「transformは何ができるの?」
「transformはどんな時に使うの?」
そもそも、「transform」自体に馴染みがないという人が多いのではないでしょうか?ですが、この効果はWebデザインに携われば必ず目にします。例えば、デザインが回転したり、画像が拡大したり、などの効果がtransformを使った効果です。
「CSSアニメーションは上級者向けじゃないの?」と思われるかもしれませんね。確かに、「曲者」であることは間違いありません。
ただ、恐れる必要はありません。複雑なアニメーション効果をだそうとすると、それなりの学習コストを払う必要がありますが、単純なアニメーション効果であれば、作成は容易ですし、知っていればデザインの幅が広がります。また「transform」自体は、様々な値を備えていますが、実際に使うのはそのうちのどれかで、全てを使う必要はない場合もあります。そこで、一度試しに使ってみることを勧めます。そうすれば、これまで「できない」と思っていた一部のデザイン効果が実は短時間でできてしまうことに気づくでしょう。
この記事は、初心者向けの記事で、既にCSSアニメーションを仕事にしている人に向けての記事ではありません。高度な効果を追求したい人は別のサイトを参考にされると良いでしょう。
【こちらもよく読まれています】
▷【初心者向け】CSS(スタイルシート)の書き方を丁寧に解説
CSSを最短かつ最安値で身につけて仕事につなげる方法
CSSやHTMLを改めてしっかり学ぶなら、プログラミングスクールという手もおすすめです。「何十万もして高そう・・」というイメージを持っている人もいるかと思いますが、今は月額課金でリーズナブルに始められます。HTMLやCSSで仕事ができるレベルまで最短でスキルを身に着けたい人におすすめなのは「侍テラコヤ」。
なんと月額2980円〜最短でスキルを身につけられます。

