みなさんこんにちは。Yuta Fujii(@HofuCamera)です。
今回は「ジャストタイムiPhoneアプリ」を開発していきたいと思います。
スタートでタイマーがスタートし、10秒になったときにストップボタンを押すことができると「おめでとう」と表示されるストップウォッチアプリになります。
今回は条件分岐、タイマーの使い方などを使って開発していきたいと思います!このアプリを作成できるようになると、タイマーを自由に使いこなせ、そして自由にカスタマイズすることによってさらに理解しやすくなります。
また、実際に自分でオリジナルアプリに変更していろいろな応用アプリを作れるようになるかと思いますのでさっそく作っていきましょう!
↓Xcodeの環境構築がまだの方はこちら↓
プロジェクトを作成する
今回は「justTime」としてプロジェクト名を決めてあげましょう。
プロジェクトの作成方法はこちらに記載されています。
画面を整える
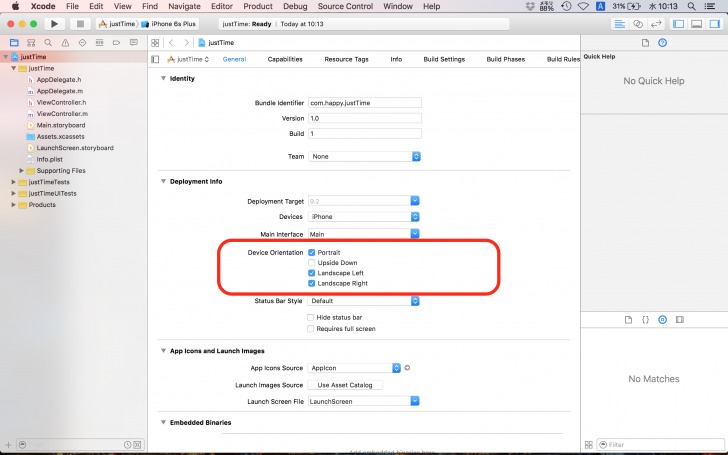
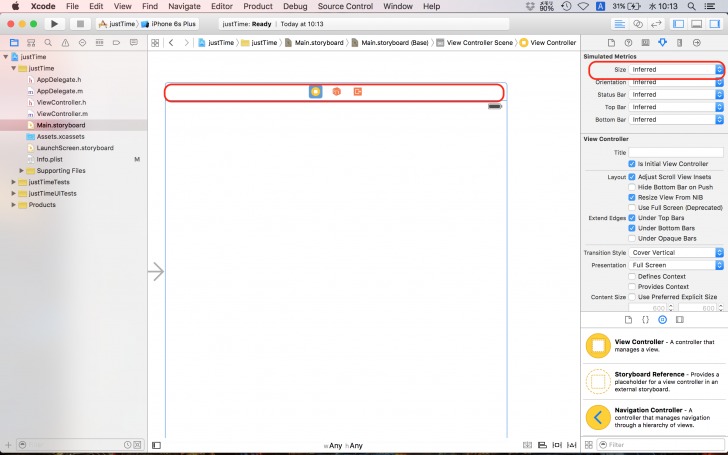
まずはじめに画面中央赤い部分、「Device Orientation」と書かれた箇所があるかと思います。
これはiPhoneやiPadアプリを作る際に、画面を「縦だけに対応されたアプリなのか、横だけか、それとも両方か」などを設定する箇所になります。
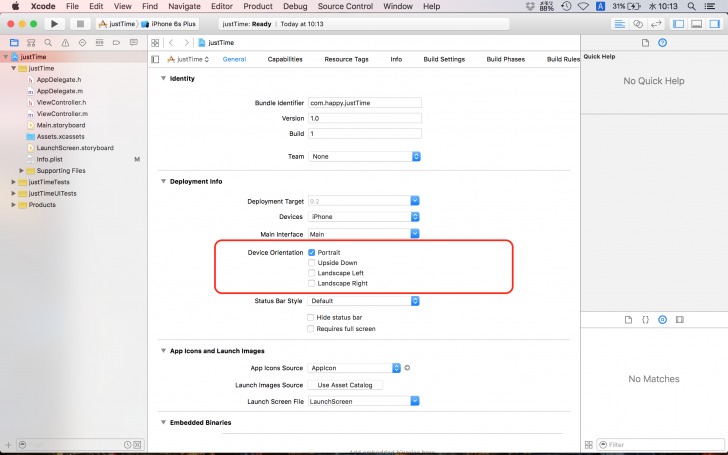
今回は縦のみに対応したいと思うので、下の2つのチェックを外します。
「Portrait」のみにチェックが入っている状態を確認してください。



