WordPressはメディアサイトや企業の公式サイトなどでよく使われるCMSです。
WordPressの特徴として有志によるテーマの開発が盛んなことが挙げられます。そのテーマを利用することによってhtmlなどの知識がなくてもWebサイトを作ることが出来ます。
テーマによって使える機能は違いますが検索フォームはほどんとのテーマに実装されています。しかし、ごく稀に検索フォームが実装されていないWordpressテーマも存在します。
そんな時は検索フォーム機能を諦めるのではなく、自分で作ってみてはどうでしょうか?
シンプルなフォームならプラグインを導入する必要もなくコードの量も少ないのでWordpressで検索フォームを自作するのは思ったよりも簡単です。
少しでもhtmlを知っている方がやると30分もあれば確実にできる内容ですので検索フォームが欲しい方はこのページをみて作ってみましょう!
1.検索機能の構造
検索機能は
- searchform.php
- search.php
この2つのファイルから検索機能が作られています。
それぞれを簡単に紹介すると
searchform.phpには
- 検索ワードを入力する検索窓
- 検索窓の横にある検索ボタン
についての情報が
search.phpには
- 検索した結果を表示する情報
が書かれています。ここでは検索窓の横にボタンがあり検索すると検索結果が出る、非常にシンプルな検索フォームを作ってみましょう。
2.実際に作ってみる
2.1検索窓を作る(searchform.php)
初めに検索フォームから作ってきましょう。
まず検索窓を作るには
WordPress内にsearchform.php を制作
このsearchform.php内に検索窓を制作します。
写真のコードをsearchform.phpに打ち込んでください
[code lange=”php”]
<form method=”get” action=”<?php echo home_url(‘/’); ?>” >
<input name=”s” type=”text”>
[/code]
formとinputの非常にシンプルなコードです。
form のactionはブログトップのurlを指定してください。inputにてnameをsにしていますが、Wordpressの検索窓を作るときは必ずnameをsにする必要があります。
検索窓の設定はこれだけですが、これだけだとまだ検索窓自体はされません。
検索窓を表示させるためにはこの
[code lange=”php”]
<?php get_search_form(); ?>
[/code]
というコードを表示させたい場所に記述する必要があります。
なのでトップページのindex.phpに
このコードを入れてみました。
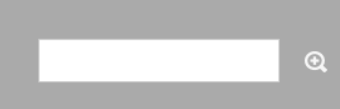
コードを入れると下記の画像ような「検索窓」が表示されるはずです。

検索ボタンはなく検索窓のみ表示されました。検索ボタンはついていませんが、これだけでも検索することが可能です。
さすがにシンプルすぎて寂しいので、次はこれに検索を実行するボタンを作ってみましょう。
先ほどのコードにさらに一行加えます。
[code lange=”php”]
<form method=”get” action=”<?php echo home_url(‘/’); ?>” >
<input name=”s” type=”text”>
<input type=”image” src=”<?php bloginfo(‘template_url’); ?>/images/search.png”>
[/code]
一番下に新たなコードが加わっています。
このコードで、Wordpressのテーマフォルダ内にあるimagesからsearch.pngを呼び出しています。
今度はこれの結果を見てみると

このように、先ほどの検索窓の横にボタンが表示されました。
ですがボタンの位置と検索窓の位置が微妙にずれています。
今度はこれを、ボタンのCSSを指定して修正します。
[code lange=”php”]
<input type=”image” src=”<?php bloginfo(‘template_url’); ?>/images/sesarch.png”
style=”
vertical-align:middle;
height:32px;
“>
[/code]
まとめて見れる用にinputタグ内にstyleを使って指定していますが、実際にサイトをつくるときはCSSファイルの方に記述するようにしましょう。
vertical-alignをmiddleに設定して画像を検索窓の中央に持って行き、検索窓とボタンの高さを同じにします。すると

