はじめまして! 株式会社Fablic で バイクフリマアプリ “RIDE” の、アートディレクション・UIデザインをしている わりえもん (@wariemon) と申します!この記事を読んでくださりありがとうございます!
UIにおける言葉の重要性
みなさん、アプリのデザインをする際にどのような箇所に気をつけていますか?
情報整理・UI・ビジュアル・アニメーションなど、気にかけることは非常に多いのですが、アプリ内で使われる「言葉」も、情報を伝える上で非常に重要な要素です。
今回は、言葉に注目して、アプリをより魅力的に見せている例とポイントを紹介していきます。
先日リリースしたRIDEでも、実際に取り入れている部分もありますので、実践例の一つとしてお話します。
アップデート文言

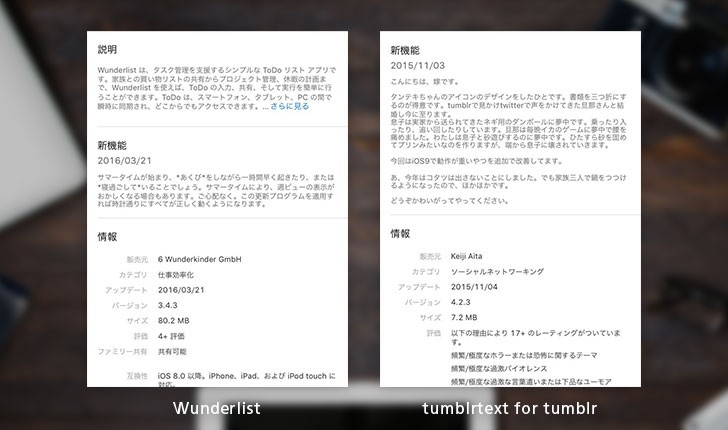
タスク管理ツール “Wunderlist” や、Tumblrクライアントソフト “tumblrtext fot tumblr” などで、一躍注目された面白いアップデート文言。
Wundelist のように、フランクな言葉使いや冗談を交えつつユーザーとの距離を縮める表現も魅力的ですし、tumblrtext for tumblr は、プライベートな内容を綴ることで本来見えない製作者の顔が見えるのも面白いですね。
「事務的なことを書く」という見えないルールを少し崩すことで、あなたのアプリとユーザーの距離を縮められるかもしれません!
参考アプリ
Wunderlist : [AppStore] [GooglePlay]
tumblrtext for tumblr : [AppStore] [Website]
プッシュ通知

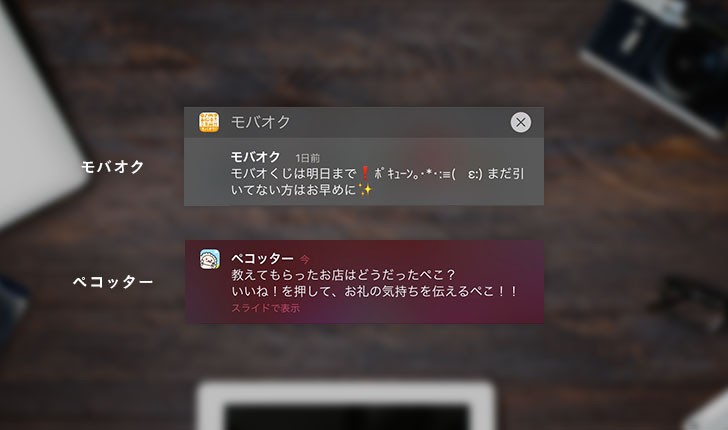
プッシュ通知のテキストも、重要なユーザーとの接点です。
“モバオク” などのように、通知テキストに絵文字を使うことで、まるで友達のような距離感を演出。
また、”ペコッター” のように、アプリのキャラクターからのメッセージのように見せるのも有効です。2行のテキストでどこまで表現できるかという制限もあるので、短く端的に伝えるスキルも磨かれそうです!
参考アプリ
モバオク : [AppStore] [GooglePlay]
ペコッター : [AppStore]
ウォークスルー / チュートリアル

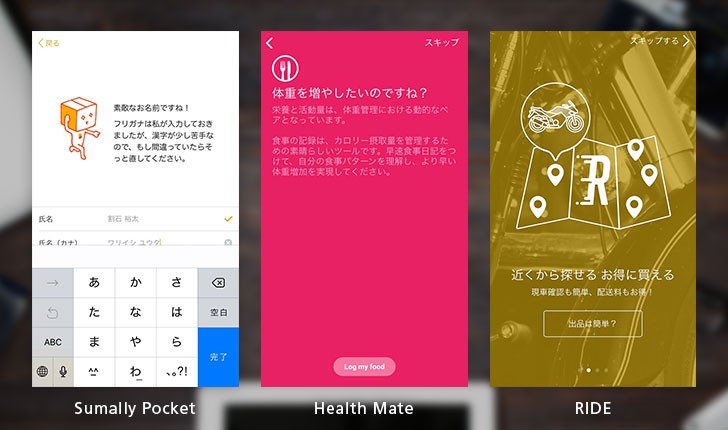
“Sumally Pocket” は始まりの住所登録などのフローをキャラクターが一緒に手伝ってくれます。
キャラクターがいると、語りかけるような口調のテキストが非常に使いやすく、魅力的な反面、”人格”のようなものをしっかり定めておかないと、後々ズレが起きることがあるので注意です。
“Health Mate by Withings” では、まるで隣にインストラクターがいるかのように語りかけてくるタイトルのつけ方が魅力的です。
ぼくは体重を減らしたいので、こう語りかけられることで、アプリとコミュニケーションするかのように設定を直すことができました。
また、”RIDE“のウォークスルーでは、「タイトル」「呼びかけ」の端的なテキストで伝えつつ、「次へ」進めるボタンの部分を、次の項目につなげる質問調のテキストに。
気づかなくても問題がなく、気づくとちょっと話がわかりやすくなるささやかな調整を入れてみました。
参考アプリ
Sumally Pocket : [AppStore] [GooglePlay]
Health Mate by Withings : [AppStore] [GooglePlay]
RIDE : [AppStore] [GooglePlay]
0件表示