それでは次にいきましょう。画面をデザインしていきます。
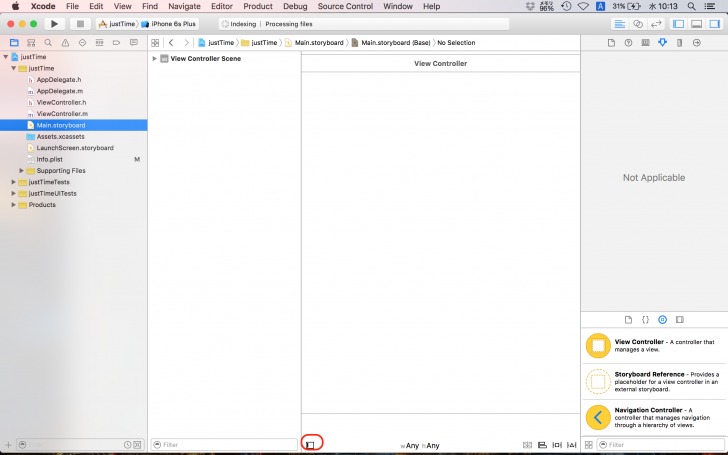
左側に「Main.storyboard」という箇所があるので、そこをクリックします。これは主に画面の遷移図(どのような順番で画面を表示していくかなど)や、パーツ(ボタンやラベルなど)を直感的に置いていく、全体図を見渡せる箇所になります。
また、Main.storyboardは実際に自分でデザインしていくことができるので、デザインしていきましょう。
赤い部分をクリックすると見やすくなるのでそこをクリックします。

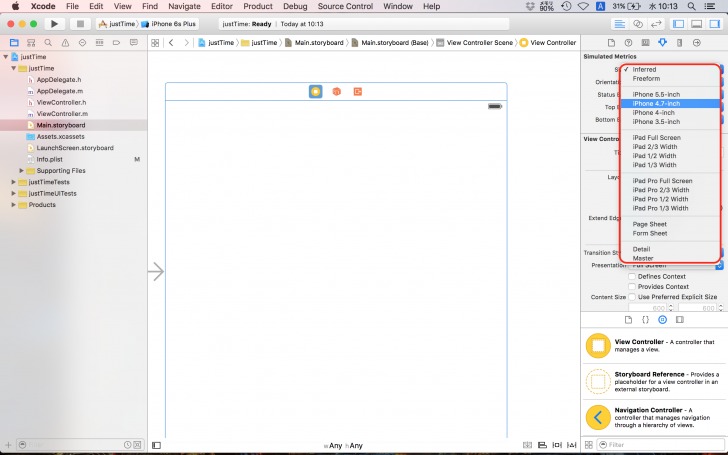
次に画面のサイズをiPhone6に合わせてみたいので、画面の上部の赤い部分をクリックして、右側にあるSizeをクリックしてください。

するとiPhone4.7-inchが選択できるようになるのでそこをクリックします。
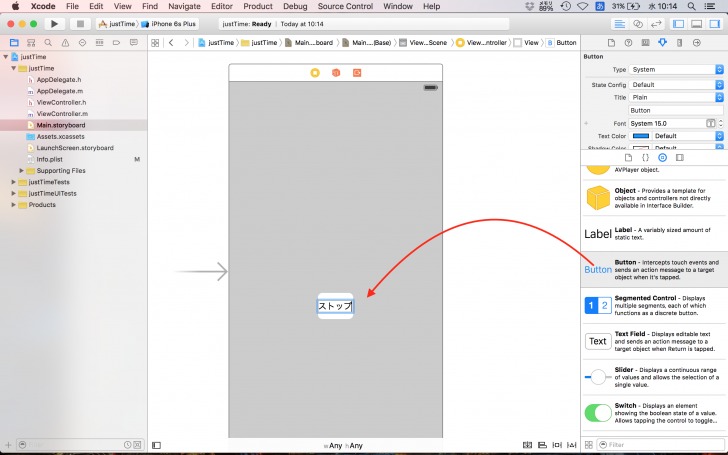
次にボタンを画面に設置していきます。
「ストップボタン」をつくります。右側からButtonをドラッグ&ドロップして画面の上にのせます。
次にボタンをダブルクリックしてストップと命名します。

