レスポンシブ対応は難しい、と学習を始めたばかりの人は思いませんか。
そして、意外なところでレイアウトが崩れ、その修正に時間がかかりすぎるという問題に直面した人もいませんか?
確かに難しい、でも、制作回数を増やすことで慣れていくしかありません。様々なデバイスに対応できるレスポンシブ対応は今や一つの大きなテーマです。
サイト制作を売りにしたり、Webデザインに携わる者にとって、必ずマスターが求められます。
時間がかかるなあともうかもしれませんが、手を動かし、その都度間違いを克服していく経験の積み重ねが大切です。
安心してください。この記事では少しでも時間が短縮できるように、レスポンシブの方法だけでなく、陥りがちな誤りなども説明していきます。一通り読んでいただければレスポンシブ対応のイメージがついていることでしょう。この記事は、初学者向けに書いていますので、すでに実務でレスポンシブ対応のサイトを何度も作成している方は必要に応じて読み飛ばしてください。
レスポンシブデザインとは?
レスポンシブデザインとは、画面サイズに応じて最適に表示されるよう設計されたデザインです。レスポンシブデザインを作成することで、たった一つのhtmlファイルで、スマホ、タブレット、パソコンなど様々なディバイスに応じた表示に切り替えられるようになります。
以下は、左がデスクトップ、右がモバイル表示です。ですが、画面サイズが縮小しても、情報が縦に組み替えられ、全情報が見られます。
 |
 |
このように、ディバイスごとにhtmlを変える必要はなく、一つのhtmlで様々なディバイスに対応できるように設計されたデザインがレスポンシブデザインです。
レスポンシブデザインのメリットデメリット
メリット
Googleが推奨している
最大の強みは、Googleがレスポンシブウェブデザインを推奨していることでしょう。これは推奨であり必須ではありませんが、それでもモバイルサイトがあるか、ないかでは、検索順位にも影響します。それだけPC以外のディバイスからの閲覧数が格段に増えてきた背景があります。「PCからだけサイトが見られているわけではない」ということを念頭に置き、ユーザーを設定し、それに応じてレスポンシブ用のサイトを制作した方が良いでしょう。法人がターゲットなのでPC用だけでもいいと思っていたら、閲覧データを見てみると、モバイルからの流入も一定程度あったという結果になるかもしれません。いずれにしろ、サイトのレスポンシブ化は避けれないでしょう。検索エンジンのクローラーの巡回も1回だけで済みます。
多様なユーザーの獲得
一つのURL、一つのHTMLで様々なディバイスからユーザーを獲得することができます。その際は、各ディバイスに対応できるようなUIも考える必要があります。つまり、モバイル用に画面が変化した場合にも耐えられるようなデザインにしなければなりません。
デメリット
デザインの自由度は低下する。
画面サイズの変更を考えると、自由なデザインは難しいでしょう。Webデザインの学習を始めた頃は、いろいろなデザインにチャレンジしたいものですが、そこは気持ちを抑えてください。PC用のデザインでも、モバイル用にも耐えられるようにレイアウトなどを構成しなければなりません。そこで、PC用であっても、結局、比較的シンプルなレイアウトにならざるを得ません。
レスポンシブ用の幅や文字単位を使う。
幅や大きさが固定されるようなpxなどの単位は非常に使いづらいです。この点を理解していないと画面サイズが変化した時に幅や文字サイズを一つ一つ変更しなければならず時間が余計にかかってしまいます。
工数はかかる
