「文字の単位が複数あって、結局どれを使えばいいのかわからない。」
「文字単位のそれぞれの特徴がよくわかっていない。」
文字サイズの単位にこのような感想を感じた人は、htmlの学習を始めたばかりの人には多いのではないでしょうか?事実、一つのサイトに複数の単位が使われている時などは、「なぜこの単位なの?」と思った方も多いでしょう。
実際、全ての単位を駆使して、サイトを作っている人は少ないでしょう。ですが、状況に応じて特定の単位を使い分けている人は多いですし、そうすべきです。今回、単位の背景にあるサイト構築の方法にも触れ、どの状況で、どの単位を使うべきかを解説します。文字サイズの問題は今後も避けて通ることはできない問題ですので、早めに理解しておくことが寛容です。心配しないでください。頻繁に使うフォント単位はある程度決まっており、コツをつかめばすぐに使えるようになります。
この記事は初学者向けのものですので、経験者は必要に応じて飛ばして読んでください。
ひとりで勉強していると挫折しそう・・わからないところが多すぎる・・という人はメンターに聞き放題のプログラミングスクールがおすすめ
【実際に受講した】本気でおすすめしたいプログラミングスクール3つ
様々なfont-size
googleでフォントサイズを調べてみると、かなりたくさんあることに驚く人もいるでしょう。見たことも、使ったこともないフォントサイズの単位もあるはずです。
| 絶対値 | 相対値 |
|---|---|
| cm | em |
| mm | ex |
| in | ch |
| px | rem |
| pt | vw |
| pc | vh |
| – | vmin |
| – | vmax |
| – | % |
このテーブルの中で、単位と聞くと「px」を思いつく人は多いでしょう。ただ、「px」を全てで指定していると、どうしても不具合が出てきます。ユーザーの環境が大きく変わってきました。PCだけでなく、スマホやタブレットなど多様なアクセスが可能になっています。誰が見るかに応じて、「px」指定だけでは通用しなくなっているのが現状です。事実、「px」指定の割合は減ってきています。
そこで、ここでは上記の表の中から頻繁に使用するため、初学者でも知っておいたほうが良いものをピックアップしてお伝えします。
絶対値と相対値
どのディバイスで見ても、文字の大きさが変わらないというのは厄介なものです。それを変えようとすれば、ディバイスごとに文字サイズの設定をし直すか、画面サイズの変動に応じて、自動的に文字サイズも変わる処理をしなければならず、特に後者が現実的です。そこで、CSS3からは、使用できる単位も増えてきています。これらを学習する上で、大きな区分として、絶対指定と相対指定で分けることは、理解を進めます。文字サイズには、画面サイズの変動に影響されない絶対値と、逆に変動に応じて文字サイズも変わる相対値が用意されています。
| 区分 | 単位 | 説明 | |
|---|---|---|---|
| 絶対値 | – | px | 「pixel」(ピクセル)の略です。厳密には絶対値ではないですが、画面サイズの変更に関わらず文字サイズが変わらないことから絶対値と理解されています。一旦はこの理解でも大丈夫でしょう。 |