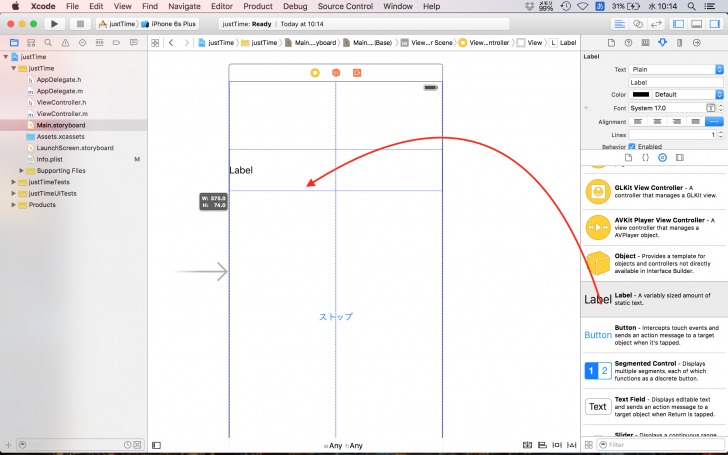
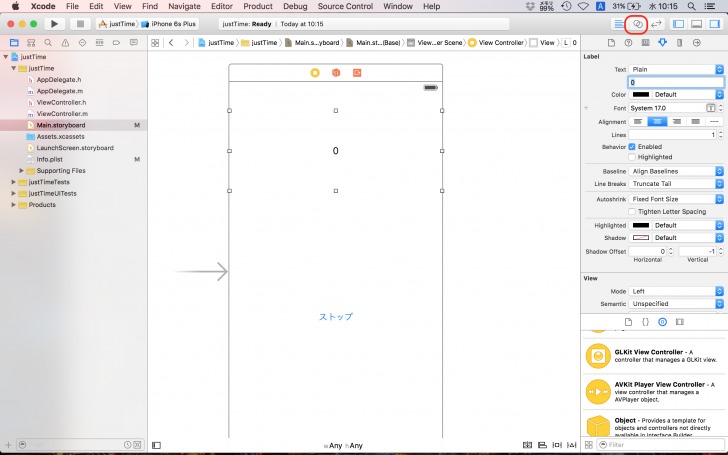
続いて数字を反映するためのラベルも同じようにおいていきます。
サイズを画面両幅まで広げます。

また。右側の赤い部分を「0」と変更すると「0」とラベルに反映されるので準備してください。
文字の大きさはfontと書かれたところで調整できます。
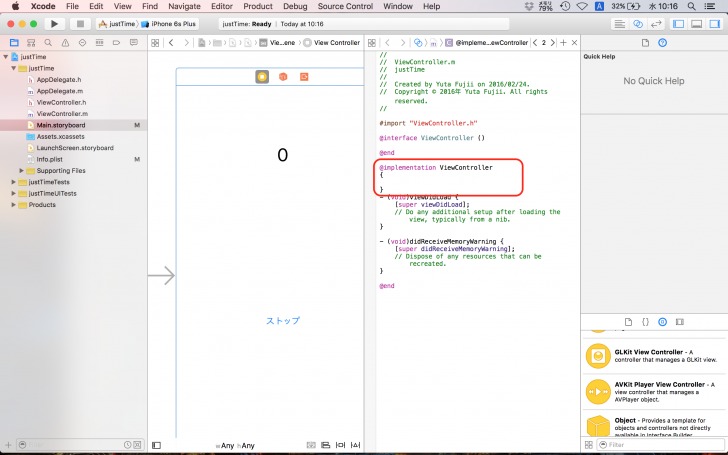
さらに、右上の赤い部分をクリックするとプログラムがみれるようになります。
次に、赤い部分をクリックします。