モバイル用、タブレット用、PC用などそれぞれのhtmlを作る必要はありませんが、それでも、画面サイズごとにレイアウトの調整は必要になってきます。PC用など一つの用途に絞って作る作業時間よりは工数がかかります。加えて、レスポンシブに対応していない単位などを使用すると、変にレイアウトが崩れ、余計に工数がかかってしまうものなのです。これは慣れや経験が必要です。
レスポンシブ対応の確認
制作したWebサイトがモバイル閲覧に対して、適切な作りになっているかどうかを確認する手段があります。それが「モバイルフレンドリーテスト」です。これに合格していないと、検索結果の順位にも影響します。あるいは、モバイル用の表示がユーザーにとって不便な可能性が高いということです。
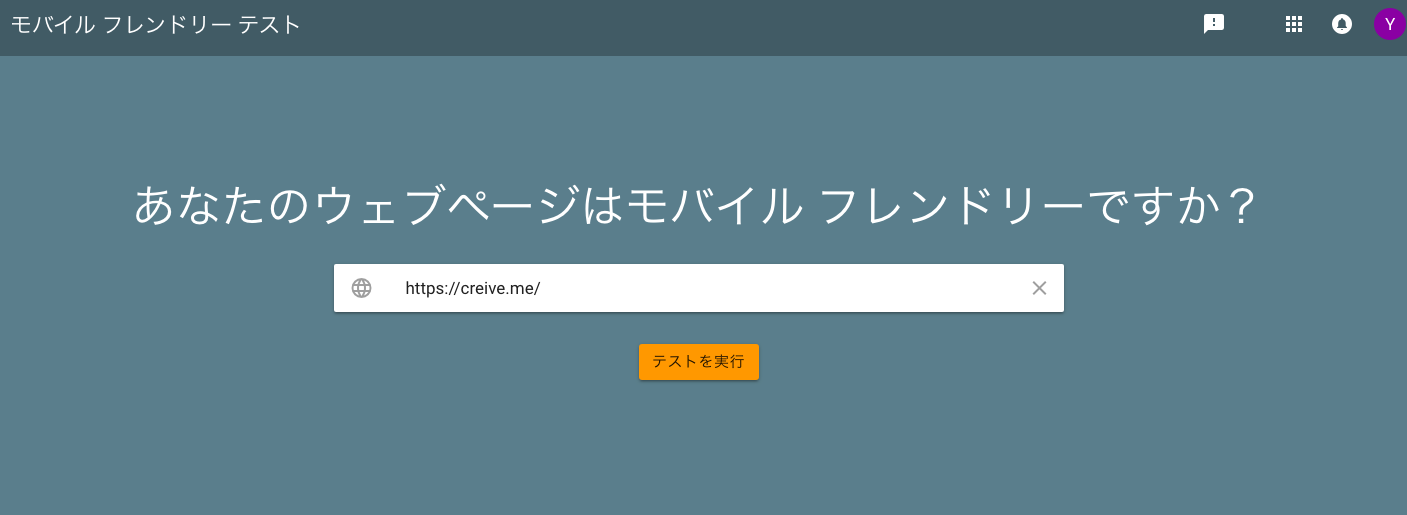
以下のリンクをクリックしてください。
モバイルフレンドリーテスト
次に、制作したサイトのURLをフォーム内に入れて、「テストを実行」ボタンを押してください。

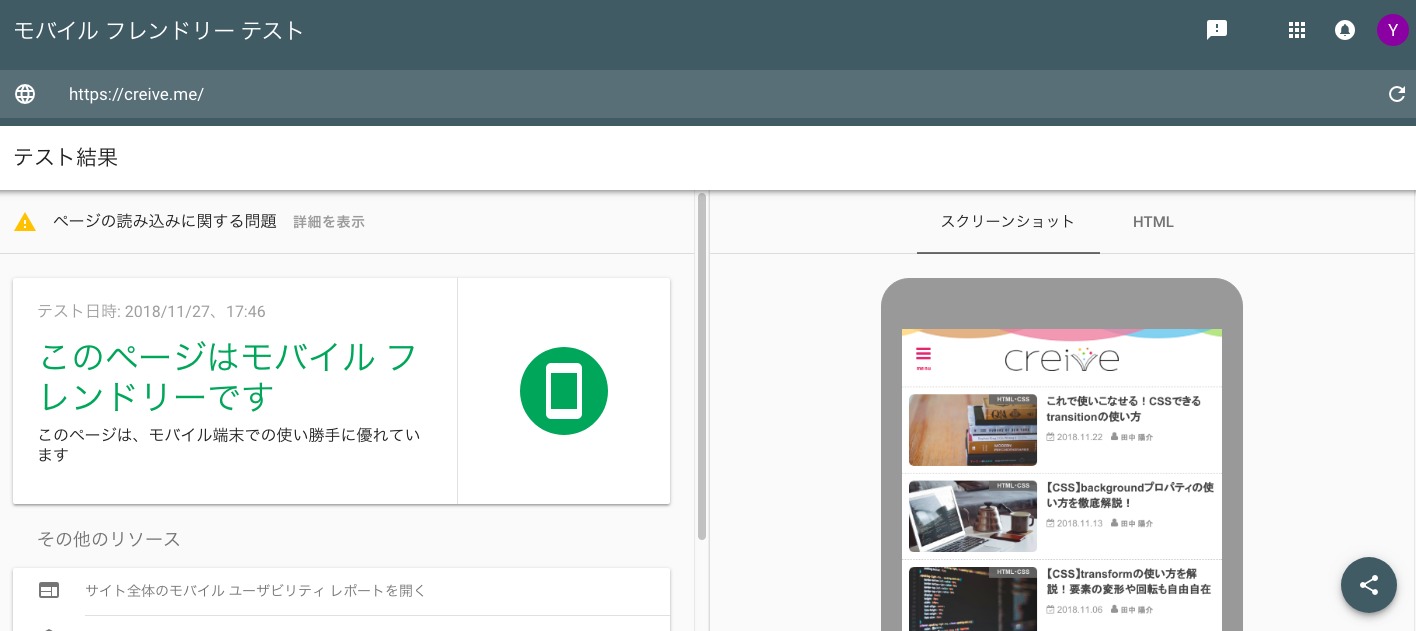
すると、結果が表示されます。無事テストにパスすれば「このページはモバイル フレンドリーですこのページは、モバイル端末での使い勝手に優れています。」と表示されます。もしパスしなければ、モバイル対応がされていないか、なんらかの不具合があるということで、コードの見直しが必要になります。

レスポンシブ化の手続き
では、早速、Webをレスポンシブ化を進めましょう。幾つかの手続きがあります。
viewportの設定
Webをレスポンシブ化するには、まず、head内にviewport(ビューポート)と呼ばれるmetaタグを入れる必要があります。逆にこれがないとレスポンシブ化しませんので、必ず入れるmetaタグになります。
[code lang=”html”]
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
</head>
[/code]
「content=”width=device-width」の意味は、デバイスの幅に合わせるための指示となります。これでディバイスごとに柔軟に幅を変えてくれます。仮に、「content=”width=320″」とすると、幅が320pxとして認識されるようになります。ただし、レスポンシブ対応の場合は、様々なディバイスに対応してほしいので、ここを「content=”width=device-width」とするのです。
「initial-scale=1.0」は、ズーム倍率を表します。「1.0」を設定すれば、変わらずそのままの大きさで表示されますし、「2.0」を設定すれば、ズーム2倍で表示されます。「content=”width=device-width」を設定していて、「initial-scale=2.0」のズームで表示させる必要はありませんので、ここは特段の理由がない限り、「」を置いておけばよいでしょう。
CSSファイルの設定
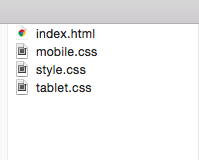
メディアクエリの設定が一般的に広く知られていますが、これが全てではありません。ブレークポイントごとにCSSファイルを分けて設置するというやり方もあります。例えば以下のように複数のファイルを用意します。

それをhtmlファイルのhead部分で各CSSファイルと関連づけます。例えば、表示領域の横幅639px以下をスマートフォンに対応させ、640pxから1023pxをタブレットに対応させ、1024px以上をPCに対応させます。
[code lang=”html”]
<link href="tablet.css" rel="stylesheet" type="text/css" media="(min-width: 320px) and (max-width: 639px)" >
