的に改行が入り、上から下へブロックが連なります。この場合は、CSSでプロパティを指定して、横並びを支持しなければなりませんが、そのやり方は情報が整理されていないと、理解しづらいものです。そこで、ここでは『これを読めばCSSで横並びは大丈夫』という情報を提供します。初学者向けの記事ですので、経験者には物足りないかもしれません。
CSSを最短かつ最安値で身につけて仕事につなげる方法
CSSやHTMLを改めてしっかり学ぶなら、プログラミングスクールという手もおすすめです。「何十万もして高そう・・」というイメージを持っている人もいるかと思いますが、今は月額課金でリーズナブルに始められます。HTMLやCSSで仕事ができるレベルまで最短でスキルを身に着けたい人におすすめなのは「侍テラコヤ」。
なんと月額2980円〜最短でスキルを身につけられます。

 【2023年最新】本気でおすすめの人気プログラミングスクール15校|52校徹底調査の結論
【2023年最新】本気でおすすめの人気プログラミングスクール15校|52校徹底調査の結論
CSSで「横並び」を行う場面
「横並び」はよく使うといいますが、具体的にはどのような場面を考えますか?例えば、以下のような場面を想定してください。
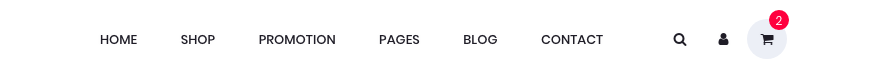
navbar
ナビゲーションバー(navbar)は要素が横並びになっていますね。

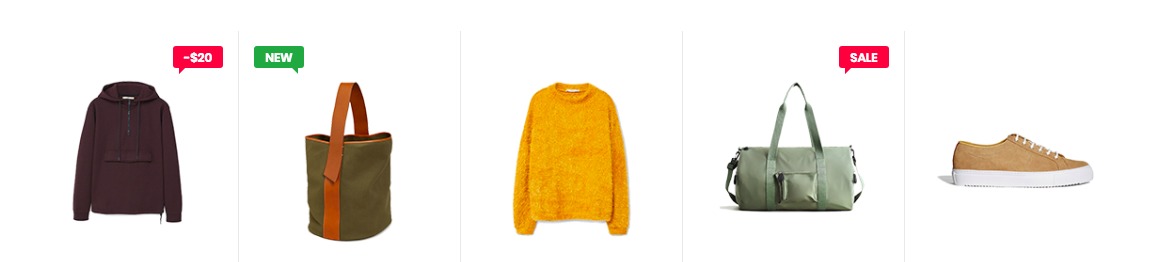
画像の横並びもよく見ることでしょう。特に画像の中や下に説明があったりするケースがほとんどです。
サイドバーも横並びの一つですね。

