「formタグやinputタグがいまいちわからない・・」
「フォームの作成で、最低限知っておかないといけないことは何なの?」
これは、HTMLで始めてフォームをデザインする人が必ず直面する問題です。
これまでWebデザインを中心に学習してきた人が、始めて機能的な要素を追加するときに「フォーム」がでてきます。
このフォームが機能するためには、幾つか理解しておかなければならないポイントがありますが、最初はすぐには理解しづらいものです。しかし、安心してください。フォームでよく使う機能はある程度決まっており、一度覚えれば便利な機能ばかりです。
ここでは、始めてフォームを学習する人向けにフォームの基本を説明します。経験者はすでに知っている知識ばかりです。
フォームを使う場面
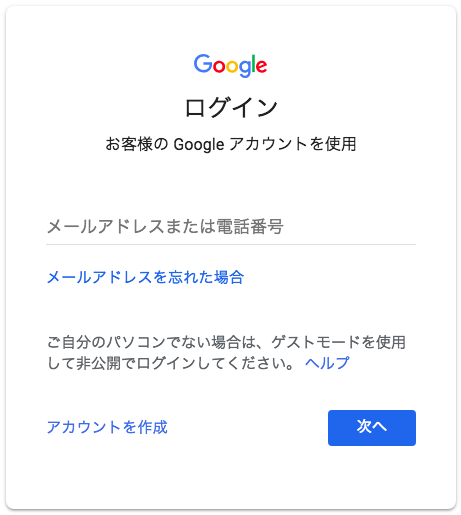
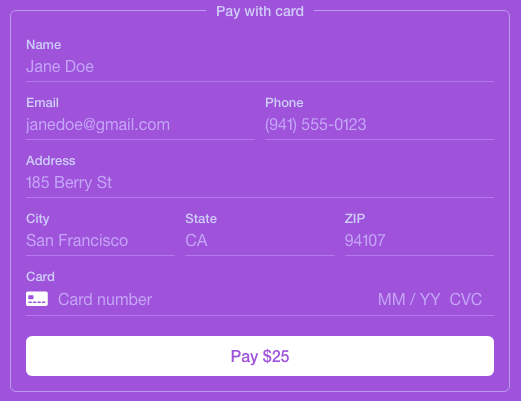
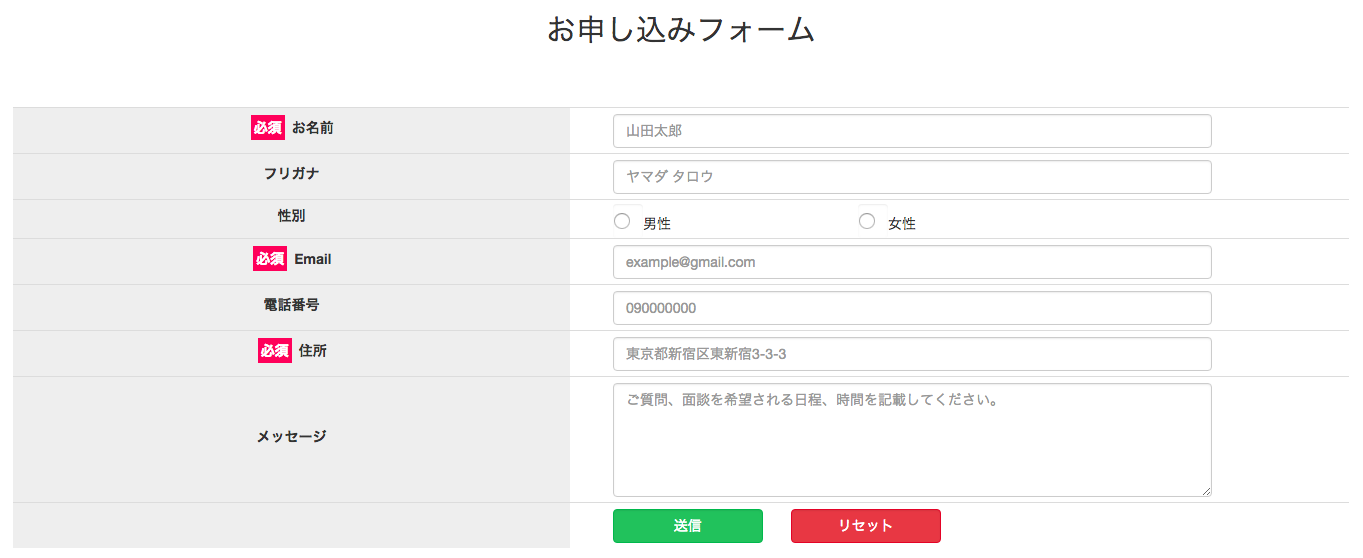
ユーザーとのコミュニケーション手段としてWebサイトがある以上、フォームのないサイトはほとんどありません。つまり、Web制作者であれば、必ずマスターしておかなければならない必須の知識の一つです。以下の画面はよく見かけるフォームで、フォーム機能を使っています。
ログイン画面