それでは、画面の上にのっているパーツをプログラムに認識させていくことをしていきます。
赤い部分の中にまずは認識させます。これを宣言するといいます。これによってパーツに名前をつける
ことでプログラム上で使用できるようになります。
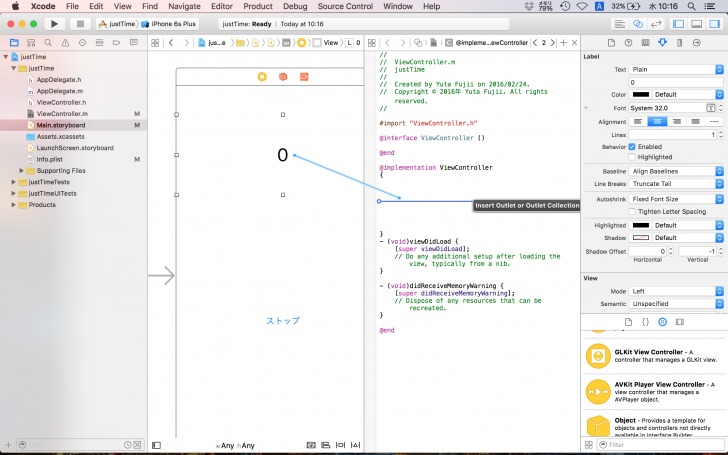
まずはラベルを反映していきたいと思います。
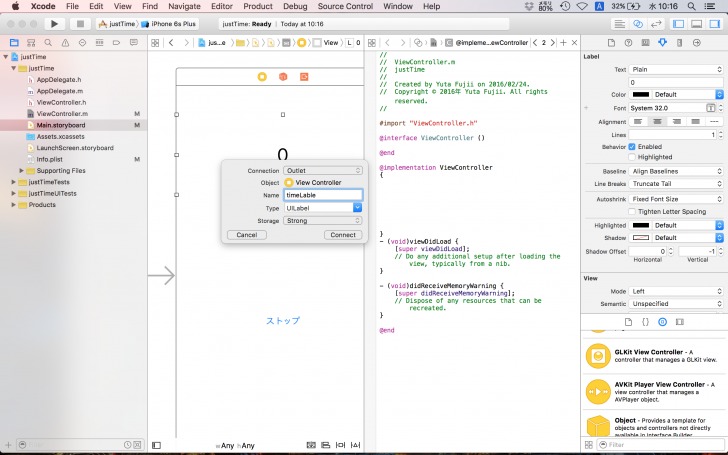
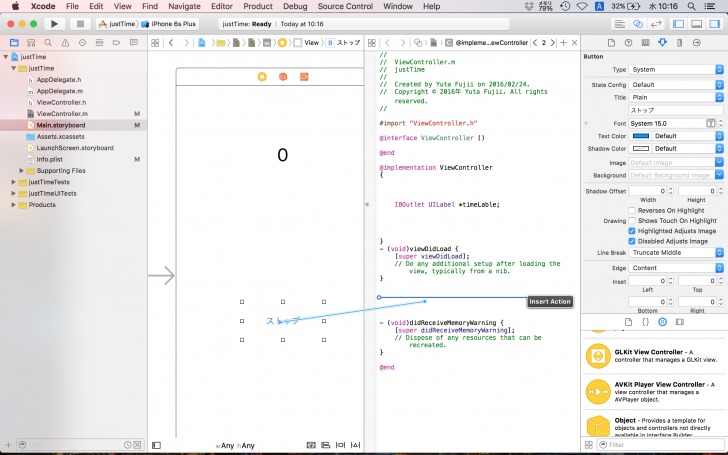
ラベルをクリックしてcontrolを押しながらプログラムの方へドラッグ&ドロップしていきます。


ここでは、「timeLable」と名づけました。

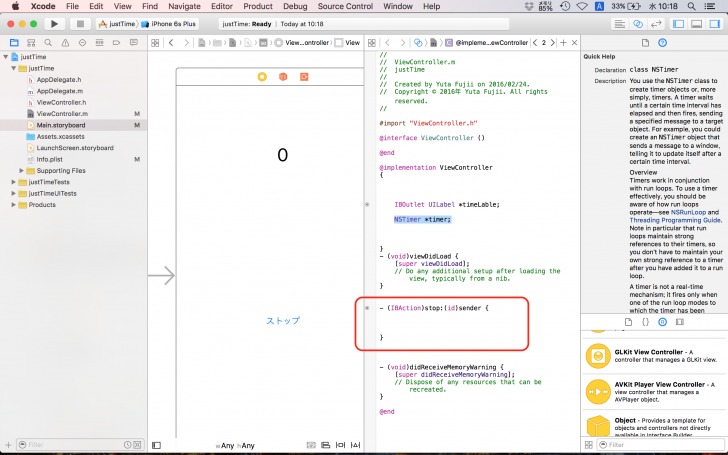
続いてストップボタンを押したときの処理を記述するためにその場所をつくります。
ストップボタンをクリックしてcontrolを押しながらプログラムの方へドラッグ&ドロップしていきます。