| 相対値 | 親要素のサイズによって可変 | % | 親要素の設定によって、値が変わります。仮に親要素の設定値が16pxで、子要素で50%を指定すれば、それは8pxと同じになります。 |
| em | 発音は「エム」です。「%」と基本的には一緒と考えれば良く、親要素の値によって、変動します。1emは親要素と同じであり100%を意味します。つまり、0.5emは50%、1.2emは120%はということです。 | ||
| ルートのサイズに応じて可変 | rem | 「ルートに応じて変動」というのは、cssファイルのhtml{}で設定した文字サイズに応じて変動する、と言う意味です。特にレスポンシブ対応が求められた場合、フォントサイズに「rem」を指定するケースが多いでしょう。Bootstrap4では、「rem」が採用されています。実務では、メディアクエリで画面サイズごとにルートの設定値を変更し、文字サイズを変化させます。 | |
| viewportのサイズに応じて可変 | vw | vwは「viewport width」の略です。ユーザーが利用している画面の横幅を100とみなし、それに対する文字サイズを指定できます。例えば、10vwであれば、画面サイズの1/10のサイズで表示されるということです。 | |
それぞれの単位の値が、他の単位でどの程度の数値をとるかは、こちらが便利です。CSS unit conversion using a NPM package
では、これからそれぞれの使い方を確認していきます。
pxの使い方
ここではpx指定の場面、メリットデとメリットを解説しましょう。
メリット
「px」は最も古くから使われている文字サイズの単位です。この指定は、PCブラウザ以外からのユーザーアクセスを求めない場合にはpx指定でも問題ありません。どのような場面でも文字サイズを変更する必要がない場合は「px」指定です。
デメリット
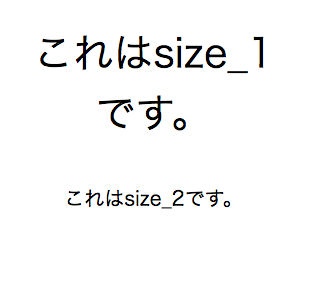
文字サイズをpxで指定した場合、レスポンシブ対応した場合、様々な箇所で不具合が生じる能性が高くなります。例えば、以下は320px時点での文字サイズ40pxと20pxの見え方です。画面を拡大してもこの大きさは変化しません。

[code lang=”html”]
<div class="main">
<div class="size_1">
<p>これはsize_1です。</p>
<div class="size_2">
<p>これはsize_2です。</p>
</div>
</div>
</div>
[/code]
[code lang=”css”]
.main{
text-align: center;
}
.size_1{
font-size: 40px;
}
.size_2{
font-size: 20px;
}
[/code]
つまり、pxを使ってレスポンシブ対応した場合は、各画面の大きさに応じて、文字サイズも随時変更を加えなければならなず、メンテナンスに非常に時間と手間がかかるのです。従って、レスポンシブ対応の画面に向いた単位ではありません。googleはレスポンシブ対応を推奨していますので、今後はますます「px」の肩身は狭くなっていくでしょう。
%の使い方
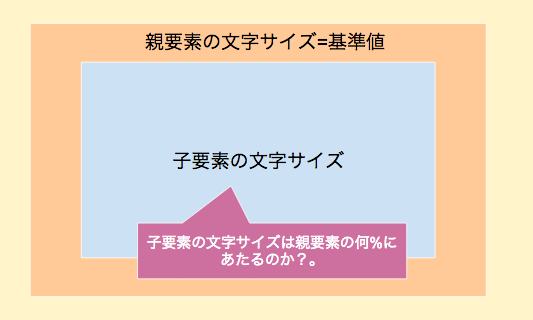
