「overflowは、どんな時に使うの?」、
「overflowは、どんなことができるの?」
こんな印象を持っている人はいませんか? 使うタイミングがいまいち分からないプロパティだ、と。確かに、overflowは頻繁に使うプロパティではありませんし、もちろん知っておけば便利ですが、どんな時に積極的に使っていいか分からないと思う人がほとんどではないでしょうか?
今回は、overflowを聞いたことがない、使ったことがない人向けに、この使い方を説明します。もちろん学習の優先順位としては決して高いプロパティとは思いませんがここぞという時に存在感を発揮してくれるものです。特に、原因が分からない余白が生まれた時など心強い味方です。それほど難しい使い方をしませんのでこの機会にぜひマスターしていて下さい。
この記事は初学者向けに書いていますので、経験者は必要に応じて読み飛ばして下さい。
【こちらもおすすめ】【初心者向け】CSS(スタイルシート)の書き方を丁寧に解説
overflowの基本的役割
まず、overflowプロパティは、要素の大きさから内容がはみ出た場合、その部分の処理に使われるCSSプロパティです。実は、Web制作を進めていると、思いがけなく、想定した幅を超えて要素が広がったり、理解できない余白が生まれたりするとがあります。そのような時に、このプロパティを使うのです。使い方はシンプルで以下のように、該当する要素にoverflowを設定するだけです。
[code lang=”css”]
.セレクタ{
overflow: 値
}
[/code]
以下のような書き方も可能です。以下のように書いた場合は、値1が水平方向(横方向)に対して適用され、値2は垂直方向(縦方向)に対して適用されます。値が一つしかない場合は、同じ値を設定したものとみなされ、縦横同じ効果となります。これは、後に説明するoverflow-xとoverflow-yをそれぞれ設定しているのと同じです。この点で「border」の設定と似ています。後に述べるように、この値には4つの種類があります。
[code lang=”css”]
.セレクタ{
overflow: 値1, 値2
}
[/code]
適用対象
このoverflowは、どんな要素に対しても使っていいわけではありません。使える要素は決まっています。インライン要素に対しては使えません。使える要素として主に以下の3つを覚えておいて下さい。以下が全てではありませんが、主要なものです。
- ブロック要素
- インラインブロック要素
- テーブルのセル
基本的役割
overflowの役割は、基本となる役割があります。それは、要素内に収まらない内容の表示方法の指定です。つまり、要素からはみ出してしまったものを、表示させても良いのか、要素内に完全に含めて表示させたいのか、など表示に関する設定で使うことが基本です。
応用的役割
ただし、これは時々本来の目的から外れた使い方もされます。例えば、floatを解除するために使われることもあります。clearfixやclearbothと同じ効果が出せるのです。そのため、overflowはfloat解除の手段として理解される方もいますが、これは本来の使い方とは違うという点は理解しおいてください。
一旦はこの使い方も見ておきましょう。以下のようにwrapperクラスの中にpタグを2つ、wrapper以外にpタグを一つ配置しています。
[code lang=”html”]
<div class=”container”>
<div class=”wrapper”>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
[/code]
cssにpタグの幅を30%、float:leftを設定している点がポイントです。
[code lang=”css”]
.wrapper p{
width: 30%;
float: left;
}
[/code]
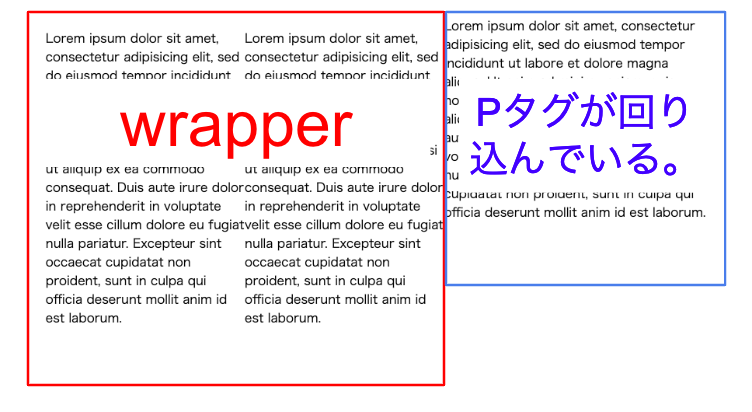
表示は以下のようになります。wrapperクラス以外のpタグがfloat:leftの効果で右側に回り込んできているのがわかると思います。