決済画面

お問い合わせ画面

では、早速、フォームがどのように作られているのかを確認していきましょう。
フォームが機能する最低限の要素
まず、名前だけを入れる簡単なフォームを作ってみましょう。emmet機能が使えるのであれば、エディタに「form」と打ち、「control + e」で以下のようなコードを表示させます。これがフォーム作成の始まりです。フォームの作成に便利な「フォームタグ」が用意されています。
[code lang=”html”]
<form action=””></form>
[/code]
フォームタグ
ここでは、この「フォームタグ」の中に必要最低限の要素を入れて、「仕組み」を理解しましょう。フォームタグで必ず理解したいことは2点です。
| action属性 | 「action=””」の中に、フォームタグ内の入力情報を飛ばす先のURLを書きます。これは絶対に指定しなければなりません。メールが届かないエラーの原因はこのパスが誤っていることが多く、注意しなければならない箇所です。 |
| method | method属性の値は、「get」と「post」がありますが、コンタクトフォームの場合は、「post」で問題ありません。getを指定すると、入力情報がURLに表示されてしましますので、ここは必ず「post」を設定します。 |
「action」の設定はHTML以外の言語が関係しますので、一気に難易度が上がります。今回は「フォーム」の説明から割愛します。一旦、以下のようなコードが完成します。
コードは、『フォームの入力内容を「mailboxフォルダ」内にある「post.cgi」という別のファイルに「post形式」で伝えてください』という意味です。
[code lang=”html”]
<form action=”./mailbox/post.cgi” method=”post”>ここに入力情報を置く。</form>
[/code]
「type=”submit”」の設定
フォームタグを設定しただけでは、入力値が「post.cgi」ファイルに渡されません。アクションとして「送信ボタンを押す」という行為が必要なのです。これが次に必要な要素です。
[code lang=”html” highlight=”2″]
<form action=”./mailbox/post.cgi” method=”post”>
<input type=”submit” value=”送信”>
</form>
[/code]
情報が次のファイルに伝わらない原因として、この「submit」指定を忘れているという問題があります。
[code lang=”html” highlight=”2″]
<form action=”./mailbox/post.cgi” method=”post”>
<button type=”button” value=”送信”>送信ボタン</button>
</form>
[/code]
入力情報を次のフィアルに渡す場合は、input要素かbutton要素で「type=”submit”」を設定する必要があります。 また、2つ目の「button type=”button”」はデザインとしてのボタンを表示するのには適していますが、フォームとして機能させるには不十分です。
「value=”送信”」と設定していますが、これもフォームの中で重要な役割を果たします。これは「value属性」と呼ばれますが、以下のような特徴があり、慣れるまで少し時間がかかるかもしれません。
| input type=”text” value=”山田太郎” | 「type=”text”」を指定した場合は、フォームに何も入力しない場合に、初期値として「山田太郎」という値が送られます。つまり、textの場合は、初期値の設定という役割をvalue属性が果たすわけです。 |
| input type=”radio/checkbox” | チェックボックスやラジオボタンもフォームでは使います。この時は、「input type=”radio”」や「input type=”checkbox”」と書きます。例えば、これは男女別の選択を求める場合に使います。「input type=”radio” value=”男性”」と書けば、ラジオボタンをクリックし、情報を送信した際に「男性」というデータが送られます。このように選択肢の場合は、そのボタン名が送信されます。 |
input要素によって、データを入力する
最後に必要な最低限の機能は、入力フォームの作成です。機能として一つでも入力フォームがあれば、そのデータを送ることがこれで可能となります。ここでは、代表的な「input type=”text”」を使いましょう。これは文字を記入し、それを送るための要素です。
[code lang=”html” highlight=”2″]
<form action=”./mailbox/post.cgi” method=”post”>
<input type=”text”><br>
<input type=”submit” value=”送信”><br>
</form>
[/code]
以下のように表示されます。表示上たったこれだけのデザインですが、理解しなければならない最低限の要素はたくさんあることがわかったと思います。もちろん、これだけでは実務上は全く役に立ちませんので、この最低限の機能を学習した上で、さらに、頻度が高い要素を学習しましょう。