このように、いくつもの場面で要素を横並びにすることが行われています。そこでフロントエンドのエンジニアにとってこのスキルを身につけることは必須と言っても過言ではありません。
ブロック要素とインライン要素
まず、「横並び」そのものを学習する前に、「ブロック要素」と「インライン要素」というものに簡単に触れましょう。「hタグ」、「pタグ」、「divタグ」は、幾つかの要素を内に含むブロックを作る特徴があり、このブロックは上から下へと表示されます。これは、その特徴として自動的に改行が入るためです。
それに対して、「spanタグ」、「iputタグ」、「imgタグ」、「aタグ」は「インライン要素」と呼ばれます。これは、内に他の要素を含むケースは少なく、ほとんどのケースでブロック要素の中で使われます。また、幅と高さをCSSで指定することもできません。左右のpaddingとmarginは指定できますが、縦方向のそれは指定できないという特徴も同時に覚えておいてください。
実は、このインライン要素は、上から下へと表示されず、「br」で改行を指定しない限り、自動的に横へ表示される特徴があります。従って、「imgタグ」をそのまま書けば、自動的に「横並び」にはなるのです。ただし、インライン要素だけで使うケースは稀でしょう。インライン要素はほとんどの場合、ブロック要素の中で表示されます。文字や画像を一つのブロックとして括り、高さや幅をしてできる方が便利だからです。そこで、以下ではブロック要素を横並びにする方法でよく使うものを2つ説明します。
横並びにできるCSSプロパティのまとめ
要素の横並びの方法を一つ一つ説明する前に、まず以下の表をみてください。これだけ知っておけばまずは良いでしょう。
| 横並びを実現するCSSプロパティ | 値の種類 | 説明 | 特徴 |
|---|---|---|---|
| float | left | 要素を左に寄せ、後続のボックスを右に横に回りこませる効果を出すことができます。 | 下にある要素が右に流れ込み、「clear: both;」などで規制をかけないと、デザインが崩れます。 |
| right | 要素を右に寄せ、後続のボックスを左に回りこませる効果を出すことができます。 | 下にある要素が左に流れ込み、「clear: both;」などで規制をかけないと、デザインが崩れます。 | |
| display | inline | 要素がインライン要素化され、横に並びます。 | インライン要素になることが特徴です。そのため、高さや幅の指定ができません。当然、左右のmargin/paddingの指定はできますが、上下のmargin指定はできません。 |
| inline-block | 横並びの際には、インライン要素とブロック要素の両方の要素を兼ね備えた働きをします。 | インライン要素のようにブロック要素を横並びにし、かつ、ブロック要素と同じように高さや上下マージンの指定ができる便利な値です。ただし、内側の要素が他と均一ではなく、大きかったりする場合は横並びにならない場合もあり、不都合が生じます。 | |
| table-cell | 要素を「table」の「td」として扱ってる結果、横並びになります。 | 指定した要素を横に均等に配置できるメリットがあり、また、table機能のため要素の縦中央配置の「vertivcal-align」の設定が可能になります。 | |
| flex | 親要素に「display: flex」を設定するだけで、子要素が横並びになります。 | この「flex」には一緒に使って非常に便利な機能が備わっており、要素の縦横逆配置や折り返し、一定のスペースを付与したりする効果、など様々な機能が充実しています。それほど難しい機能ではないため、初学者であっても、一度、練習で挙動を確認しておくことをお勧めします。 |
では、主な特徴を頭に入れたことで、早速、その挙動をそれぞれ見ていきましょう。
CSSプロパティ「float」の使い方
まず、以下のようなHTMLを設定してしてみましょう。「liタグ」はブロック要素です。従って、上から下へ配置されるのが本来の姿です。
[code lang="html"] <ul class="example"> <li>要素_1</li> <li>要素_2</li> <li>要素_3</li> <li>要素_4</li> </ul> [/code]
以下のように表示されます。
このブロック要素を横並びにするために、CSSの「floatプロパティ」を利用します。CSSを以下のように設定します。
[code lang="css" highlight="2"]
.example li{
float: left;
}
[/code]
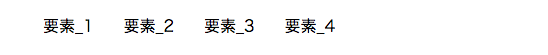
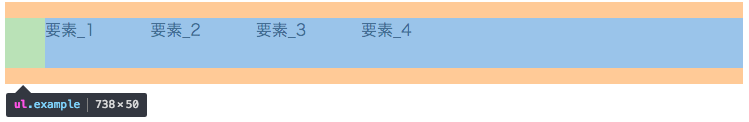
すると、「liタグ」は横並びになります。ただ、単に横並びになっただけで、デザインはその後整えることになります。これはブロック要素なので、幅や高さの設定ができます。
例えば、以下のように追加のプロパティを設置します。
[code lang="css" highlight="3-4"]
.example li{
float: left;
list-style: none;
margin: 30px;
}
[/code]
すると、「liタグ」特有の点が消えました。「list-style: none;」の効果です。また、margin設定により、幅も広がっています。