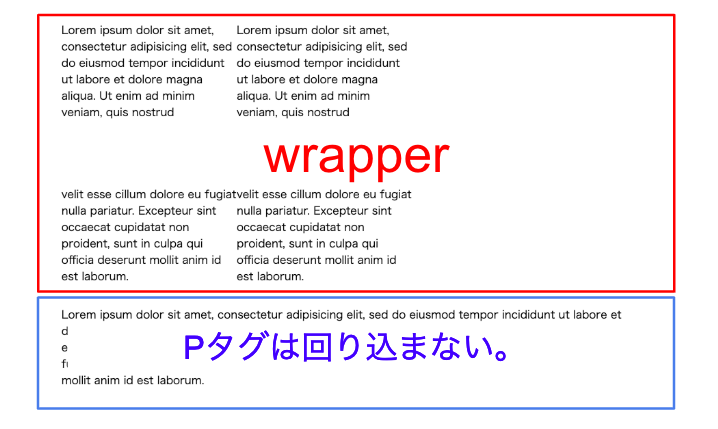
この回り込みを阻止するために、overflowを使うことができます。試しに、親要素であるwrapperクラスに「overflow:hidden;」を設定してみてください。ポイントは親要素であるwrapperにoverflowを設定したことです。これによって、親要素のwrapperの高さと幅が決まり、そこからはみ出ることを許さなくなりました。
[code lang=”css”]
.wrapper p{
width: 30%;
float: left;
}
.wrapper{
overflow: hidden;
}
[/code]

このようにoverflowには、floatの回りこみの阻止の効果があることも覚えておいてください。本稿では、本来の使い方を解説していきます。
overflowの値の種類
overflowは4種類の値を取ることができます。恐らく、使う頻度が高いのが、「scroll」か「hidden」でしょう。
| 値 | 説明 |
| visible | これが初期値です。これは要素から内容がはみ出ます。つまり、何もしないという処理をするわけです。 |
| scroll | これを設定すると、要素の縦横を固定し、スクロールバーが表示されます。そこからはみ出る内容は、スクロールをすることで見ることができるようになっています。 |
| hidden | これを設定すると、要素の範囲以外の部分が非表示となります。 |
| auto | これを設定すると、要素からはみ出た部分の処理をブラウザに委ねることになります。普通はこれを設定すれば、スクロールバーが表示されます。この点でscrollと同じです。従って、目的を持って設定するのであれば、scrollとした方が良いでしょう。 |
overflowの使い方
では、それぞれの値を設定して、挙動を確認しましょう。
visible
これは初期値で、overflowを設定しない場合はこの設定になります。つまり、要素の大きさをはみ出て表示させるのです。
[code lang=”css”]
.wrapper p{
border:solid 1px blue;
height:80px;
overflow: visible;
}
[/code]
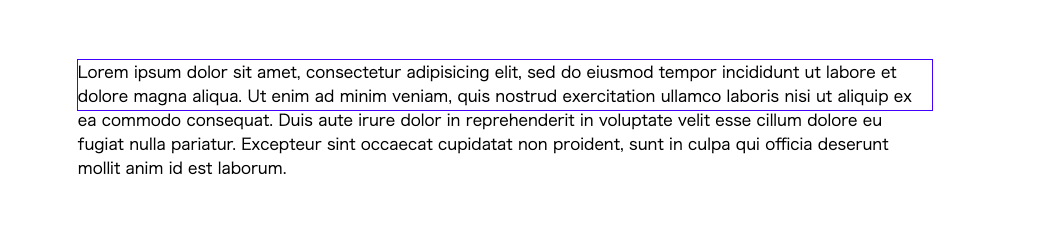
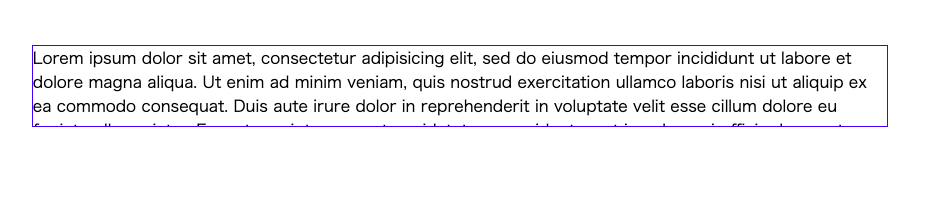
ボーダーからpタグの要素がはみ出て表示されています。

scroll
scrollの値をとると、要素内にスクロールバーが表示され、要素のサイズを保ちつつ、スクロールによって内容を見ることができます。
[code lang=”css”]
.wrapper p{
border:solid 1px blue;
height:80px;
overflow: scroll;
}
[/code]
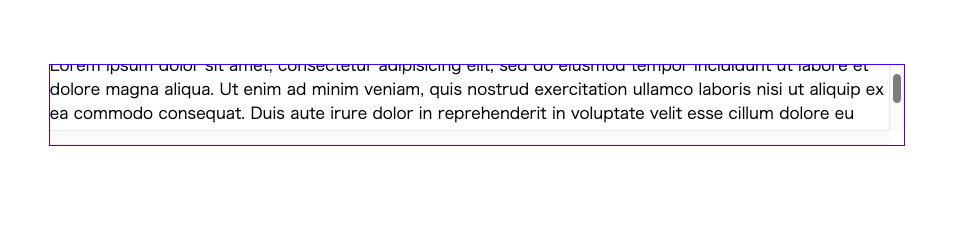
以下のように、右端にスクロールバーが表示されていることがわかります。要素の下にもスクロールバー的なデザインが表示されますが、バーとして使うことはできません。縦方向のバーのみ活用できます。なぜこのようになるかと言えば、横にも縦にもscrollの値が設定されているためです。