ここでは、「stop」と名づけました。

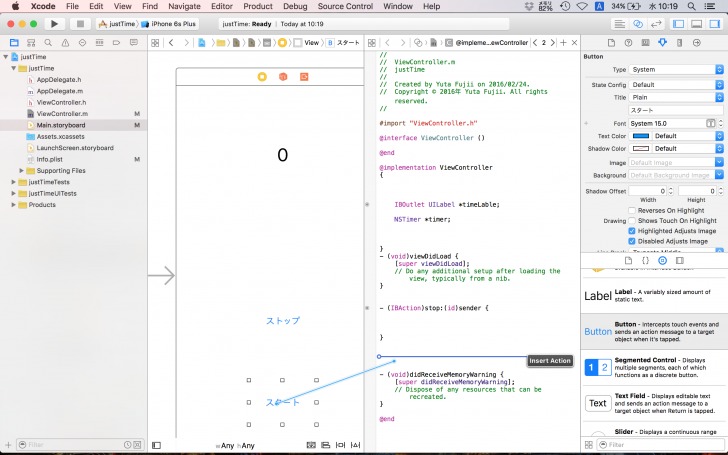
同じようにスタートボタンも画面の上へのせて、プログラムに認識させます。

タイマーとは?基本的な考え方
iPhoneではタイマーが使用できます。プログラムで使用する際は、「NSTimer」と呼ばれるものを使っていくことになります。
基本的に、
- 1.タイマーを使うことをプログラムに認識させる
- 2.何秒おきに動作をさせるかを記述する。
- 3.その動作は何なのかを記述する
の3点になります。
また、タイマーは止めることが1行でできます。
タイマーをスタートさせてみよう
それでは上から順を追って見ていきましょう。
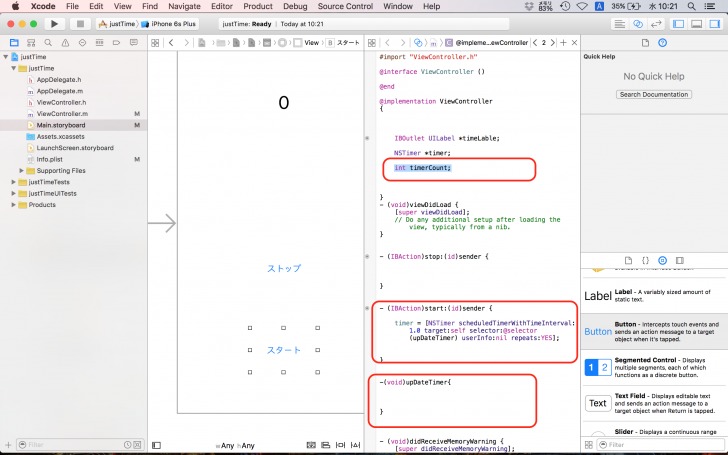
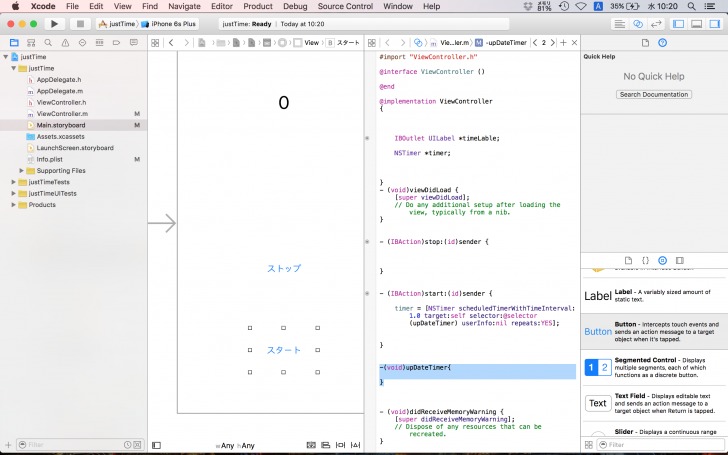
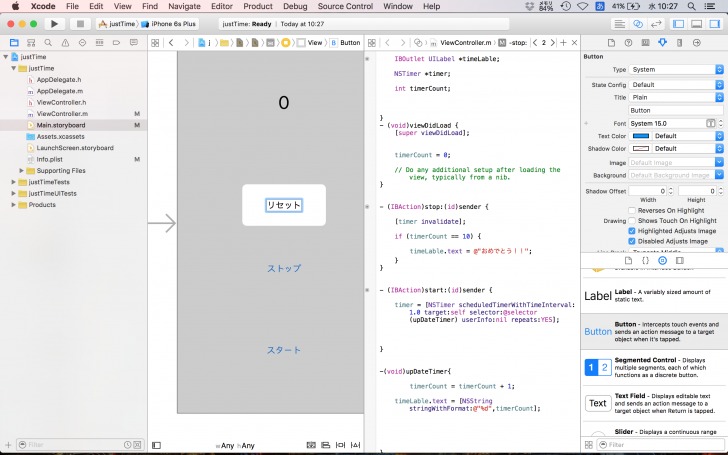
まず、ラベルに反映するための数字を入れる箱(変数)を準備します。