 【2023年最新】本気でおすすめの人気プログラミングスクール15校|52校徹底調査の結論
【2023年最新】本気でおすすめの人気プログラミングスクール15校|52校徹底調査の結論
CSSプロパティ:transformとは?
「transformプロパティ」はCSS3で追加された新しいプロパティです。これを使うことで、要素に動きをつけることができます。用意されている効果には、移動、回転、伸縮、傾斜の4つがあり、2次元的な動きだけでなく、3次元的動きも可能にしていることが特徴です。
似たCSSプロパティに「transition」がありますが、これは2点間の時間的な変化を主に表現していました。これに対して「transform」は更に要素そのものの形や大きさを変化させたりする効果があります。基本的にはこの二つは一緒に使うケースもあり、「要素に動きをつける」という意味では、共に知っておいたほうが良いプロパティです。
ベンダープレフィクス
要素に動きをつける「transform」ですが、ブラウザによっては対応していないものがあり、「ベンダープレフィクス」というものを付ける場合があります。必ずどこか以下の表記を見るでしょう。これをつける理由は、「人によっては見ているブラウザが違っていて、そのブラウザによっては見えない人もいる。」ということを知っておきましょう。
| ブラウザ | つけるベンダープレフィクス | つけ方(例) |
|---|---|---|
| Google Chrome/Safari | -webkit- | -webkit-transform: rotate(10deg); |
| Firefox | -moz- | -moz-transform: rotate(10deg); |
| Internet Explore | -ms- | -ms-transform: rotate(10deg); |
| Opera | -o- | -o-transform: rotate(10deg); |
例えば、以下のように、各ブラウザに対応したベンダープレフィクスをプロパティ名の前につけて、使います。これ以降の説明では、見やすさのため、一旦は除いて説明しますが、実務上は必ず入れておいてください。
[code lang="css"]
-webkit-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-ms-transform: rotate(10deg);
-o-transform: rotate(10deg);
transform: rotate(10deg);
[/code]
transformの種類
transformで使えるプロパティ
transformには、4つの関数が用意されていて、それを設定することで要素に動きがつけられます。以下はその一覧です。
| プロパティ名 | 説明 | 関数名 | 意味 | 使い方 |
|---|---|---|---|---|
| transform | 要素の移動、変形を表現する | translate(移動効果) | translate() | X軸とY軸方向の設定ができます。 |
| translateX() | X軸への移動を設定できます。 | |||
| translateY() | Y軸方向の移動を設定できます。 | |||
| translateZ() | Z軸方向の移動を設定できますが、単体ではZ軸方向の移動は実現しません。 | |||
| translate3d() | X軸、Y軸、Z軸の移動を一括で設定できます。 | |||
| rotate(回転効果) | rotate() | X軸、Y軸の2つの回転を設定できます。 | ||
| rotateX | X軸の回転を設定できます。 | |||
| rotateY() | Y軸の回転を設定できます。 | |||
| rotateZ() | Z軸の回転を設定できます。単体ではZ軸方向の回転は実現しません。 | |||
| rotate3d() | X軸、Y軸、Z軸の回転を一括で設定できます。 | |||
| scale(伸縮効果) | scale() | X軸、Y軸の2つの拡大、縮小を設定できます。 | ||
| scaleX() | X軸の拡大、縮小を設定できます。 | |||
| scaleY() | Y軸の拡大、縮小を設定できます。 | |||
| scaleZ() | Z軸の拡大、縮小を設定できます。単体ではZ軸方向の拡大、縮小は実現しません。 | |||
| scale3d() | X軸、Y軸、Z軸の拡大、縮小を一括で設定できます。 | |||
| skew(歪み効果) | skew() | X軸、Y軸の歪み(傾斜)を設定できます。 | ||
| skewX() | X軸の歪み(傾斜)を設定できます。 | |||
| skewY() | Y軸の歪み(傾斜)を設定できます。 | |||
| transform-origin | 要素を動かしたり、変形させる起点を設定できる | – | – | – |
| transform-style | 要素の子要素を3Dで配置するか、平面配置か2つ設定ができる。 | – | – | – |
| perspective | 3D配置された要素に遠近感を与える効果を出す。 | – | – | – |
| perspective-origin | 3D配置された要素のユーザーからの見え方を決めます。 | – | – | – |
transformの使い方
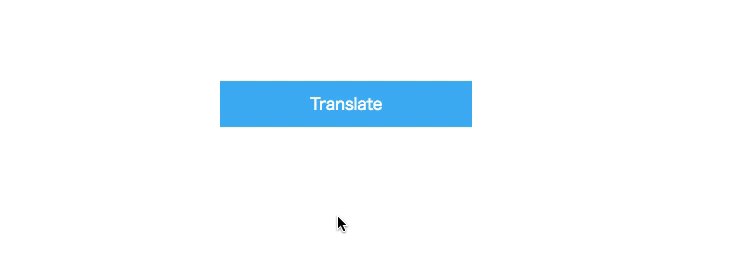
以下のhtmlとcssコードに対してtransformの挙動を確認していきましょう。

[code lang="html"] <div class="translate">Translate</div> [/code]
[code lang="css"]
.translate{
padding: 10px 20px;
border: 1px solid #59b1eb;
background: #59b1eb;
text-align: center;
color: #fff;
width: 30%;
}
[/code]
translateの使い方
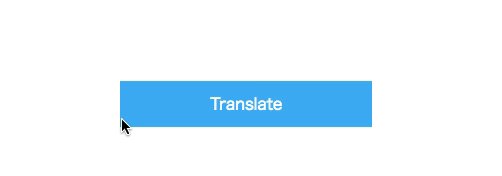
「translate」は要素の移動を実現します。その際、X軸とY軸を指定して、それぞれに移動する長さ(px)を指定してください。以下では、わかりやすくする為に、「transition」と一緒に設定しています。