%は相対値です。基準が変わると、同じ「1」でも、その意図する大きさは変わります。「%」を指定でどの値に対して値が変化するのかといえばそれは「親要素の値」です。CSSファイルで親要素を指定していない場合、1文字の大きさは16pxとなります。従って、親要素がなく「%」を使う場合は、この「16px」に対して何%かということになります。
例えば、レスポンシブサイトを作成する場合、親要素に「rem」を指定し、子要素に「%」を指定すると、画面の拡大縮小に応じて、自動的に文字のサイズも変動していきます。

メリット
文字サイズの「%」指定は、単純な構造の場合直感的にわかりやすい、というメリットがあります。親要素の値さえ押さえておけば、その変更に応じて子要素のサイズは自動的に変化してくれます。
デメリット
デメリットは、htmlの入れ子構造が複雑化した際に、複数のフォント指定をしている場合、%指定は一気に面倒になります。例えば、divタグの中に、何階層もdivが入っているケースがそうです。その階層ごとにfontを指定していたとすれば、厄介です。親要素の変更は配下の子要素に影響しますが、下のフォントサイズにも影響した時に、その%が実際はどれくらいの大きさなのか実態が掴みづらくなります。
例えば、以下のCSSの設定を見てみましょう。htmlというルートには、「font-size: 62.5%;」と「font-size: 10px;」を置いています。これは、16px = 100%であることから、「10px = 62.5%」を算出しています。「20px = 200%」、後で説明しますが、emであれば、「2em」となるわけです。特に「em」や「rem」の場合はわかりやすくなります。
[code lang=”css”]
html{
font-size: 62.5%;
font-size: 10px;
}
.container{
width: 80%;
margin: 0 auto;
}
.main{
text-align: center;
}
.size_1{
font-size: 130%;
}
.size_2{
font-size: 90%;
}
[/code]
さて、上記のように、設定した場合は、size_1は、130%ですので、13pxとなりますが、size_2の場合は、その90%ですので、11.7pxと同等です。しかし、それをわざわざ計算しなければ一体どれくらいの大きさなのか、直感的にわかりにくいのです。2階層でも煩わしさを感じます。階層が増えれば更にわかりにくくなることは理解できるでしょう。親要素の値が変化した時に、その配下にある子要素の変更が一気に面倒になります。
emの使い方
「em(エム)」の基本的な考え方は、「%」と変わりません。「%」と同じように親要素の文字サイズに対しての割合を指定します。従って、使い方は変わりません。例えば、親要素のサイズが16pxとした場合、これを100%として、1emとします。従って、8px(50%)を実現したい場合は、0.5emとなります。
また、%指定と同じように以下のように書くこともできます。メリットとデメリットは%の場合と変わりません。親要素を文字サイズの基準として考えるので、html構造が単純な場合であれば良いのですが、それが複雑化すると、途端に厄介になります。