さて、今回は、「left」を設定してましたが、floatプロパティの値には「right」もありますが、同様の結果となります。
floatの影響の解除
floatはブロック要素の横並びには非常に便利なのですが、横並びにしたくない要素まで影響を受けてしまいます。例えば、以下のような場合です。
[code lang="html"] <ul class="example"> <li>要素_1</li> <li>要素_2</li> <li>要素_3</li> <li>要素_4</li> </ul> <div class="under-element"> floatの影響を受けたくない。 </div> [/code]
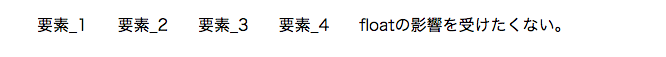
以下のように、「liタグ」だけ横並びにしたいのですが、「pタグ」が一緒に横並びになっています。
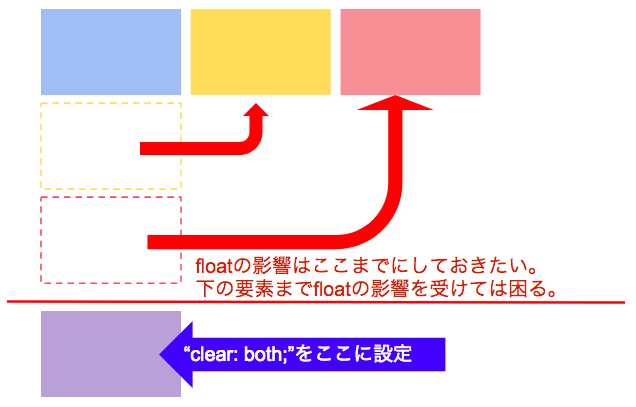
これは望んでいません。そこで、一般には、「float」を設定する際は、それを解除する「clear: both;」を「影響を受けたくないブロック要素」に設定します。

[code lang="css" highlight="8"]
.example li{
float: left;
list-style: none;
margin-right: 30px;
}
.under-element{
clear: both;
}
[/code]
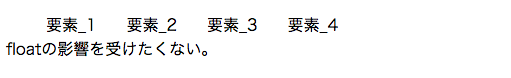
すると、以下のように表示されます。追加で調整の必要はありますが、回り込みは防ぐことができました。

displayプロパティの使い方
「displayプロパティ」は、いろいろな使い方があります。今回は4つの使い方を簡単に説明しますが、4つも理解するのが面倒という方は、まず、使いやすく、便利な「inline-block」と「table-cell」の使い方だけは理解するようにしてください。
inlineの使い方
「display: inline;」はブロック要素であっても、インライン要素化する効果があります。その結果、横並びが実現するわけですが、代わりにブロック要素の特徴である、幅や高さの指定ができなくなります。では、早速挙動をみましょう。
[code lang="html"] <ul class="example"> <li>要素_1</li> <li>要素_2</li> <li>要素_3</li> <li>要素_4</li> </ul> [/code]
上記HTMLコードに「display: inline;」を設定します。
[code lang="css" highlight="2"]
.example li{
display: inline;
}
[/code]
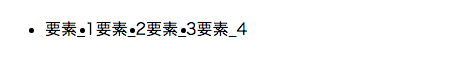
結果は、以下の通りです。横並び自体は問題なく実現しています。

ただし、これに幅や高さを指定しましょう。
[code lang="css" highlight="3-4"]
.example li{
display: inline;
width: 100px;
height: 50px;
}
[/code]
全く結果は変わらないことに気づきます。ブロック要素がインライン要素化されているため、幅や高さが効かなくなりました。従って、この値をとる場面はイラストの配置など、限られるでしょう。

inline-blockの使い方
「display: inline-block;」は、ブロック要素の特徴を残しつつ、インライン要素の特徴も取り込んだ非常に便利な値で、使用頻度も高いでしょう。
[code lang="html"] <ul class="example"> <li>要素_1</li> <li>要素_2</li> <li>要素_3</li> <li>要素_4</li> </ul> [/code]
上記HTMLコードに「display: inline-block;」を設定します。
[code lang="css" highlight="2"]
.example li{
display: inline-block;
}
[/code]
結果は、以下のように表示されます。「display: inline;」の場合と変わりません。

ですが、これに高さと幅を指定してみましょう。
[code lang="css" highlight="3-4"]
.example li{
display: inline-block;
width: 100px;
height: 50px;
}
[/code]
以下のように表示されます。