次に、スタートボタンを押した時にタイマーを作動させたいので、
[bash]
timer = [NSTimer scheduledTimerWithTimeInterval:1.0 target:self selector:@selector(upDateTimer) userInfo:nil repeats:YES];
[/bash]
を記述します。
これは定型文として準備してあります。重要なのは、 「1.0」という箇所と「upDateTimer」という箇所になります。
それぞれ、何秒おきにupDateTimerの中を呼ぶのかを決めています。また、upDateTimerという名前は自分で自由に決められるのでなんでもよいです。
upDateTimerというメソッドも作っておきます。

タイマーの数字をラベルに表示してみよう
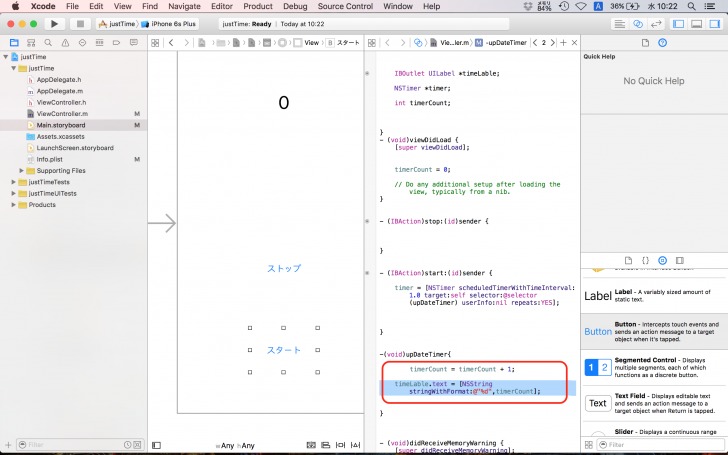
次に画面が表示されたらタイマーの数字が入る箱を0にしておきます。
upDateTimerの中に以下のように記述します。
[bash]
timerCount = timerCount + 1;
timeLable.text = [NSString stringWithFormat:@”%d”,timerCount];
[/bash]
順をおって説明します。

1.0秒おきに呼ばれる箇所で
[bash]
timerCount = timerCount + 1;
[/bash]
をすることで、timerCountの値が1秒ごとに1ずつ増えていきます。
さらに
[bash]
timeLable.text = [NSString stringWithFormat:@”%d”,timerCount];
[/bash]
でタイマーの数字が入った箱の値を文字に変換してラベルに反映しています。
変換する処理は
[bash]
[NSString stringWithFormat:@”%d”,timerCount];
[/bash]
でできます。
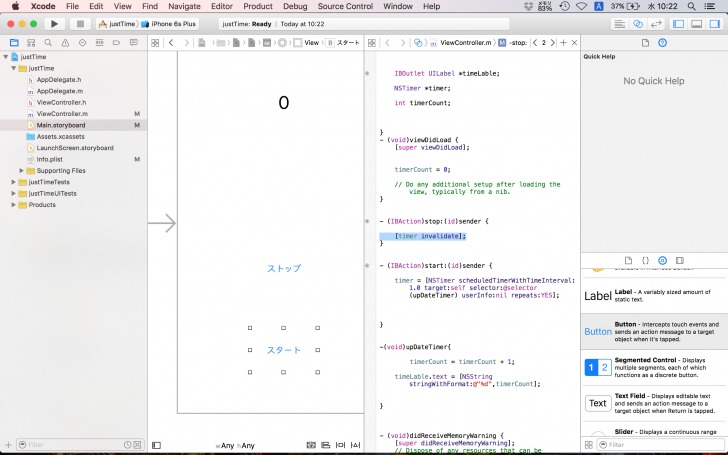
次にタイマーをとめます。