[code lang=”css”]
html{
font-size: 62.5%;
font-size: 10px;
}
.container{
width: 80%;
margin: 0 auto;
}
.main{
text-align: center;
}
.size_1{
font-size: 1em;
}
.size_2{
font-size: 0.9em;
}
[/code]
remの使い方
「rem(レム)」は、CSS3から新しく導入された単位で、レスポンシブ画面にも対応できる単位です。(root em)の略で「rem」となっています。「%」や「em」の基準が親要素であることに対して、「rem」の基準はルート、つまりhtmlのfont-sizeが基準となります。以下のようにhtmlというルートのCSSを設定することで、その他の文字サイズ設定は、このhtmlの文字サイズを基準として、表示されます。例えば、htmlが10pxで設定されているので、1remは10pxであり、1.5remが15pxというようになります。
[code lang=”css”]
html{
font-size: 62.5%;
font-size: 10px;
}
.size_1{
font-size: 1.5rem;
}
.size_2{
font-size: 1.4em;
}
[/code]
メリット
同じ相対指定の単位でも「%」や「em」のように、htmlの入れ子構造の問題に左右されることがないので、値を修正する際にも予想外の大きさになって、修正に時間がかかるというような煩わしさが無くなります。直感的にわかりやすい、これが「rem」の最大のメリットです。レスポンシブ対応を行う場合は、ブレイクポイントごとにルートの文字サイズを変更することで、一気に配下の文字サイズを変更することができます。
デメリット
remを使う場合は、Google Chromeが指定している最小フォントサイズに気を配らなければなりません。これは10pxとされており、これ以下をremで表現することには無理があります。つまり、以下のような表記は避けてください。
[code lang=”css”]
html{
font-size: 5px;
}
.size_1{
font-size: 4rem;
}
.size_2{
font-size: 3em;
}
[/code]
加えて、remは比較的新しい単位であることから、ブラウザのサポート状況が異なります。 IE8以前のバージョンには対応していないため、注意してください。この問題を避けるためには、以下のようにpx表記を敢えて行うことで、読み取られなかった場合には、pxを読み込ませるようにします。これではCSSの表記が増えてしまい、フォント指定ごとに追加で設定するのは面倒です。remは非常に便利であることは間違いないのですが、IE8以前のブラウザは対応させなくて良いと考える時だけ使ってください。ただし、日本では2016年1月13日にIE8の正式サポートは終了していますので、今後IE8以前への対応のニーズは少なくなるでしょう。大きな問題と考える必要はありません。

[code lang=”css”]
html{
font-size: 5px;
}
.size_1{