検証ツールを使って、高さと幅の設定の前後を確認してみましょう。確実に、高さと幅が設定されていることがわかります。
設定前
設定後
「display: inline-block;」は、sidebarなど柔軟に高さと幅を指定したい時などに非常に便利です。
table-cellの使い方
これは、ブロック要素(ここでは「liタグ」)をテーブルの「td」として扱うため、tableの「行」と同じように横並びになります。では、早速、挙動を確認します。
まず、「displayプロパティ」を設定せず、以下を表示させましょう。挙動を理解しやすくするため、これまでのHTMLコードから変えています。
[code lang="html"] <div class="box_1"> box_1 </div> <div class="box_2"> box_2 </div> <div class="box_3"> box_3 </div> [/code]
上記HTMLコードに以下のようにCSSを設定します。
[code lang="css"]
.box_1 {
color: #FFF;
width:100px;
height:100px;
background-color: red;
}
.box_2{
color: #FFF;
width:100px;
height:100px;
background-color: blue;
}
.box_3{
color: #FFF;
width:100px;
height:100px;
background-color: green;
}
[/code]
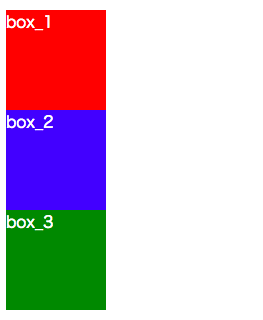
以下のように表示されます。

次に、これに、「display: inline-block」を設定してみます。加えて、文字を縦中央に配置する「vertical-align: middle;」も設定しましょう。
[code lang="css"]
.box_1 {
display: inline-block;
vertical-align: middle;
color: #FFF;
width:100px;
height:100px;
background-color: red;
}
.box_2{
display: inline-block;
vertical-align: middle;
color: #FFF;
width:100px;
height:100px;
background-color: blue;
}
.box_3{
display: inline-block;
vertical-align: middle;
color: #FFF;
width:100px;
height:100px;
background-color: green;
}
[/code]
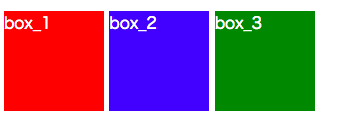
その結果、以下のように表示されます。要素間にわずかな隙間が生まれているのがわかるでしょうか。実は、「inline-block」では、要素間を自動的に調整し、隙間をとった配置を行っているのです。また、縦中央配置の「vertical-align: middle;」は効いていません。

次に、「table-cell」を設定します。「inline-block」とは違う特徴が見て取れます。
[code lang="css"]
.box_1 {
display: table-cell;
vertical-align: middle;
color: #FFF;
width:100px;
height:100px;
background-color: red;
}
.box_2{
display: table-cell;
vertical-align: middle;
color: #FFF;
width:100px;
height:100px;
background-color: blue;
}
.box_3{
display: table-cell;
vertical-align: middle;
color: #FFF;
width:100px;
height:100px;
background-color: green;
}
[/code]
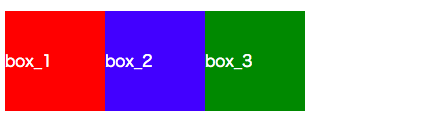
それは、要素間の隙間が一切なくなったこと、また、「vertical-align: middle;」が効いており、文字が縦方向中央にきたことです。

次に、CSSに「margin」と「padding」を設定してみましょう。
[code lang="css"]
.box_1 {
display: table-cell;
color: #FFF;
width:100px;
height:100px;
background-color: red;
vertical-align: middle;
margin: 20px;
padding: 20px;
}
.box_2{
display: table-cell;
color: #FFF;
width:100px;
height:100px;
background-color: blue;
vertical-align: middle;
margin: 20px;
padding: 20px;
}
.box_3{
display: table-cell;
color: #FFF;
width:100px;
height:100px;
background-color: green;
vertical-align: middle;
margin: 20px;
padding: 20px;
}
[/code]
以下のように表示されます。すると、「padding」が効いているため、ボックスのサイズが大きくなりましたが、ボックスの隙間には変化がありません。つまり、「margin」は効いていないのです。