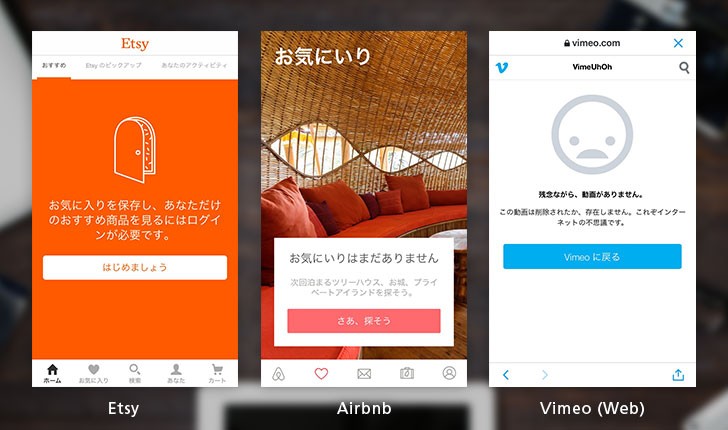
また情報がないことを表す画面も、見逃しがちな遊びどころです。
かわいいイラストや、写真など、グラフィックを入れることで、よりわかりやすくすることも大事ですが、
そこに添えるテキストにも一工夫入れてみましょう。
“Etsy” や “Airbnb” のように この機能を使うにはどういう条件が必要かを伝えるとともにボタンのラベルを「呼びかけ」にすることで一歩ユーザーとの距離を縮めています。
また状況を伝えるテキストも、かしこまった表現にしなければいけない というルールはありません。場合によっては、”Vimeo” のエラー画面のようにジョークを挟んでみてもいいかもしれません。
キャラクターのように「アプリの人格」を定めておくことで、こういうエラー/ステータス表示も柔らかい表現を一貫して行うことができるでしょう。
参考アプリ
Etsy : [AppStore] [GooglePlay]
Airbnb : [AppStore][GooglePlay]
Vimeo : [AppStore][GooglePlay] ※今回の例はWeb版になります
アクションの提案 / 説明

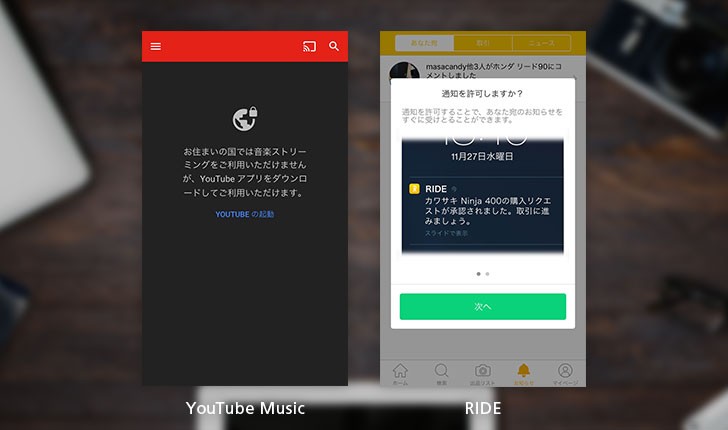
“YouTube Music” のように、「まだ使えない」ことを伝えるだけではなく、代替案をちゃんと伝えることも大事です。
位置情報や、「許可」が必要なものに関しても同じように、設定を直してもらうことを提案することで、ユーザーの離脱を防ぐことができるかもしれません。
また、許可を求める前段階として「許可するとどうなるのか?」をちゃんと説明することも大事です。
“RIDE” では、通知を求める前にアラートを用いて、ユーザーに説明しています。
参考アプリ
YouTube Music : [AppStore] [GooglePlay]
RIDE : [AppStore] [GooglePlay]
ユーザーとの距離を意識しよう
今回は、5つの点に注目してご紹介しました。
まだまだ言葉がより効果を発揮する場面はまだまだありますので、いろんなアプリを触ってみることをオススメします!そして言葉を考える上で非常に重要なのが、「距離感」です。
親しき中にも礼儀あり。ユーザーとの距離を縮める場合にも、サービス側の不具合によるエラーなどではかしこまった表現にしたり、条件によっても言い換え方など、調整が必要です。
UIはユーザーがいてこそ成り立つものです。
実際にひとと接するように、画面の先のユーザーと接することを心がけてみましょう!


