「line-heightの数値設定の仕組みがわからない」
「いつも適当に行間の数値を設定している。」
という声を聞きます。確かに、行間の幅を設定する「line-height」の値は複数の種類があって、「曲者」という印象があります。ですが、CSSの初期設定で行間設定を行うことはありますし、見やすいサイトを目指す上で直感的な印象を与えます。行間が詰まったサイトよりも、適切な行間、文字の大きさのサイトを目指しましょう。
そのために今回は「line-height」を学習します。これはそれほど難しいCSSプロパティではありません。仕組みを理解できれば、簡単に使えるプロパティです。少し難しいと感じている方はぜひこの機会にマスターしましょう。
line-heightとは?
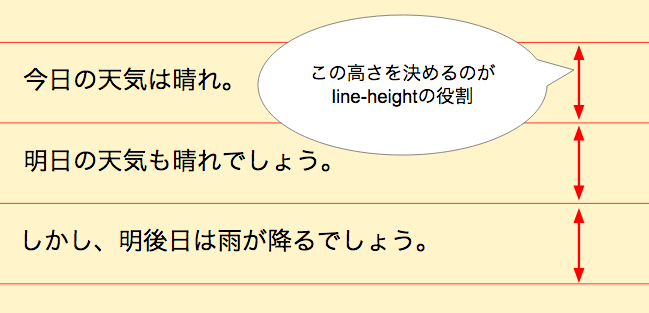
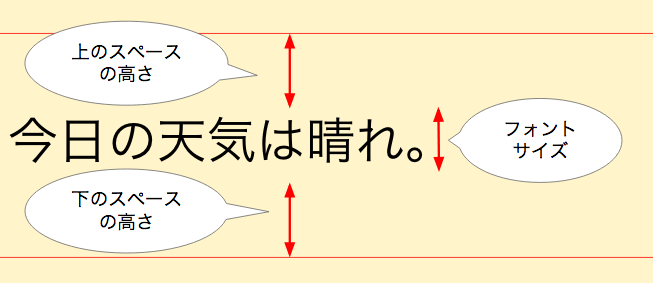
「line-height」は、行の高さを調整するプロパティで、文と文の間のスペースを調整できますが、以下のように文章(一行)の前後のスペースを作るのが「line-height」だと理解してください。つまり、皆さんが見るスペースは、文の上下の文の下と上のスペースからなっているのです。

従って、「line-height」、つまり、「一行の高さ」は、以下のように計算できます。
line-height = 上のスペースの高さ + フォントサイズ + 下のスペースの高さ
つまり、スペースを計算する時には、文字の大きさの値に「line-height」の値をかけて、その数値を2(上下)で割れば、上下のスペースの高さがわかります。

line-heightの使い方
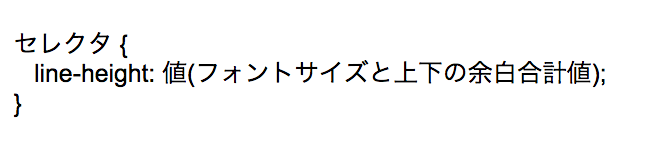
line-heightは次のように設定します。

では、早速、値を設定しましょう。値に1を設定します。
[code lang=”html”]
<div class=”sample”>
<p>これはサンプルです。これはサンプルです。これはサンプルです。これはサンプルです。これはサンプルです。これはサンプルです。これはサンプルです。これはサンプルです。これはサンプルです。これはサンプルです。これはサンプルです。これはサンプルです。</p>
</div>
[/code]
[code lang=”css” heighlight=”4″]
p{
width: 50%;
font-size: 18px;
line-height: 1;
}
[/code]
以下のようにブラウザに表示されます。つまり、行間が全く設定されない状態です。つまり、「1」を設定すれば、フォントサイズが行の高さとして設定されるということです。お分かりのように、数値のみの設定では、文字の大きさを基準とし、その大きさに対してline-heightの高さが決まっていきます。

次に、値「2」を設定しましょう。
[code lang=”css” heighlight=”3″]
p{
font-size: 18px;
line-height: 2;
}
[/code]
すると、以下のようにブラウザに表示されます。行間が広がったことがわかります。