font-size: 4rem;
font-size: 20px;
}
.size_2{
font-size: 3em;
font-size: 20px;
}
[/code]
ここまでの説明で気づいた方もいらっしゃると思いますが、画面を縮小しても自動的に文字サイズが変動する訳ではありません。remはルートの値を言い換えたにすぎません。その意味で、絶対値に近い性質を備えていると言えます。
vw/vhの使い方
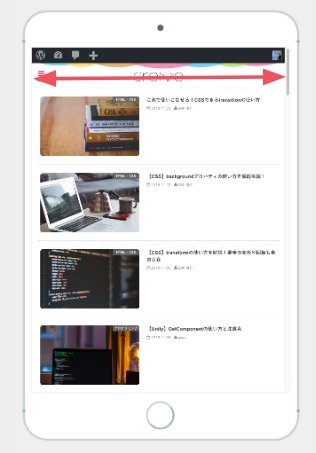
「vw」は、ビューポートの幅に応じて、変動します。同じような値に「vh」がありますが、これはビューポートの高さに応じて、変動します。viewport widthだから、「vw」であり、viewport heightなので「vh」となります。この単位は現在のViewportに対する割合を示しています。ここで、viewportとは、以下の赤の範囲を指します。ユーザーが見る範囲です。


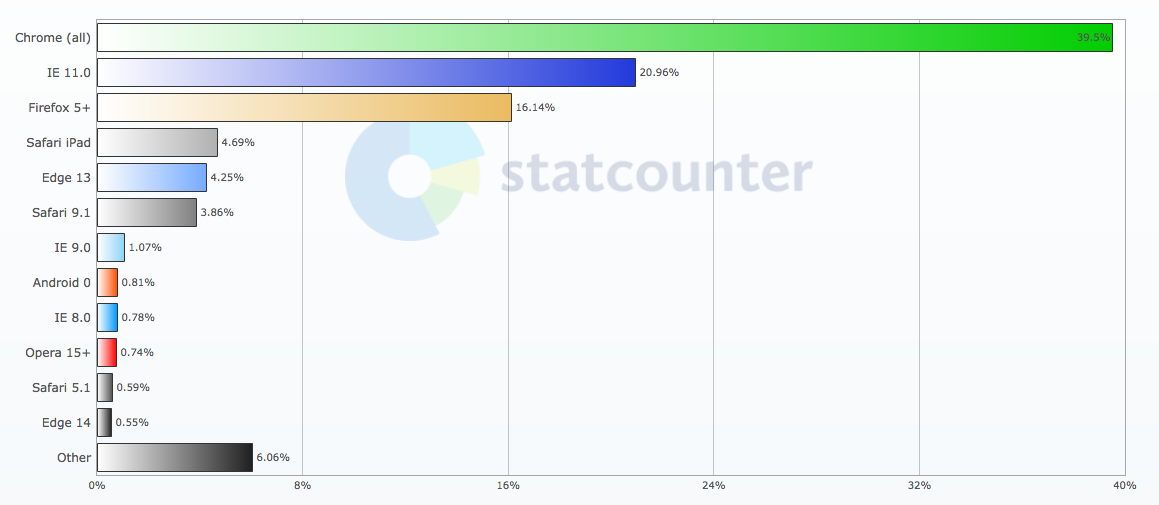
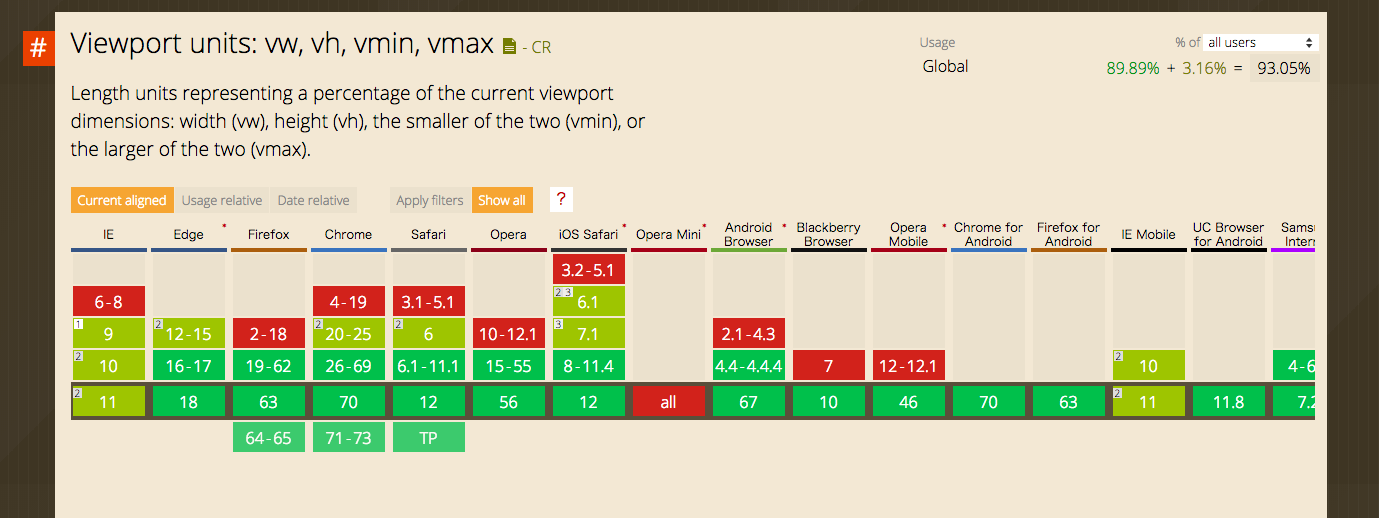
これは、以下のブラウザで対応しています。引用元

「vw」は、画面の横幅を100として、その割合でフォントサイズを指定します。つまり、「1vw」の大きさとは、画面サイズの1/100という意味になります。これは高さを意味する「vh」も同じです。
これに付随する単位として、「vmax」と「vmin」があります。スマートフォンを使っている方はわかるでしょうが、縦にしたり横にしたりしても画面が自動的にユーザー目線に変わるでしょう。その際に便利な単位です。「vmax」は、viewportが大きい方の値を100として文字サイズを計算します。逆に、「vmin」はviewportが小さい方の値を100として文字サイズを計算します。
メリット
全てのデバイスの幅に対応できることが一番のメリットです。 実際に、viewportが変化する過程で、自動的に文字サイズも変化します。従って、レスポンシブ対応の際に、ブレイクポイントを設定して、文字サイズの値を調整する必要がなくなる訳です。「vw」は、「%」や「em」のように親要素に引きずられることなく、viewportの変動によって変動する値が指定できます。レスポンシブ対応に最も向いている単位ということが言えるでしょう。
デメリット
可能性としては非常に低いのですが、幅の指定に対してディバイスの大きさに応じて設定される文字サイズがマッチしない場合があります。例えば、幅をmax-withなどで一定の大きさで幅が決まってしまう設定をしていたとします。それにもかかわらず、画面幅は変動するのです。文字の大きさはこの画面幅によって決まってしまいますので、設定したmax-widthの幅を超える可能性があるのです。
まとめ
潮流として、様々なディバイスに対応する必要性は今後も変わらないでしょう。そうであれば、「rem」や「vw」といった新しい単位の使い方は必須と言っても過言ではありません。もちろん、初学者が基本として学ぶ「px」は入り口としては良いですし、実際に使用頻度もかなりあるのですが、今後は多様なディバイスに対応した単位の習得にも進んでください。