もし以下のように設定(white-space: nowrap;)すれば、下にスクロールバーが表示されます。
[code lang=”css”]
.wrapper p{
border:solid 1px blue;
height:80px;
overflow: scroll;
white-space: nowrap;
}
[/code]

hidden
hiddenは設定した要素以外の表示を非表示にする機能です。要素内に収まらない内容があれば、それを見えなくします。
[code lang=”css”]
.wrapper p{
border:solid 1px blue;
width:100%;
height:80px;
overflow: scroll;
white-space: nowrap;
}
[/code]
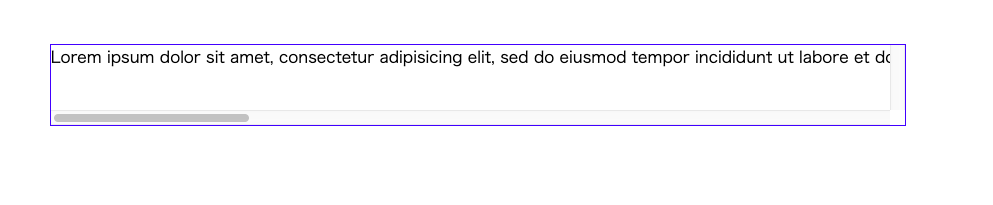
以下を確認してください。要素以外をバッサリ見えなくしているため、文字が中途半端に切れています。

この効果は、画像に対して使うことも可能で、親要素に対して幅や高さを設定し、hidden設定を行うことで、画像の切り抜きも可能になります。これは、親要素の枠を決定することにより、それからはみ出す子要素を見えなくすると言うことです。そのため、overflowは親要素に対して使います。
auto
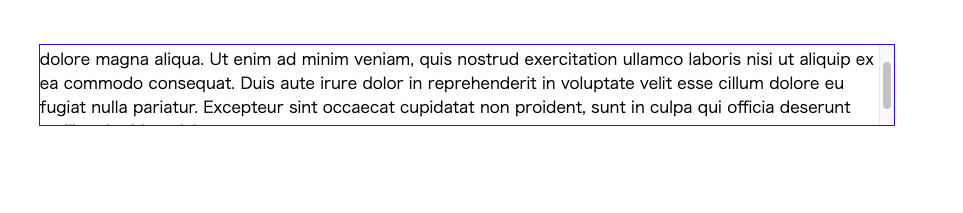
これは、ブラウザにその処理を委ねるわけですが、基本的な結果は、scrollの場合と変わりません。
[code lang=”css”]
.wrapper p{
border:solid 1px blue;
height:80px;
overflow: auto;
}
[/code]

overflow-xとoverflow-yの使い方
overflowに似たプロパティとして、overflow-xとoverflow-yがあります。取れる値もoverflowと同じ4種類です。
| 値 | 説明 |
| overflow-x | 横方向にはみ出た部分を処理します。 |
| overflow-y | 縦方向にはみ出た部分を処理します。 |
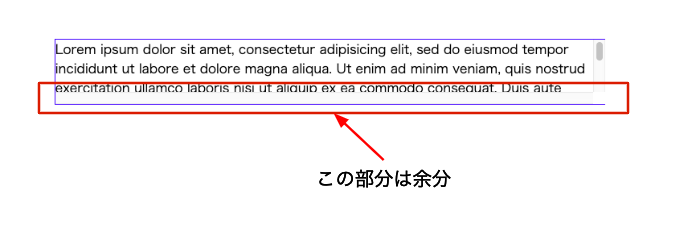
このoverflow-xやyの設定は、縦横同じではなく、個別の設定をする場合に使います。例えば、以下のように設定した場合、縦も横もscrollが設定されているため、表示は以下のようになり、overflow-x(横のスクロール)も表示されてしまいます。
[code lang=”css”]
.wrapper p{
border:solid 1px blue;
width:80%;
height:80px;
overflow: scroll;
}
[/code]

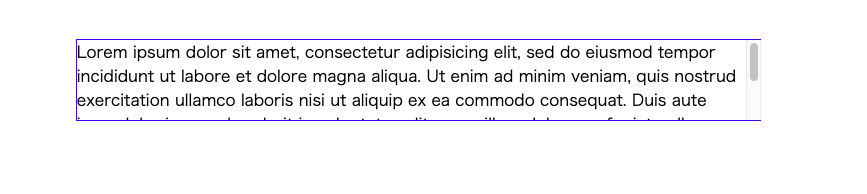
見た目として整えたい場合は、以下のようにすると、余分な表示が消えるわけです。
[code lang=”css”]
.wrapper p{
border:solid 1px blue;
width:80%;
height:80px;
overflow-y: scroll;
}
[/code]

これは、横方向のスクロールを表示する場合も同じです。ただ、横方向の場合は、内容が要素内に収まっている限りは横のスクロールバーは表示されませんので、表示させる場合は「white-space: nowrap;」などを置いてあげれば良いでしょう。
overflowの使い方まとめ
overflowは、対処的に使うプロパティです。何か問題が起こった場合、特に、要素がはみ出て表示されてしまうので、要素内に収めたいと言う時に使うケースがほとんどです。そのため、「hidden」の使い方には特に慣れておくと良いでしょう。