覚えてもらいたいのは、X軸方向に20px移動したことはわかりやすいですが、Y軸方向では20pxの設定では、下方向に動くという点です。逆に-20pxを設定すれば、上方向に動くことも覚えておいてください。それぞれ個別に設定することも可能です。
[code lang="css"]
.translate{
margin-top: 100px;
padding: 10px 20px;
border: 1px solid #59b1eb;
background: #59b1eb;
text-align: center;
color: #fff;
width: 30%;
transition: all 1s ease;
}
.translate:hover{
transform: translateX(20px) translateY(20px);
}
[/code]
注意点
以下のように、X軸の設定とY軸の設定を別々にしたらどうなるでしょうか?結果は、最後のY軸の設定のみが実行されます。従って、一般的には「translate」の設定はX-Z軸までは一括で設定するようにして下さい。以下2つの設定方法があります。
transform:translate(X軸方向の移動距離),translate(Y軸方向の移動距離);
transform:translate(X軸方向の移動距離,Y軸方向の移動距離);
[code lang="css"]
.translate:hover{
transform: translateX(20px), translateY(20px);
transform: translate(20px, 20px);
}
[/code]
以下は機能しません。必ずまとめて書くようにしてください。
[code lang="css"]
.translate:hover{
transform: translateX(20px);
transform: translateY(20px);
}
[/code]
translateX()
translateX()は、X軸方向に要素を移動させます。

[code lang="css"]
.translate:hover{
transform: translateX(50px);
}
[/code]
translateY()
translateY()は、Y軸方向に要素を移動させます。

[code lang="css"]
.translate:hover{
transform: translateY(50px);
}
[/code]
translateZ()
translateZ()は、単体で設定しても、何の動きも実現してくれません。そこで、遠近感を出すperspective()と一緒に使ってみましょう。perspectiveを設定すれば、Zの値を0と考え、その時点でユーザーがどの位置にいるかを想定した値がpx数となります。perspective(500px)とすれば、ユーザーが500px時点の距離にいることを想定し、translateZ()の値を動かします。
例えば、perspective(500px)で、translateZ(10px)と書けば、非常に細かな動きになり、逆にtranslateZ(1000px)と書けば、視界を飛び越えた動きをします。非常にわかりずらいですが、ユーザー視点を設定して、そこから見たZ方向の動きを実現すると考えてください。例えば、以下のように書いた場合、次のように表示されます。

[code lang="css"]
.translate:hover{
transform: perspective(500px) translateZ(100px);
}
[/code]
translate3d()
translate3d()は、3次元の動きを実現してくれます。試しに奥行きを表現する「perspective」と一緒に挙動を確認します。

[code lang="css"]
.translate:hover{
transform: perspective(400px) translate3d(30px, 30px, 30px);
}
[/code]
rotateの使い方
rotate()
「rotate」は、要素の回転を表現する値です。これも同様にX軸、Y軸、Z軸のそれぞれの設定、あるいは、一括での設定が可能です。以下は、rotate(20deg)で一括で指定してます。「deg」とは「degree」で「度」を意味します。ここでは、「px」ではなく「deg」を使って回転角度を表現してください。

[code lang="css"]
.translate{
margin-top: 100px;
padding: 10px 20px;
border: 1px solid #59b1eb;
background: #59b1eb;
text-align: center;
color: #fff;
width: 30%;
transition: all 1s ease;
}
.translate:hover{
transform: rotate(20deg);
}
[/code]
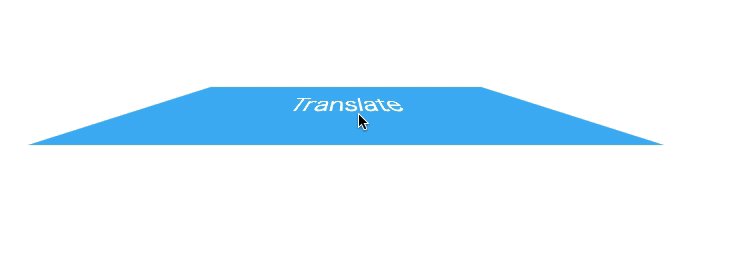
rotateX()
rotateX()はX軸を中心に回転します。わかりやすく360度回転で確認してみましょう。