stopの中にかかれている
[bash]
[timer invalidate];
[/bash]
が止めるという動作になります。
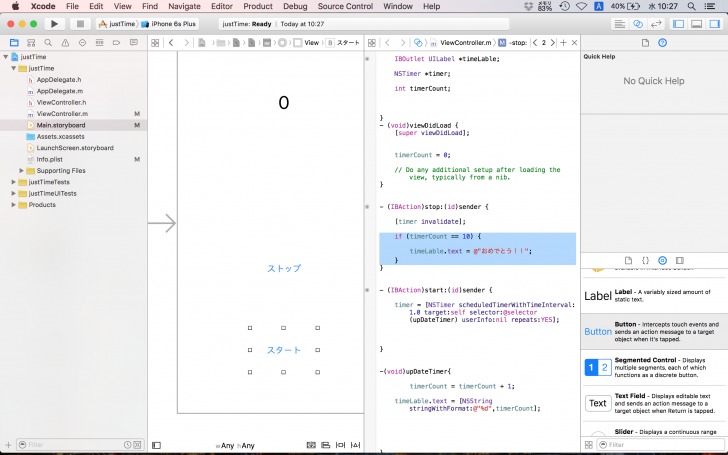
さらに、もしとめたときに、タイマーの数字が入った箱の中が10だったら「おめでとう」と表示するために
[bash]
if (timerCount == 10) {
timeLable.text = @”おめでとう!!”;
}
[/bash]
と記述しています。
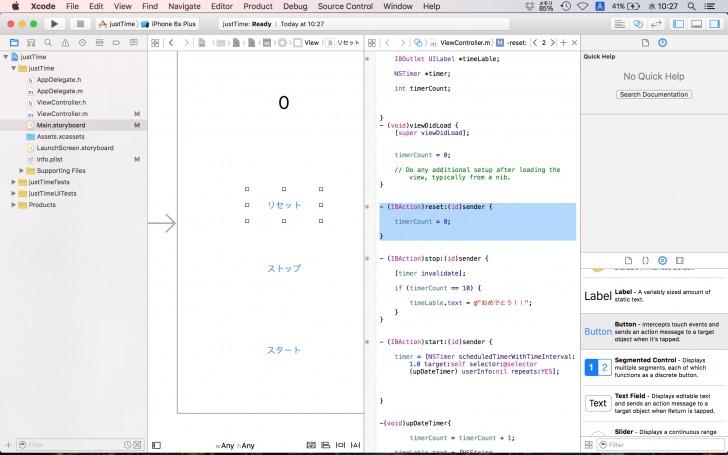
次に、リセットボタンを作っていきます。画面の上にButtonのパーツをのせて名前をリセットとします。


プログラムとつなげたあと、リセットで行いたいことを括弧内に記述していきます。
リセットしたいときは、タイマーの数字が入った箱を0にしたいので、
[bash]
timerCount = 0;
[/bash]
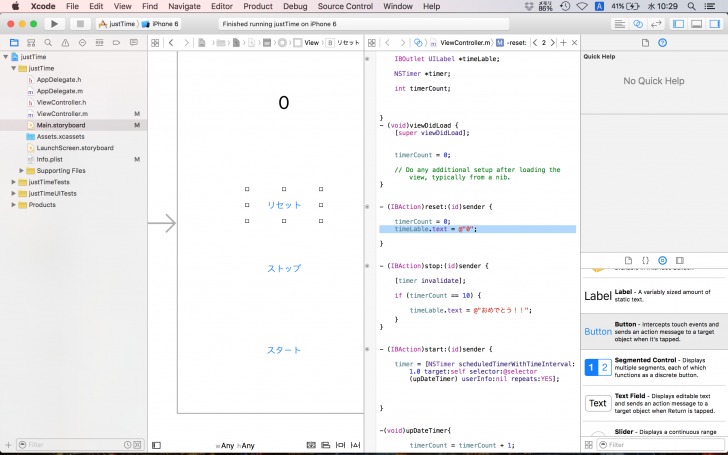
として、ラベルの文字も0に戻したいので
[bash]
timeLable.text = @”0″;
[/bash]
としていきます。