利用頻度が高い便利な型とその使い方
フォームの作成において、内容が充実したフォームを作るには、主に、「inputタイプの種類」と「属性の使い方」の2つを学習すると良いでしょう。ある程度使い慣れれば、誰でも容易に使いこなせます。
以下は、よく使う「inputタイプの種類」です。最初から全てを使えなくても大丈夫です。徐々に覚えていきましょう。
Noinputタイプの種類効果
| 1 | emailアドレスを入力するフォームを作ります。 | |
| 2 | password | 入力値は、隠して表示されるpassword専用の入力フォームを作ります。maxlengthやminlength属性をしていすることで、入力文字数を制限することもできます。 |
| 3 | emailを入力するフォームを作ります。例えば、@マークを忘れて、送信ボタンを押すと送信できずに注意喚起が入る機能が備わっています。 | |
| 4 | number | 数値を入力するフォームを作ります。例えば、セミナーの参加人数、許容数などを入力する際に便利です。 |
| 5 | radio | 複数の選択肢から一つを選択するラジオボタンという選択ボタンを作ります。 |
| 6 | checkbox | 選択するか、選択しないか、どちらかを選ぶ場合に便利です。 |
| 6 | image | 画像を選択して、送信するボタンを作ります。 |
| 7 | file | fileを選択するフォームを作ることができます。 |
| 8 | reset | 入力内容をリセットするボタンを作成します。 |
上記をhtmlで表現する場合は、以下のようになります。
[code lang=”html”]
<form action=”./mailbox/post.cgi” method=”post”>
<input type=”text”><br>
<input type=”password”><br>
<input type=”email”><br>
<input type=”number”><br>
<input type=”radio”><br>
<input type=”checkbox”><br>
<input type=”image”><br>
<input type=”file”><br>
<input type=”submit” value=”送信”>
<input type=”reset” value=”リセット”>
</form>
[/code]
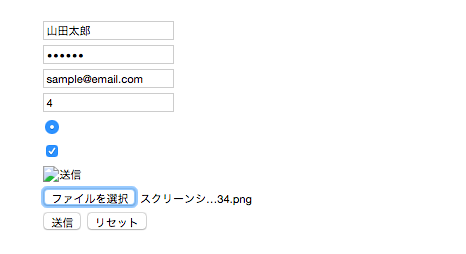
上記は以下のように表示されます。パスワード欄は、打ち込んだパスワードがわからないようになりますし、その他の機能も入力の際に、指定したinputタイプのみが入力できるようになっています。

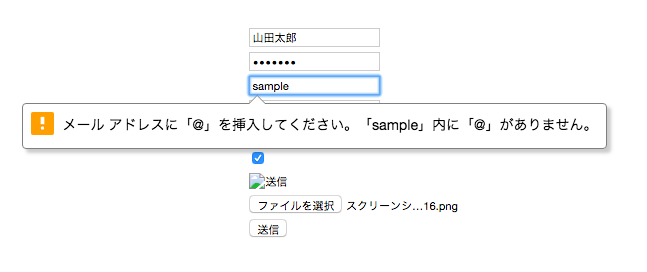
例えば、「input type=”email”」を設定すれば、emailで「@」を忘れた際には、ちゃんと注意喚起がされます。