行の高さがどれくらいあるかといえば、『フォントサイズ18px × line-heightの値「2」 = 36px』が設定されている計算です。結果、上下にそれぞれ「9px」が設定されています。行間でいえば「18px」が設定されていることになります。加えて、値には、マイナスを設定することはできません。設定しても良いですが、結果は「normal」設定と同じになり、意味がありません。
では、逆に、line-hightに文字の大きさよりも小さい値を設定してみましょう。
[code lang=”css” heighlight=”3″]
p{
font-size: 18px;
line-height: 0.5;
}
[/code]
すると、文字と文字が重なって表示されます。これでは意味がありません。line-hightの設定は、設定の単位にもよりますが、「文字の大きさ」と強く関連していることを頭に入れておいてください。以下のような表示になったならば、文字の大きさを確認して、設定値が小さくないかどうかを確認してください。

また、異なる環境でブラウザを見ている人を想定して、設定値は「1.5」が望ましいとされています。
主要な段落コンテンツでは、 line-height の値の最小値が 1.5 になるようにしてください。これは弱視の人や、認知障碍を負った人に有用です。ページがテキストの寸法が大きくなるように拡大した場合、単位なしの値を使用すれば行の高さも同じ割合で拡大します。こちらを参照してください。
line-heightのとれる単位
さて、上記では、line-hightの値として、数値のみを指定していましたが、とれる値の単位は他にもあります。状況によって使うケースもあるため説明します。
| 値の単位 | 説明 |
|---|---|
| normal | これは初期値です。ブラウザの方で自動的に指定してくれます。 |
| 数値+px | 「px」で指定すれば、文字の大きさに関わりなく、高さがpxで設定されます。絶対値ですので、どの画面で見ても同じ値での見え方になります。文字を変動値で設定したとしても、行の高さまで変動するわけではない点に注意してください。 |
| 数値+em | 「em」は「px」と違い相対値です。文字の大きさによって値が変動します。例えば、文字サイズが「18px」であれば、「line-hight: 1.5em;」は、「27px(18px × 1.5)」となります。 |
| 数値+% | 「%」指定は、「em」同様、相対値です。文字の大きさに対して、値が変動します。例えば、文字サイズが「18px」であれば、「line-hight: 100%;」は、「18px(18px × 1)」となり、値のみの設定「1」と変わりません。 |
| 単位なし | 「単位なし」指定は、数値のみの指定です。これも文字の大きさに対して変動します。そして、この設定方法が最も勧められている記載方法です。 |
上記の通り、単位によって、設定できる値は「絶対値」か「相対値」にわかれます。ユーザーがWebサイトからのみアクセスするのであれば、絶対値でも構いませんが、様々なデバイスからアクセスされることを想定しているのであれば「相対値」の方が、画面が崩れなくてよいでしょう。
単位指定と単位指定なしの違い
さて、上記のように、単位は様々にとれるようになっていますが、実際は、「単位なし」で指定することが一般的です。なぜ、そうなのかといえば、ここに「値の継承」と呼ばれる動きが発生するからです。
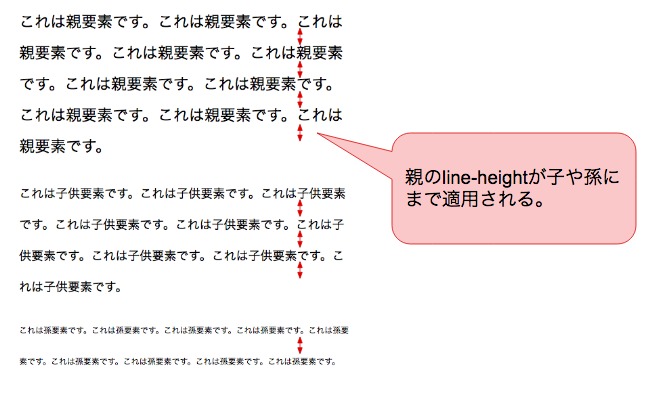
この動きは、単位を設定すると、要素内で(親→子→孫と)「font-size」が異なっても、この文字の大きさに比例して行の高さが変化せず、親要素のline-heightが子や孫の要素にも適応されてしまう、というものです。従って、子要素、孫要素で「font-size」を指定する場合は、注意が必要になります。子や孫、それぞれで差をつけた動きを出したい時には、各「font-size」で「line-height」の設定が必要になってきます。「単位なし」を指定すると、この面倒を避けられるため、この設定を勧める人は多いでしょう。
例えば、以下のようなHTMLを書いてみます。
[code lang=”html”]
<div class=”parent”>
<p>これは親要素です。これは親要素です。これは親要素です。これは親要素です。これは親要素です。これは親要素です。これは親要素です。これは親要素です。これは親要素です。これは親要素です。</p>
<div class=”child”>
<p>これは子供要素です。これは子供要素です。これは子供要素です。これは子供要素です。これは子供要素です。これは子供要素です。これは子供要素です。これは子供要素です。これは子供要素です。</p>
<div class=”grandchild”>
<p>これは孫要素です。これは孫要素です。これは孫要素です。これは孫要素です。これは孫要素です。これは孫要素です。これは孫要素です。これは孫要素です。これは孫要素です。</p>
</div>
</div>
[/code]
このHTMLに対して3つのパターン(%/em/単位なし)を試してみましょう。まずは、「%」指定です。「line-height: 200%;」を指定しました。
[code lang=”css” highlight=”3″]
.parent{
font-size: 25px;
line-height: 200%;
}
.child{
font-size: 18px;
}
.grandchild{
font-size: 12px;
}
[/code]
ブラウザでの表示は以下のようになります。「200%」が子と孫にも継承されます。これは、単位を「2em」に変えても同じ表示となります。