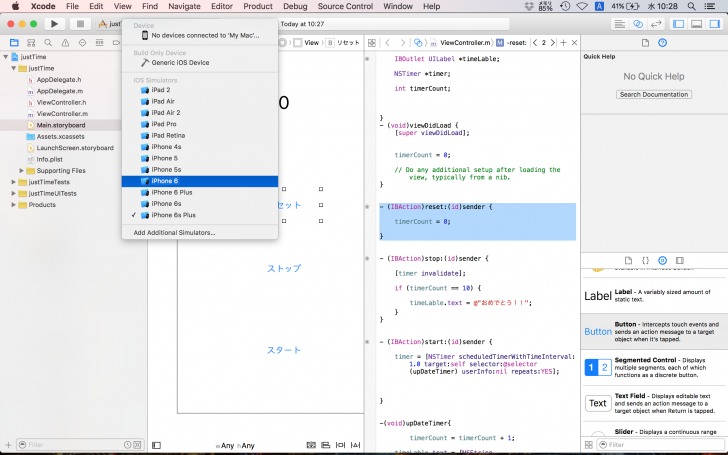
シミュレーターで確認してみよう
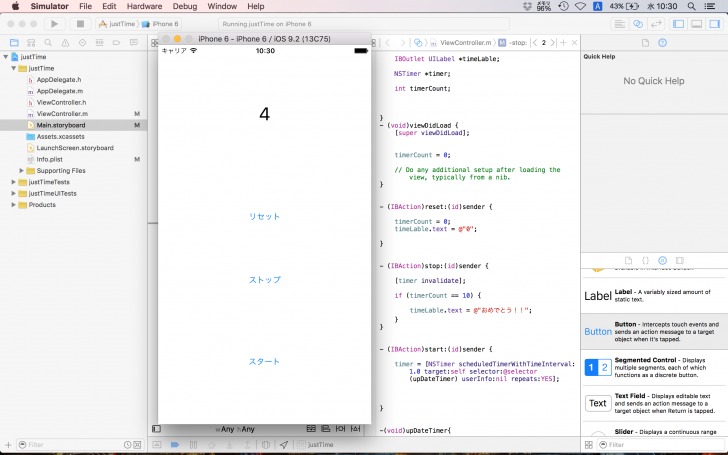
それでは、左上でiPhone6のシミュレーターを立ち上げる準備をします。

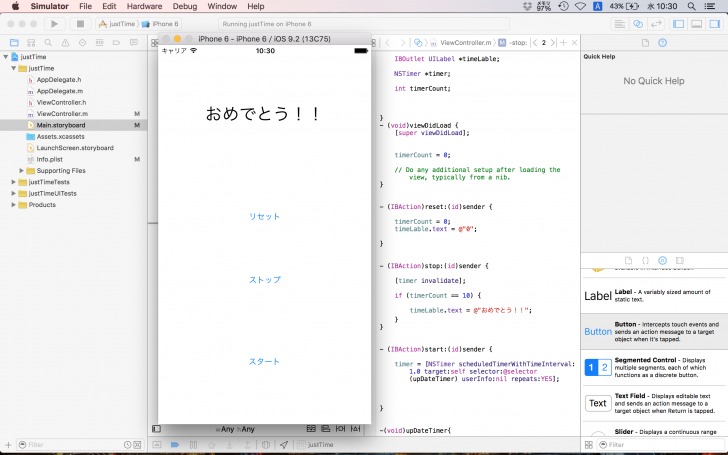
以下のようにシミュレーターが立ち上がったら成功です。
実際にご自身のiPhone(実機)で試す場合は、Appleの有償プログラムへ登録する必要があります。
この方法に関しても後日の記事で詳細に説明します。
どうですか?今回は10秒になったときにストップボタンを押すことができると、おめでとうと表示されたと思います。実際にご自身で値を変化させていろいろ試してみると応用の幅が広がります。
また、シミュレーターを止める場合は、左上の■ボタンをクリックするか「command + Q」で止まります。


まとめ:タイマーの仕組みを理解しよう!
いかがでしたか?
今回はタイマーの仕組みを見ていきました。
タイマーは色々な場面で使用できます。例えば目覚まし時計アプリを作る際などもタイマーを利用します。
ぜひお試しください。