<link href="tablet.css" rel="stylesheet" type="text/css" media="(min-width: 640px) and (max-width: 1023px)" >
<link href="desktop.css" rel="stylesheet" type="text/css" media="(min-width: 1024px)" >
[/code]
このように書けば、設定のブレイクポイントで適用されるCSSファイルが切り替わります。ただ、この処理を一つのファイルで済ませようというのが、@media screenの設定です。
メディアクエリ(@media screen and (){})の設定
複数のCSSファイルを一つにまとめて書く基本的な記載は、以下です。これをCSSファイル内に置くことで、設定した画面サイズの変更点に達するとこのCSSの指示が切り替わります。この切り替えポイントを「ブレークポイント」と言います。このブレイクポイントは、画面の横幅を設定しています。
[code lang=”css”]
@media screen and (min-width/max-width: @@px){
/*ここに特定サイズのCSSを記載
}
[/code]
実際は以下のように書きます。下に書いた方のプロパティが後に書いた命令を上書きします。
[code lang=”css”]
@media screen and (max-width:639px) {
/*スマホ用のcssを記述*/
}
@media only screen and (min-width:640px) and (max-width:1023px) {
/*tablet用のcssを記述*/
}
@media screen and (min-width:1024px) {
/*pc用のcssを記述*/
}
[/code]
ブレイクポイントの設定
「どの幅で、いくつくらい異なるスタイルを用意すれば良いのか」、ブレイクポイントの設定は、誰もが悩む問題です。ただ、覚えておいて頂きたいのは、「絶対的なブレイクポイントはない」ということです。多種多様なディバイスごとにブレイクポイントを設定するのは無理があります。
現実的には、アクセス解析を行い、ユーザーの閲覧傾向から特定のサイズを想定し、ある程度妥当な複数のスタイルを用意しておくことで多様な環境からでも閲覧できるようにしておきます。加えて、ブレイクポイントの設定は、できるだけ数を絞るのが良いでしょう。初学者は全てのディバイスに対応できるように、各ディバイスの横幅毎にブレイクポイントを用意する人もいますが、複雑化する上に、不具合の確率が上がります。
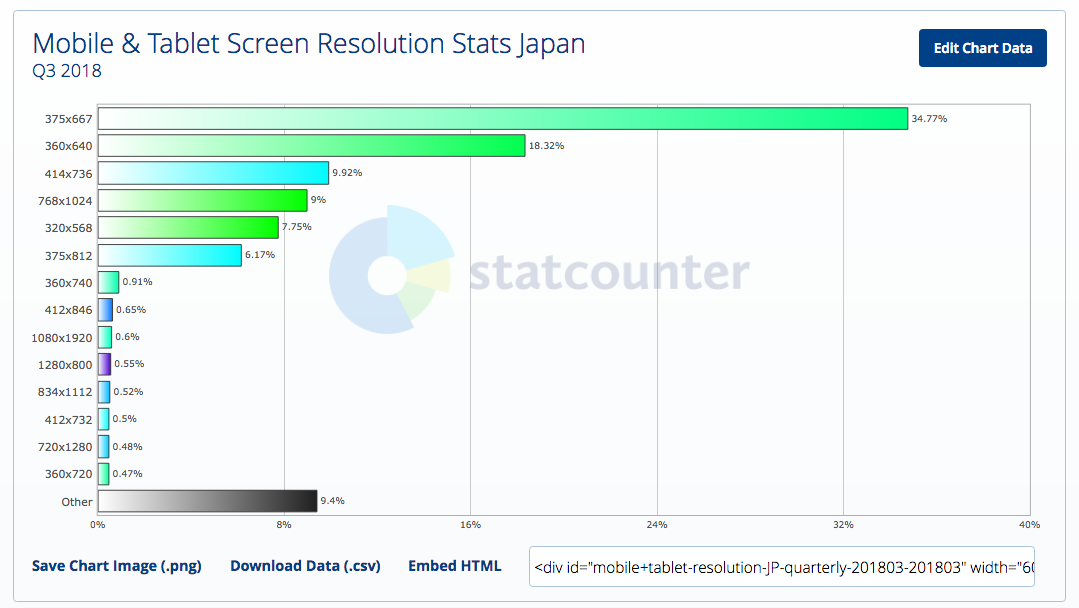
参考までに、日本でユーザーが使用するモバイルやタブレットのサイズの傾向は以下のように示されています。
上記の例では、「375」、「360」、「414」と値が近く、異なる横幅を持ったディバイスから閲覧が多いということになります。ブレイクポイントを決定する際は、この3つのうちのどれかに特定してブレイクポイントを決定するのではなく、これらのうちのどれから閲覧があっても良いようなポイントを絞って設定すると良いでしょう。
同様なことは、スマートフォンとタブレットの境であるブレークポイントにも言えます。設定としては、768px(iPad)が一般的ですが、このように特定のディバイスを想定したブレイクポイントの設定は、将来一般的に使用されるディバイスが変われば再度変更しなければなりません。
このディバイスに依存しないブレイクポイントの設定に関してもっともわかりやすいのは、こちらの記事です。以下はこの記事からの抜粋です。