[code lang="css"]
.translate:hover{
transform: rotateX(360deg);
}
[/code]
rotateY()
[code lang="css"]
.translate:hover{
transform: rotateY(360deg);
}
[/code]
rotateZ()
rotateZ()はZ軸を中心に要素を回転します。

[code lang="css"]
.translate:hover{
transform: rotateZ(360deg);
}
[/code]
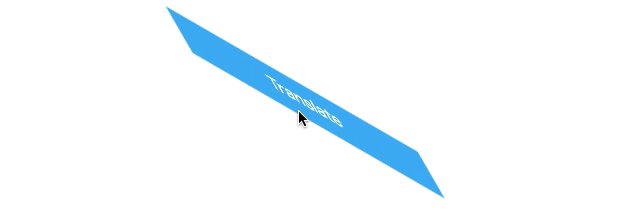
rotate3d()
rotate3d()は、3D的な要素の変化を表現できます。

[code lang="css"]
.translate:hover{
transform: rotate3d(10,10,10,360deg);
}
[/code]
scaleの使い方
scaleは、要素の拡大と縮小を実現できます。
scale()の使い方
scale()では、scale(X軸の数値、Y軸の数値)を指定できます。2次元で縦と横に要素が拡大と縮小します。値には、「px」などの単位を設定する必要はありません。「1.5」と書けば、「要素の1.5倍」、「0.5」と書けば、「要素の0.5倍」となります。また、「-値」を設定すれば、縮小効果が得られます

[code lang="css"]
.translate:hover{
transform: scale(1.2, 1.2);
}
[/code]
scaleX()の使い方
scaleX()は、X軸方向に要素の拡大、縮小を行います。

[code lang="css"]
.translate:hover{
transform: scaleX(1.2);
}
[/code]
scaleY()の使い方
scaleY()は、Y軸方向に要素の拡大、縮小を行います。

[code lang="css"]
.translate:hover{
transform: scaleY(1.2);
}
[/code]
scaleZ()の使い方
scaleZ()は、Z軸方向に要素を動かします。ですが、設定しても表向き変化を表現できません。scaleZ()を確認するには、3D効果を表現するようなその他の値と一緒に使う必要があります。わかりやすいようにscale(10)を設定しています。

[code lang="css"]
.translate:hover{
transform: perspective(400px) scaleZ(10) rotateX(45deg);
}
[/code]
scale3d()の使い方
scale3d()は、X軸、Y軸、Z軸を一括で指定できます。これもscaleZと同様に3D効果を表現する値と一緒に使わないと機能しません。試しに、「perspective」を除いて挙動を確認してください。要素が動かないことが分かります。

[code lang="css"]
.translate:hover{
transform: perspective(400px) scale(1.5, 1.5,10) rotateX(45deg);
}
[/code]
skewの使い方
skew関数は、要素の形を歪ませる、いわゆる傾斜効果を出すことができます。ただ、他の関数と異なり、X軸とY軸での設定しかできないことが特徴です。また、同様に注意したいことは、値を設定する際は、傾斜の角度(deg)で設定します。
skew()の使い方
skew()は、X軸とY軸をまとめて設定できる関数です。以下のようにX軸方向に30度、Y軸方向に30度歪みが生じます。

[code lang="css"]
.translate:hover{
transform: skew(30deg, 30deg);
}
[/code]
skewX()の使い方
skewX()は、X軸方向に要素を傾斜させる関数です。

[code lang="css"]
.translate:hover{
transform: skewX(30deg);
}
[/code]
skewY()の使い方
skewX()は、Y軸方向に要素を傾斜させる関数です。