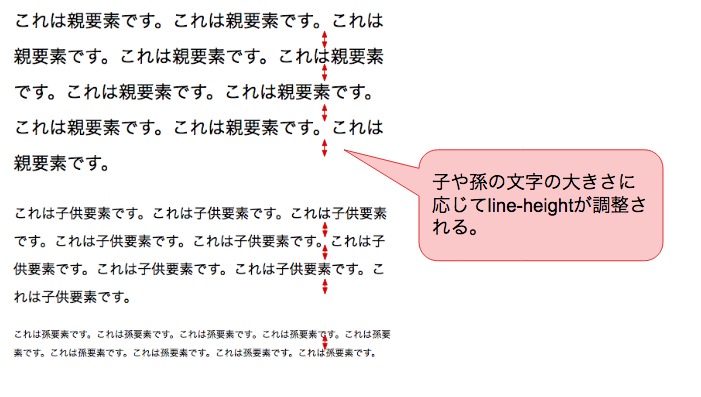
やはりこれではデザイン上都合が悪く、文字の大きさに合わせて行の高さも調整したいと思う人もいるでしょう。この場合は、子と孫それぞれに「line-height」を指定すれば問題ありませんが、毎回行うのは面倒です。「単位なし」が便利なのは、親の「line-height」をもとに、子や孫の文字の大きさに応じて行の高さを調整してくれることです。実際に、試してみましょう。
[code lang=”css” highlight=”3″]
.parent{
font-size: 25px;
line-height: 2;
}
.child{
font-size: 18px;
}
.grandchild{
font-size: 12px;
}
[/code]
「単位あり」の指定と異なり、親要素への一つの「line-height」指定だけで、子や孫要素の文字の大きさに応じて行の高さが変化したことがわかりますね。このように、階層が下がるごとに、要素の動きに差をつけることがあらかじめわかっている場合は、「単位なし」を選択するのが良いでしょう。

これまでお伝えしたことをまとめると以下のような行の高さの違いが現れます。
| line-heightの値の単位 | 親(font-size: 23px) | 子(font-size: 18px) | 孫(font-size: 13px) |
|---|---|---|---|
| line-height: 200%; | 行の高さ46px | 行の高さ46px | 行の高さ46px |
| line-height: 2em; | 行の高さ46px | 行の高さ46px | 行の高さ46px |
| 「単位なし」 | 行の高さ46px | 行の高さ36px | 行の高さ26px |
CSSのline-heightまとめ
最後に「line-height」について知っておいて欲しいことをまとめます。
- line-heightプロパティは行の高さを設定するプロパティで、文字の大きさと上下の余白合計値でブラウザ上に表示される。
- line-heightプロパティは、line-height: 値;」で設定する。
- 値の単位には、「相対指定」と「絶対指定」があるが、相対指定の中でも「単位なし」の指定を使うと便利である。
- なぜなら、「単位あり」の値を設定すると、その値は子や孫の要素に引き継がれる。