注意点
さて、理解上の注意点があります。例えば、複数行に渡って自由な文章を書くための機能はないの、ドロップダウンで都道府県を選択するための機能はないの、と思っていませんか?もちろんあります。ですがこれらの機能はinput要素ではない別の「タグ」を使う必要があるのです。間違っても以下のようにしないでくださいね。思い通りの表示にはなりません。
[code lang=”html”]
<form action=”./mailbox/post.cgi” method=”post”>
<input type=”textarea”><br>
<input type=”select”><br>
</form>
[/code]
textareaタグで複数行の文章を書こう。
「ご意見、ご感想」や「企業紹介」など長めの文章を入力する時には、「textarea」タグの出番です。emmetでエディタに「textarea」と打ち込み、「control + e」でコードを出しましょう。以下のコードが出るはずです。これがtextareaタグのベースとなるコードです。「textareaタグ」には閉じタグがある点も注意してください(inputタグには閉じタグはありませんでしたね)。特に、cols(縦列)、rows(横列)の指定で、入力ボックスの大きさを調整できます。
[code lang=”html”]
<form action=”./mailbox/post.cgi” method=”post”>
<textarea name=”” id=”” cols=”30″ rows=”10″></textarea><br>
</form>
[/code]

selectタグでドロップダウン式の選択ができるようにしよう。
selectタグを使うことで、ドロップダウン式(設定によってはドロップダウンを消すこともできる)のメニューを表示し、選択することができるようになります。注意点は、これも開始タグと終了タグがあり、加えて、中に、「option要素」を含めることです。「option要素」には、「value属性」を必ず設定します。「サンプル_@@」のデータが送られません。つまり、送りたいデータを値として「value属性」に設定するのです。同時に、表示する文字は、開始タグと終了タグで囲みます。
[code lang=”html”]
<select name=”example”>
<option value=”sample_1″>以下から選択してください</option>
<option value=”sample_2″>サンプル_1</option>
<option value=”sample_3″>サンプル_2</option>
<option value=”sample_4″>サンプル_3</option>
</select>
[/code]


必要な属性とその使い方
さて、最後に、「type属性」以外の「属性」をinput要素に加えます。これらの属性は、フォーム機能をさらに高める要素ですが、省略もできます(フォームタグ内のaction属性とmethod属性は絶対に設定してください)。よく使う属性は、以下の3点です。
No属性の種類効果
| 1 | name属性 | inputタグ、selectタグ、textareaタグなどそれぞれのフォーム構成要素の中に置かれ、識別に利用されます。従って、idと同じように、重複する同じ名前があってはいけません。これは送信用のidと考えてください。form内の各要素のタグ的な役割を果たします。 |
| 2 | value属性 | これは、初期値の設定として使われます。name属性とvalue属性の役割は混乱することもありますが、例えば、selectタグを使う場合、name=”food”/value=”fish”と言った具合に、selectタグ全体の名前は「food」となり、個別の選択肢のデータとして「fish」という個別の情報が入る場合があり、違いを認識できます。 |
| 3 | placehold属性 | これを設定すると、表示欄に初期値が表示されます。「このように書いてください」というサンプル表示によく使われます。 |
| 4 | require属性 | 必ず入力して欲しい時に、これを設定します。設定して、もし入力がない場合には、注意歓喜がされるので、入力を求める必要な情報には入れておくと良いでしょう。書き方は「required=”true”」と書きます。 |
では、今説明した必要な属性を入れてみましょう。
[code lang=”html”]
<h3>入力フォーム</h3>
<form action=”./mailbox/post.cgi” method=”post”>
<input type=”text” name=”name” placeholder=”山田太郎” required=”true”><br>
<input type=”password” name=”name” required=”true”><br>
<input type=”email” name=”email” placeholder=”[email protected]” required=”true”><br>
<input type=”number” name=”Number_of_join”><br>
<input type=”radio” name=”gender” value=”男性”>男性<br>
<input type=”radio” name=”gender” value=”女性”>女性<br>
<input type=”checkbox” name=”status” value=”会社員”>会社員<br>
<input type=”checkbox” name=”status” value=”学生”>学生<br>
<select name=”prefecture”>
<option value=””>以下から選択してください</option>
<option value=”東京”>東京</option>
<option value=”神奈川”>神奈川</option>
<option value=”千葉”>千葉</option>
</select><br>
<input type=”image” name=”picture”><br>
<input type=”file” name=”attachment”><br>
<textarea name=”textarea” id=”” cols=”30″ rows=”10″ placeholder=”ご感想を書いてください。”></textarea><br>
<input type=”submit” value=”送信”>
<input type=”reset” value=”リセット”>
</form>
[/code]
すると、以下のように表示されます。十分ではないですが、フォームの形となってきましたね。placeholder属性によって、必要な箇所には、サンプル表示がされていますし、「required=”true”」を設定した箇所で、何も入力せずに、「送信ボタン」を押してみてください。先に進めないはずです。