[code lang="css"]
.translate:hover{
transform: skewY(30deg);
}
[/code]
transform-originの使い方
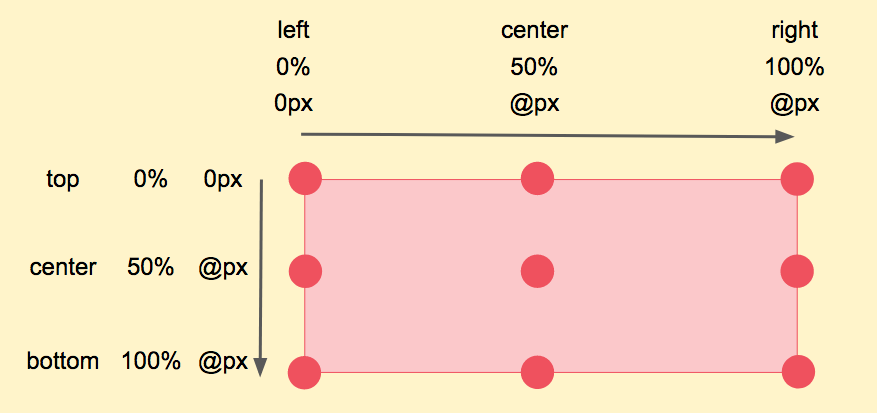
「transform-origin」は、変化の起点(原点)を設定するプロパティです。この起点の設定ですが、幾つかの設定方法があります。「絶対指定(px)」や「相対指定(%)」と「位置指定(top, center等)」です。このミックス指定は上手く挙動しませんでしたので、どちらかに統一して設定すると良いでしょう。細かい設定は「px」指定や「%」指定がよいでしょう。
初期値は、要素の中心で「center center」か「50% 50%」となります。「transform-origin」プロパティは、常に設定する必要はありませんが、設定しない場合は初期値が自動的に設定されますので、起点を変えたい場合は設定してください。

例えば、以下のように「transform-origin: top left;」とすると、左上を動きの起点とすることができます。「transform-origin: left top;」と書いても同じ効果が得られます。

[code lang="css"]
.translate{
margin-top: 150px;
border: 1px solid #59b1eb;
background: #59b1eb;
text-align: center;
color: #fff;
width: 100px;
height: 100px;
transition: all 1s ease;
}
.translate:hover{
transform: rotate(30deg);
transform-origin: top left;
}
[/code]
transform-styleの使い方
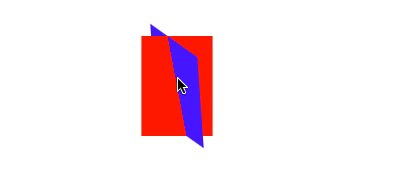
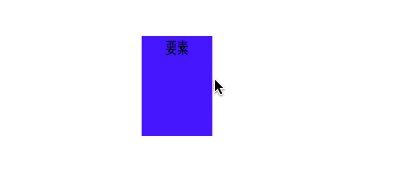
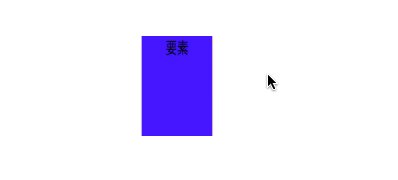
「transform-style」は、2つの値をとります。 2次元を表す場合は「flat」(これが初期値となります)、3次元を表す場合は「preserve-3d」を親要素に設定します。すると、子要素の三次元表示が実現します。