「table-cell」は、「padding」は効きますが、「margin」は効きません。この特徴を利用して、navbarなどの作成には非常に便利です。
flexの使い方
最後に「flex」ですが、非常に使い方が多様ですので、幾つかの値のみ説明します。さらに学習したい方は調べてみてください。さて、一旦、以下のようなHTMLを書いてみます。便宜上要素を増やしています。
[code lang="html"]
<div class="wrap">
<div class="box_1">
box_1
</div>
<div class="box_2">
box_2
</div>
<div class="box_3">
box_3
</div>
<div class="box_4">
box_4
</div>
<div class="box_5">
box_5
</div>
<div class="box_6">
box_6
</div>
<div class="box_7">
box_7
</div>
</div>
[/code]
[code lang="css"]
.box_1,
.box_2,
.box_3,
.box_4,
.box_5,
.box_6,
.box_7{
color: #FFF;
width:80px;
height:80px;
}
.box_1 {
background-color: #f09199;
}
.box_2{
background-color: #ec6d71;
}
.box_3{
background-color: #c3d825;
}
.box_4{
background-color: #2ca9e1;
}
.box_5{
background-color: #fef263;
}
.box_6{
background-color: #3eb370;
}
.box_7{
background-color: #aa4c8f;
}
[/code]
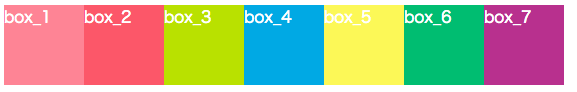
表示は以下のようになります。要素が縦に並んでいることがわかります。

ここで、この親要素である「wrap」に「display: flex;」を設定します。これを使うメリットは、親要素への設定だけでいろいろな効果が出せるという点です。
[code lang="css" highlight="2"]
.wrap{
display: flex;
}
[/code]
すると、以下のように要素が横並びになりました。

次に、同じ親要素に「flex-directionプロパティ」というものを設定します。「flex」とセットで使ってください。
[code lang="css" highlight="3"]
.wrap{
display: flex;
flex-direction:row-reverse;
}
[/code]
すると、以下のように要素が右に寄り、かつ、要素が逆に配置されていることがわかります。

次に、「flex-wrap: wrap;」というものを設定してみます。そして、表示されたら画面を縮小させてみてください。
[code lang="css" highlight="3"]
.wrap{
display: flex;
flex-wrap: wrap;
}
[/code]
すると、画面の縮小に応じて、ボックスが下に回り込んできたことがわかります。この効果は便利ですが、この効果を防ぐには、「flex-wrap: nowrap;」という値も用意されています。

次に、「justify-content: center;」を設定してください。
[code lang="css" highlight="3"]
.wrap{
display: flex;
justify-content: center;
}
[/code]
すると、要素が両端均等の幅をもって中心に配置されました。もしこれを左揃え、右揃えにしたい場合は、それぞれ「justify-content: flex-start;」、「justify-content: flex-end;」を設定します。

このように、「display: flex;」には、一緒に使用すると便利なプロパティと値が用意されており、組み合わせて使えば、非常に効果的なサイトになります。さらに試してみたい方は、「flex-direction」、「justify-content」、「align-items」というプロパティが用意されていますので、それぞれの値を変えつつ、挙動を確認してください。
なお、felxについては「【CSS】Flexboxの使い方を徹底解説!基本から実践まで(サンプルあり)」でも詳しく説明しています。
まとめ
「横並び」と聞くと、真っ先に思い浮かぶのが「float」です。もちろん、これは必ず使い方をマスターする必要がありますが、ここで見てきたとおり、「float」以外にも様々なプロパティがあることがわかりました。
特に、「display」プロパティには、様々な値がとれ、それぞれに特徴をつかんでおけば、非常に効果的なサイトの作成ができます。「display: flex;」は比較的新しい機能で、使い方も幅広いので、面倒と思う方は、まずこれ以外を使いこなせるようにしてください。
ちなみに、サイト制作を含めたプログラミングを学ぶならtech boost(テックブースト)がおすすめ。学習の目的に合わせてオーダーメイドでカリキュラムを組んでくれます。
無料カウンセリングを行っているので是非チェックしてみてください。