[code lang=”css”]
/*====================
スマホを基本設計にする
– 〜479px:スマートフォン縦
– 480px〜599px:スマートフォン横
– 600px〜959px:タブレット
– 960px〜1279px:小型PC
– 1280px〜:大型PC
====================*/
/* 〜479px:SP縦
—————————— */
ここに基本CSSを書きます。
モバイルファーストでは、モバイル最小値からPCの大きさに向けて、以降のCSSを書いていきます。
/* 480px〜599px:SP横
—————————— */
@media screen and (min-width:480px) and (max-width:599px) {
}
/* 600px〜959px:タブレット
—————————— */
@media screen and (min-width:600px) and (max-width:959px) {
}
/* 960px〜1279px:小型PC
—————————— */
@media screen and (min-width:960px) and (max-width:1279px) {
}
/* 1280px〜:大型PC
—————————— */
@media screen and (min-width:1280px) {
}
[/code]
モバイルファーストかPCファーストか
これまでGoogleはパソコンのコンテンツを主要な判断材料として評価してきました。ですが、今やモバイルからの検索もまた主流となり、モバイル対応へコンテンツの最適化を測る方向性は今後もより高まるでしょう。そこでGoogleが発表したMobile First Indexは、スマートフォンのコンテンツ内容を中心にインデックスし、評価するやり方です。ユーザーが、スマートフォンを使って検索した場合は、スマートフォンに対応したサイトが上位に検索される方がユーザーのニーズに合っているからです。
モバイルファーストとは、「ユーザーがモバイルから検索しても、モバイルユーザーのニーズに沿って、適切に表示ができるようサイト構築をすること」を意味です。つまり、スマートフォンユーザーは、縦長のコンテンツをスクロールしながら見ます。UIを考えたときに、コンテンツの優先順位を考えたり、「問い合わせフォーム」にいち早く導く工夫をしなければなりません。HTML構造は変わりませんから、PCに変わったとしてもPCユーザーでも見やすいサイトを目指す必要があります。つまり、モバイルファーストとは、単にメディアクエリをモバイル版から最初に書いていくCSSファイルの書き方を単に指しているのではなく、コンテンツの見易さやサイトの使いやすさを含めた包括的な考え方と捉えるのが妥当でしょう。
これは「ユーザーは誰か?」という根本的な問題にたち戻った結果です。つまりこれが絶対的な考え方ではないということです。ユーザーがPCからの閲覧が多く、彼らの特徴が、例えば、じっくりとコンテンツを熟読して、判断するタイプであれば、「モバイルファースト」より「PCファースト」という考え方のほうが妥当です。この場合は、多くの情報を提供したり、資料のダウンロード機能を実装したりする必要があります。
[code lang=”css”]
/*====================
PCを基本設計にする
– 1280px〜:大型PC
– 960px〜1279px:小型PC
– 600px〜959px:タブレット
– 480px〜599px:スマートフォン横
– 〜479px:スマートフォン縦
