「widthの種類はあるけど、とりあえずwidthしか使っていない。」
「maxやminのwidthをいつ使えば良いのか、その状況が想定できない」
こんな思いを持っていませんか?「width」の設定だけで十分ではないか、と。事実、なぜ最大値や最小値の設定が必要なのかと思うでしょう。それを設定しなければならない理由がわからない人も多いのではないでしょうか?
確かに、ほとんどの場面でwidthだけでも対応できますが、実はレスポンシブ対応の画面を制作する時には、非常に便利なプロパティです。今やWebサイトのレスポンシブ対応比率は50%に登り、これに対応することは必須のスキルです。今回は、このレスポンシブ対応と関係させてwidthの使い方をお伝えします。なお、この記事は初心者向けに書いていますので、経験者は必要に応じて読み飛ばしてください。
【こちらもよく読まれています】
▷【初心者向け】CSS(スタイルシート)の書き方を丁寧に解説
レスポンシブデザインにおける注意点
「レスポンシブデザイン」という言葉は良く聞きます。これは、スマートフォン、タブレット、PCなど、大きさが違う端末で見てもちょうどいい大きさで画面が表示されるWebデザインのことです。一つのコードで書いても、それが可変的な動きをして、配置、文字の大きさなどを見ている画面によって変えることができるのです。
さて、この方法でコードを書いた時に、常に問題になるのが幅、フォントなどの大きさの指定でしょう。pxなどの絶対値で書けば、可変的動きに対応できません。縮小しても、幅、大きさが変わらないなら見づらくなるからです。そこで、必然的に可変に対応した「%」や「em」、「rem」や「vh/vw」などもよく使われます。これらはレスポンシブ対応にふさわしい単位なのですが、不都合が生じる場面がでてきます。
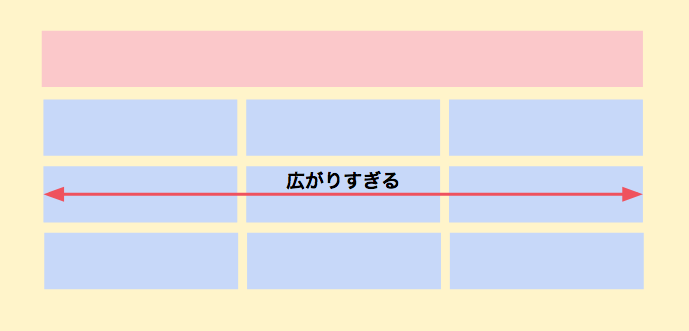
例えば、「%」を例にとってお話ししましょう。スクリーンサイズ「1920px × 1080px」の大型画面のパソコンがあったとします。そこに、要素の幅80%を指定したとしましょう。画面サイズに対して80%を指定したとすると、下記の画像のように、画面一杯に広がります。これはあまり見せ方としては望ましくありません。

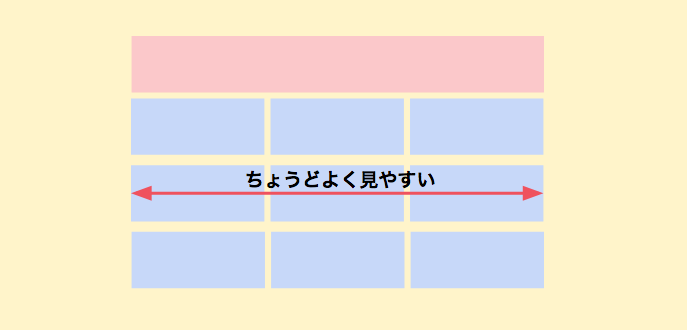
そこで、以下の画像のように、どんなに幅が広がっても、ある一定の範囲で可変幅を制限したいのです。その時に使うのが、「max-width」や「min-width」です。

max-widthを使うタイミングと使い方
タイミング
「max-width」を使う場面は、要素が一定以上大きくならないように幅に制限をかけたい場面です。具体的には、小さいスクリーン(スマートフォンやタブレット)では画面いっぱいに表示し、大きい画面(PCサイズ)では固定幅にしたい時です。PCサイズ、例えば、1280px以上のスクリーンサイズのデザインを設計する時に、一定の幅に抑えられるようにする「px」指定です。相対指定から絶対指定に変更することで、そのpxに達した時にそれ以上の幅になることはありません。
使い方
使い方は、widthと同じです。以下の意味は、最大500pxまでは幅を広げることができる、ということです。つまり、501px以上は広がりません。
[code lang=”css”]
max-width: 500px;
[/code]
さて、この「max-width」の使い方ですが、「width」の指定と合わせて使っても問題ありません。widthを設定しておき、通常はこの「width」を使い、最大幅に達した時に「max-width」による制限がかかります。加えて、width:500px, max-width: 80%と数値を入れ替えても同じ結果になります。
[code lang=”css”]
width: 80%;
max-width: 500px;
[/code]
例えば、以下のようなコードを作りました。それぞれ、htmlとcssです。
[code lang=”html”]
<div class=”parent”>
<div class=”child”>
これは 確認用です。
</div>
</div>
[/code]
[code lang=”css”]
.parent{
background: #E0E0F8;
padding: 3rem;
text-align: center;
display: flex;
justify-content: center;
}
.child{
width: 400px;
max-width: 100%;
text-align: center;
font-weight: bolder;
background: #58D3F7;
padding: 2rem;
}
[/code]
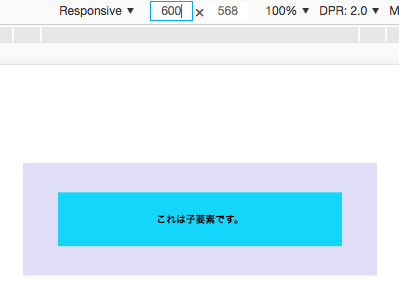
さて、ここで2つのパターンを見比べてみましょう。一つは横幅600pxともう一つは横幅2000pxです。
まずは、横幅600pxですが、以前子要素の幅は親要素に対して80%が効いています。