[code lang="html"] <div class="parent"> <div class="child">要素</div> </div> [/code]
[code lang="css"]
.parent {
margin-top: 200px;
width: 100px;
height: 100px;
transform: rotateY(45deg);
background: red;
transform-style:preserve-3d;
text-align: center;
}
.child{
width: 100px;
height: 100px;
background: blue;
}
.child:hover {
transform: rotate3d(30,30,30,90deg);
}
[/code]
perspectiveの使い方
perspectiveは、3D要素に遠近感を提供するプロパティです。この設定は、親要素に設定し、効果は子要素で現れます。似た設定に「transform:perspective()」があります。これを子要素に設定しても効果は同じになります。
perspective-originの使い方
perspective-originは、ユーザーが見る視点を提供します。「perspective-origin: X軸 Y軸;」=「perspective-origin: top left;」などのように記載をします。これは、「top」や「left」などの位置指定だけでなく、相対指定(%)や絶対指定(px)も可能です。
実践:ホバーエフェクトで画像のキャプチャを作成する
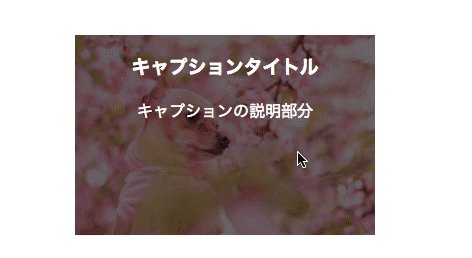
では、これまで学んだ機能の一部を使って、よく見る画像のホバーエフェクトを作ってみましょう。意外と簡単です。では、まず基本的なHTMLを用意します。figureタグは、画像や図のまとまりを作ります。figcaptionタグは、キャプションのまとまりを作ります。これが画像の基本です。
[code lang="html"] <figure> <img src="./img/img.jpg" /> <figcaption> <h3>キャプションタイトル</h3> <p>キャプションの説明部分</p> </figcaption> </figure> [/code]
CSSには、「overflow:hidden;」で設定から外れた部分を見えなくする効果を出します。
[code lang="css"]
figure {
position: relative;
overflow: hidden;
width: 300px;
}
figure img{
width: 100%;
height: 200px;
}
[/code]
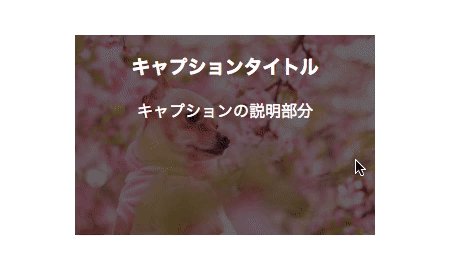
次に、以下の要素をCSSに追加します。figcaptionタグは、「display:absolute;」で親要素との距離を固定します。また、「opacity:0;」を最初に設定することで、最初は見えないようにしておき「hover」した時に、「opacity」の値を変えることで「表示」とします。最後に、「transition: 0.5s」を設定することで、動きの速度を設定しています。
[code lang="css"]
figcaption {
position: absolute;
top: 0;
left: 0;
z-index: 2;
width: 100%;
height: 200px;
background: rgba(0,0,0,.6);
transition: 0.5s;
opacity: 0;
color: #fff;
text-align: center;
}
[/code]
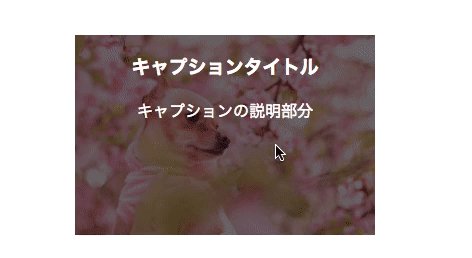
では、最後に「hover」効果を設定します。以下のCSSコードを設定します。ここで、transformプロパティを設定します。値は、rotate(360deg)です。これで回転しながらキャプションを表示できます。
[code lang="css"]
figure:hover figcaption {
transform: rotate(360deg);
opacity: 1;
}
[/code]
transformのまとめ
transformプロパティは、非常に奥深くマスターすれば複雑な3Dの表示が可能になります。関心があれば更に学習を進めてください。ただし、複雑なアニメーションを実現するまでもなく、基本的な機能だけでデザインの幅が広がりますので、transformプロパティのtranslate/rotate/scaleの比較的使う3つはある程度使えるようになっておいてください。
おすすめ記事【無料のプログラミングスクール】厳選3校