====================*/
/* 1280px〜:大型PC
—————————— */
ここに基本CSSを書きます。
PCファーストでは、PCサイズからモバイルの大きさに向けて、以降のCSSを書いていきます。
/* 960px〜1279px:小型PC
—————————— */
@media screen and (min-width:960px) and (max-width:1279px) {
}
/* 600px〜959px:タブレット
—————————— */
@media screen and (min-width:600px) and (max-width:959px) {
}
/* 480px〜599px:SP横
—————————— */
@media screen and (min-width:480px) and (max-width:599px) {
}
/* 〜479px:スマートフォン縦
—————————— */
@media screen and (max-width:479px) {
}
[/code]
幅/配置/フォント変更
さて、上記のようにディバイスの幅に応じて書き方を変えるわけですが、この部分に書く内容は、可変的な内容となります。つまり、margin、padding、width、font-sizeなどは対象となりますが、デザイン的要素は共通の項目に書けば良いわけです。
この際、固定値の設定は不具合を招くもとになります。画面が縮小したときにその大きさが変化しないのであれば非常に見ずらい画面となります。モバイルサイトでよく使われるのが、「rem」や「vw」などです。親要素のサイズに影響される「%」、「em」と異なり、「rem」、「vw」はそれぞれ「ルート」と「viewportサイズ」に影響されます。「ルート」とは、html{}で設定したサイズであり、「viewportサイズ」は、ディバイスの横幅を意味します。例えば、「rem」を使用する場合は、以下のように最初に設定しておきます。
[code lang=”css”]
html{
font-size: 62.5%;
}
body {
font-size: 16px;
font-size: 1.6rem;(1rem = 10pxとなります。)
}
[/code]
例えば、以下のように共通項目と可変的項目を分け、可変的項目をメディアクエリ内のそれぞれのブレイクポイントで設定していきます。
[code lang=”css”]
/*====================
スマホを基本設計にする
– 〜479px:スマートフォン縦
– 480px〜599px:スマートフォン横
– 600px〜959px:タブレット
– 960px〜1279px:小型PC
– 1280px〜:大型PC
====================*/
共通項目をここに書いていく。
html{
font-size: 62.5%;
}
body {
font-size: 16px;
font-size: 1.6rem;
}
.sample{
text-align: center;
background: #ccc;
font-size: 1.2rem;
}
/* 480px〜599px:SP横
—————————— */
@media screen and (min-width:480px) and (max-width:599px) {
.sample{
font-size: 1.4rem;
}
}
/* 600px〜959px:タブレット
—————————— */
@media screen and (min-width:600px) and (max-width:959px) {