表示が整いました。これで検索フォームの制作は完了です。
ですがこれだけでは検索機能は使えません。なぜなら検索結果を表示するファイルがないからです。
今度は検索結果を表示するphpを書いていきましょう。
2.2.検索結果を作る
[code lange=”php”]
<?php if ( have_posts() ) : ?>
<h1><?php printf( __( ‘Search Results for: %s’, ‘altitude’ ), ‘<span>’ . get_search_query() . ‘</span>’ ); ?></h1>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( ‘content’, ‘search’ ); ?>
<?php endwhile; ?>
<?php else : ?>
該当なし
<?php endif; ?>
[/code]
search.phpにこのような上記のようなコードを記述します。
こちらも非常にシンプルなコードですね。
h1内で検索したキーワードを表示するコードを書いています。h1自体は、記述していなくても動きますので、検索ワードを表示する必要がない人は記述しなくても大丈夫です。
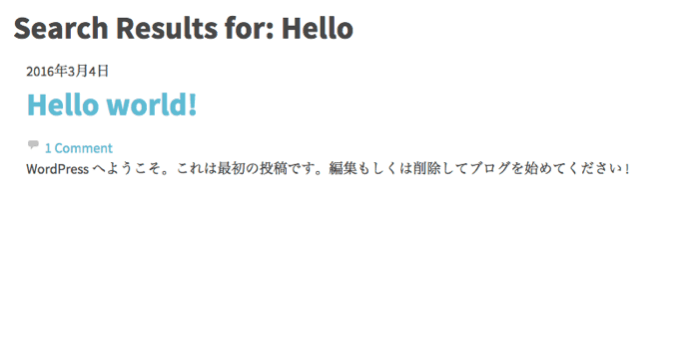
できたら実際に検索して検索結果をみてみましょう。ここでは「Hello」と検索してみました。

ブラウザで検索結果を確認してみるとこのような検索結果が表示されます。
このような検索機能だと、シンプルなコードで実装することが可能です。
プラグインで検索機能を強化!
非常にシンプルな検索フォームですが、もう少し機能が追加された検索フォームが欲しい方もいると思います。そんな方のためにオススメのプラグインWP Custom Fields Searchをご紹介します。
使い方は簡単で、プラグインをインストールしたのち、表示させたい場所に
[code lang=”php”]
<?php if(function_exists(‘wp_custom_fields_search’)) wp_custom_fields_search(); ?>
[/code]
を記述しましょう。
記述した場所を見てみると

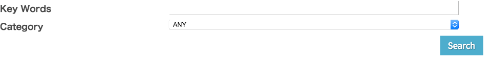
これだけでカテゴリの絞り込み機能がある検索フォームが作られました。

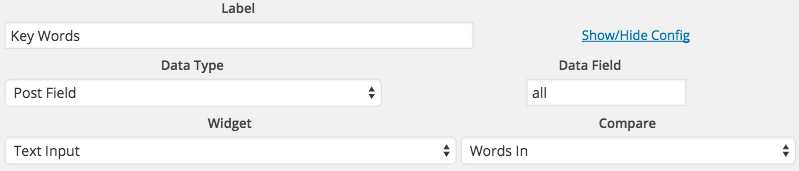
こちらの画像がWP Custom Fields Searchの設定画面です。
Labelが名前、Date Typeで絞り込むデータの選択、Widgetでテキストがチェックボックスか選択できます。
まとめ
検索機能をつけることは、非常に簡単なので検索機能が欲しい人は作ってみることをおすすめします。
検索機能を自分で作る際、html/cssが少しでもわかる方なら今回制作したファイルをいじることで、検索結果表示などを自分好みにアレンジすることも可能になります。
配布されているテーマを使うこともいいのですが、細かいカスタマイズをしようと思うと結局自分でコードを改変する必要がありますので、簡単なものは出来るだけ自分で作るようにする習慣をつけておきましょう。
簡単なものを普段から自分で作っておくと、何か新しい機能をつけるときも自分で作ることができるようになりますよ!