しかし、幅を2000pxまで広げた時はどうでしょうか?その幅が400pxで止まっていることがわかりますね。

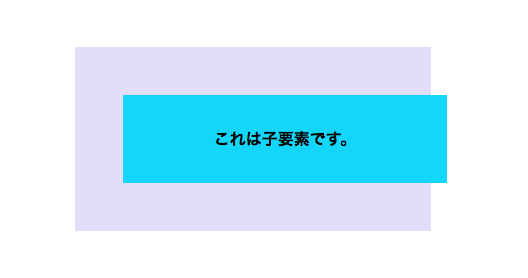
子要素が親要素よりも大きくなるケースにも「max-width」を使う時があります。この場合は、画面幅を縮小した場合です。例えば、以下のような状況になる場合です。

ですが、このケースは、以下のようにフレックスボックスを使うとうまくいきます。今回は要素が中心に来るように親要素に以下を使っています。実はmax-widthを使っても幅を抑えて制御できるのですが、このやり方のほうが非常に楽です。
[code lang=”css”]
.parent{
display: flex;
justify-content: center;
}
[/code]
最後に、余談ですが、子要素に画像を使う場合は、max-widthで絶対値を指定することで、画像の縦横比が崩れる場合があります(必ずしも全てのケースで起こる訳ではありません)。その場合は「height: auto;」を指定してください。
min-widthを使うタイミングと使い方
タイミング
min-widthは、それ以上幅が狭まらないように幅の最小値を設定するプロパティです。例えば、スマートフォンやタブレットで画面を縮小させて見せる場合の話です。PCなどの大きなスクリーンで、例えば、幅30%の要素は、見易さにおいて問題はないでしょう。しかし、スマートフォンサイズにおいて幅30%はユーザーにとっては非常に見ずらい要素です。そこで、縮小サイズが極端に小さくなった場合に一定の歯止めをかけておきたいのです。
使い方
以下の意味は、最小150pxまでは幅を広げることができる、ということです。つまり、149px以下に縮小できません。
[code lang=”css”]
width: 80%;
min-width: 150px;
[/code]
この「min-width」の使い方ですが、「max-width」の使い方と同様です。widthと同時に使用し、最小幅に達した時に「min-width」による制限がかかります。ただし、width:150px, min-width: 100%と数値を入れ替えた場合はmax-widthと同じ結果にはならない点に注意してください。仮に、最小値の設定が150pxとした場合は、PCサイズのスクリーンで見た場合は最初からその数値を超えており、意味がありません。
[code lang=”css”]
width: 80%;
min-width: 150px;
[/code]
そこで、上記のように設定をするほうが良いのですが、画面を限りなく縮小すると、以下のように「min-width」が効いていることがわかります。150px以下には縮小されていないことがわかると思います。

このmax-widthとmin-widthは同時に使うことも可能です。以下のようにすれば、200px以上、600px以下の範囲で親要素に対して80%の幅をとることになります。
[code lang=”css”]
width: 80%;
max-width: 600px;
min-width: 200px;
[/code]
これを体型的にまとめたものがメディアクエリというものです。レスポンシブ対応を学習されると必ず学習する内容の一つです。
[code lang=”css”]
/*====================
スマホを基本設計にする
– 〜479px:スマートフォン縦
– 480px〜599px:スマートフォン横
– 600px〜959px:タブレット
– 960px〜1279px:小型PC
– 1280px〜:大型PC
====================*/
/* 〜479px:SP縦
—————————— */
ここに基本CSSを書きます。
モバイルファーストでは、モバイル最小値からPCの大きさに向けて、以降のCSSを書いていきます。
/* 480px〜599px:SP横
—————————— */
@media screen and (min-width:480px) and (max-width:599px) {
ここにCSSコードを書く。
}
/* 600px〜959px:タブレット
—————————— */
@media screen and (min-width:600px) and (max-width:959px) {
ここにCSSコードを書く。
}
/* 960px〜1279px:小型PC
—————————— */
@media screen and (min-width:960px) and (max-width:1279px) {
ここにCSSコードを書く。
}
/* 1280px〜:大型PC
—————————— */
@media screen and (min-width:1280px) {
ここにCSSコードを書く。
}
[/code]
まとめ
max-widthとmin-widthの使い方は、レスポンシブ対応のwebサイト制作で必要となる場面が出てきます。特にデザイン上の不都合が生じるのが、PCサイズの最大幅やスマートフォンサイズの最小幅の設定場面です。従って、まずは、レスポンシブ対応を学習(【CSS】レスポンシブ対応の方法や作り方を徹底解説【メリット&デメリット】)して、プラスアルファの知識として今回の知識を押さえると良いでしょう。