.sample{
font-size: 1.5rem;
}
}
/* 960px〜1279px:小型PC
—————————— */
@media screen and (min-width:960px) and (max-width:1279px) {
.sample{
font-size: 1.5rem;
}
}
/* 1280px〜:大型PC
—————————— */
@media screen and (min-width:1280px) {
.sample{
font-size: 1.6rem;
}
}
[/code]
CSS3からは、ディバイスの横幅を/縦幅を元にサイズを計算してくれる「vw」、「vh」という単位もあります。これは「viewport」サイズに応じて自動的にサイズを変えてくれます。ただ、予想外の大きさになるケースもありますので、随時ブレイクポイントで変更してください。
便利なCSSフレームワーク
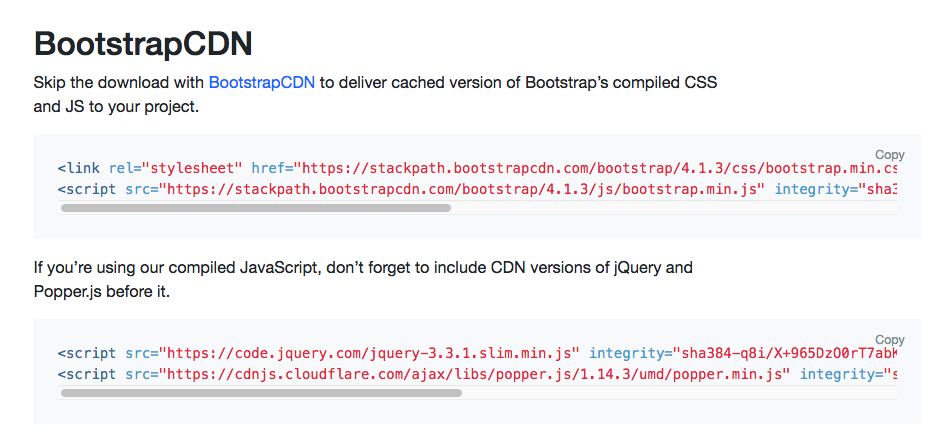
実は、レスポンシブwebデザインを制作する場合は、それに対応したCSSフレームワークを使うことが多いでしょう。特に有名なのがbootstrapです。現在は、「bootstrap4」が公開されています。あるいは、bulmaというフレームワークもあります。これらの設定は非常に簡単です。ここでは、「bootstrap」を説明します。
使い方は別の機会に譲るとして、ここでは使えるように設定までをお伝えします。
以下の画面に行き、「Download」ボタンをクリックします。

以下の CSSとjsファイルが入ったファイルがダウンロードされますので、それを制作しているファイルに移します。

以下のような状態を作ります。

その上で、これらのフォルダをhtmlに読み込みます。以下のコードをコピーし、htmlに貼り付けます。

[code lang=”html”]
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<link rel="stylesheet" type="text/css" href="style.css">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fstackpath.bootstrapcdn.com%2Fbootstrap%2F4.1.3%2Fjs%2Fbootstrap.min.js%22%20integrity%3D%22sha384-ChfqqxuZUCnJSK3%2BMXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW%2FJmZQ5stwEULTy%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="&lt;script&gt;" title="&lt;script&gt;" />
</head>
[/code]
これで、bootstrapが使えるようになりました。特にグリッドシステムは非常に便利ですので積極的に使ってください。
まとめ
レスポンシブサイトはスマートフォンの使用が大きな流れである以上、このスキル習得は避けられません。ですが、忘れてはいけないのが、「ユーザーが誰か?」です。さらに、これらの「ユーザーがどのような状況でサイトを使うのか?」です。それに応じてモバイルファーストで作るのか、PCファーストで作るのかを考え、提供するコンテンツやデザインをユーザーに合わせる必要があります。アクセス解析を駆使しながら、ユーザーの特徴を見極め、それに応じて、場合によっては再度作り変える手間も必要になるときがあります。