ラベルを設定する。
最後に、もう少し良いフォームになるように、それぞれの要素にラベルを設定してみましょう。ラベルタグが用意されています。中に「for属性」がありますので、インプット要素など紐づける要素に「id」を設定し、「for=”id名”」としてください。
[code lang=”html”]
<h3>入力フォーム</h3>
<form action=””>
<label for=”name”>名前</label>
<input type=”text” name=”name” placeholder=”山田太郎” required=”true”><br>
<label for=”password”>パスワード</label>
<input type=”password” name=”name” id=”password” required=”true”><br>
<label for=”email”>Email</label>
<input type=”email” name=”email” placeholder=”[email protected]” id=”email” required=”true”><br>
<label for=”number”>Number</label>
<input type=”number” name=”Number_of_join” id=”number”><br>
<fieldset>
<legend>性別</legend>
<label for=”jyosei”>男性</label>
<input type=”radio” name=”gender” value=”男性” id=”dansei”><br>
<label for=”jyosei”>女性</label>
<input type=”radio” name=”gender” value=”女性” id=”jyosei”><br>
</fieldset>
<fieldset>
<legend>ステータス</legend>
<label for=”working”>会社員</label>
<input type=”checkbox” name=”status” value=”会社員” id=”working”><br>
<label for=”student”>学生</label>
<input type=”checkbox” name=”status” value=”学生” id=”student”><br>
</fieldset>
<label for=”prefecture”>都道府県</label>
<select name=”prefecture” id=”prefecture”>
<option value=””>以下から選択してください</option>
<option value=”東京”>東京</option>
<option value=”神奈川”>神奈川</option>
<option value=”千葉”>千葉</option>
</select><br>
<label for=”picture”>画像添付</label>
<input type=”image” name=”picture” id=”picture”><br>
<label for=”file”>ファイル添付</label>
<input type=”file” name=”attachment” id=”file”><br>
<label for=”comment”>コメント</label><br>
<textarea name=”textarea” id=”” cols=”30″ rows=”10″ id=”comment” placeholder=”ご感想を書いてください。”></textarea><br>
<input type=”submit” value=”送信”>
<input type=”reset” value=”リセット”>
</form>
[/code]
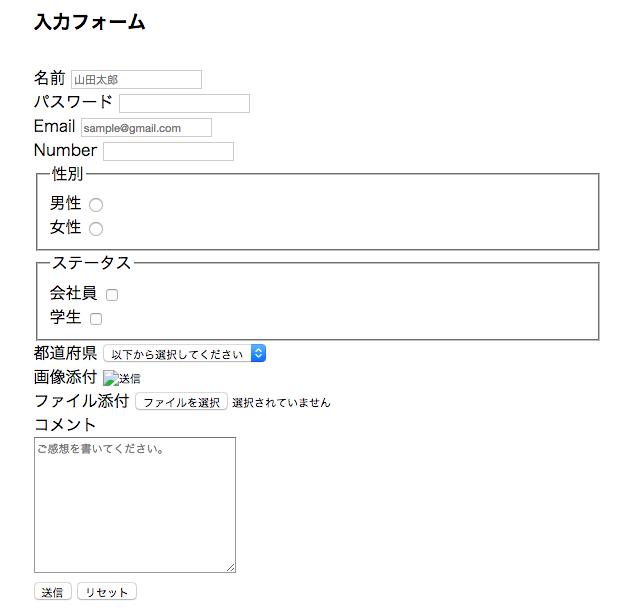
以下のように表示されます。ここでは、便利な「fieldsetタグや」、「legendタグ」を使って、選択肢の部分のデザインを整えています。うまい具合に囲いができていますね。

まとめ
フォームを学習する場合は、最初に最低限必要な機能と追加で時間をかけて学習していく機能と二つに分けて学習を進めていくと良いでしょう。ここでは、機能面に焦点を当て、どの要素がどのように機能するか、を説明しました。ですが、これだけでは不十分です。ここで説明したデザインでは、サービスとしては見劣りしますので、さらに改良するには、「bootstrap」や「bulma」など、デザインを整える便利なCSSライブラリなどを学習されてください。