WordPressのログイン画面のデザインは初期状態のままでしょうか。もし初期状態のままであれば、この機会にログイン画面のデザインにもぜひこだわってみましょう。
今回はWordpressのログイン画面のカスタマイズ方法を学びながらログイン画面のデザインを変更していく方法を解説していきます。
WordPressのログイン画面の構成要素

WordPressのデフォルトのログイン画面は
- 背景(body)
- ロゴ
- ユーザー名入力欄
- パスワード入力欄
- ログインボタン
- 「パスワードをお忘れですか」テキスト
- 「~へ戻る」テキスト
から構成されています。Wordpressのログイン画面のカスタマイズにはコアファイルに手を加える必要は基本的にありません。テーマファイルのfunctions.phpにカスタマイズ用のお決まりの記述をしていくだけでカスタマイズできます。
参考URL
Customizing the Login Form | WordPress Codex
ログイン画面のロゴのカスタマイズ
WordPressのログイン画面で一番目立っているロゴを変更してみましょう。
ロゴのソースコードはh1タグで囲まれ、リンク先はWordpress日本語公式ページとなっているだけで、画像が背景画像として読み込まれています。
ロゴを変更するにはlogin_enqueue_scriptsフックを用います。functions.phpにロゴ部分の背景画像を変更する以下の記述を加えます。
[php]
function my_login_logo() { ?>
.login h1 a {
background-image: url(/images/site-login-logo.png);
}
<?php }
add_action( ‘login_enqueue_scripts’, ‘my_login_logo’ );
[/php]
ロゴのサイズによってはさらに背景画像サイズや高さの指定などを行う必要がありますが、上記コードに追記すれば上書きが可能です。また、ロゴ画像のパスは画像を置いたパスを適宜指定してください。
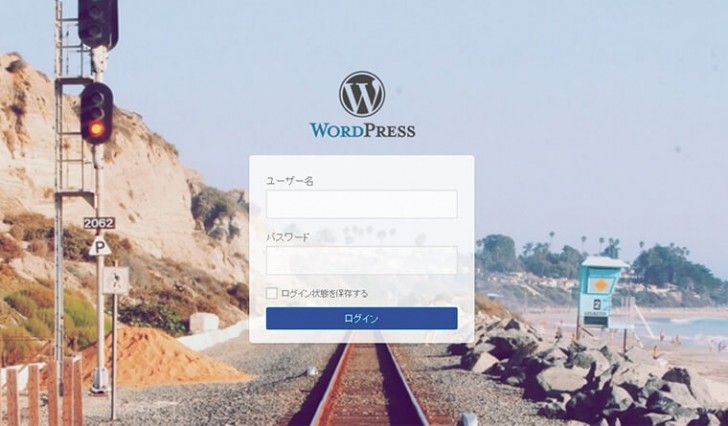
これにより、ログイン画面は以下のように変わります。

ロゴのリンク先とタイトルテキストの変更
また、ロゴのリンク先やタイトルを変更するにはさらに以下の記述をfunctions.phpに加えます。
[php]
function my_login_logo_url() { // リンク先変更
return home_url();
}
add_filter( ‘login_headerurl’, ‘my_login_logo_url’ );
function my_login_logo_url_title() { // タイトル変更
return ‘サイト名’;
}
add_filter( ‘login_headertitle’, ‘my_login_logo_url_title’ );
[/php]
リンク先を直接指定する場合はreturn ‘home_url()’; の代わりにreturn ‘http://…’;を入力します。タイトルはサイト名の部分を書き換えてください。
ログイン画面カスタマイズ用のCSSとJavaScriptの外部ファイル化
背景やフォームやボタン、さらにはロゴのCSSとJavaScriptの変更については実は外部ファイルにまとめた方が管理上便利です。ログイン画面カスタマイズ用のスタイルシートとJSファイルをテーマファイル内に作成し、以下のコードをfunctions.phpに記述すれば毎回functions.php内でごちゃごちゃする必要がなくなります。
[php]
function my_login_stylesheet() {
wp_enqueue_style( ‘custom-login’, get_template_directory_uri() . ‘/style-login.css’ );
wp_enqueue_script( ‘custom-login’, get_template_directory_uri() . ‘/style-login.js’ );
}
add_action( ‘login_enqueue_scripts’, ‘my_login_stylesheet’ );
[/php]
あとは外部ファイル内で各要素にカスタマイズ用の記述を指定していけばOKです。JavaScriptのカスタマイズはあまり必要ないかもしれませんが、一応こんな風に外部ファイルとして読み込めるということを覚えておきましょう。
ログイン画面をカスタマイズするときに使えるセレクタ一覧
Codexには指定できるCSSセレクタの一覧が紹介されています。どのセレクタがどの要素に使われているのかコメントを付しておきました。
[html]
body.login {} /* ログイン画面の背景 */
body.login div#login {} /* ログインフォームの幅、デフォルトでは320pxに指定 */
body.login div#login h1 {} /* ログイン画面のロゴを囲む、指定されているのはtext-align: center;のみ */
body.login div#login h1 a {} /* ロゴ画像変更、ロゴに関するCSSはこのセレクタを使用 */
body.login div#login form#loginform {} /* ログインフォーム全体のセレクタ */
body.login div#login form#loginform p {} /* フォーム入力欄のlabelとinputを囲むpタグ */
body.login div#login form#loginform p label {} /* フォーム入力欄のラベル */
body.login div#login form#loginform input {} /* フォーム入力欄とログインボタン */
body.login div#login form#loginform input#user_login {} /* ユーザー名入力欄のみのセレクタ */
body.login div#login form#loginform input#user_pass {} /* パスワード入力欄のみのセレクタ */
body.login div#login form#loginform p.forgetmenot {} /* ログイン状態を保存するチェックボックスとテキストを囲むpタグ */
body.login div#login form#loginform p.forgetmenot input#rememberme {} /* 「ログイン状態を保存する」テキスト */
body.login div#login form#loginform p.submit {} /* ログインボタンを囲むpタグ */
body.login div#login form#loginform p.submit input#wp-submit {} /* ログインボタン */
body.login div#login p#nav {} /* 「パスワードをお忘れですか」を囲むpタグ */
body.login div#login p#nav a {} /* 「パスワードをお忘れですか」のaタグ */
body.login div#login p#backtoblog {} /* 「~へ戻る」を囲むpタグ */
body.login div#login p#backtoblog a {} /* 「~へ戻る」のaタグ */
[/html]
これらを利用してスタイルシート内に記述していけばログイン画面はかなり変わります。
例1:背景画像を変更する
背景画像を変更したいのであれば、
[html]
body.login {
background: url(‘../images/my_login_bgd.jpg’) no-repeat center center;
background-size: cover;
}
[/html]
画像はテーマファイル内の画像フォルダに置いてパスを指定しています。背景画像は画面サイズに合わせて自動で拡大/縮小されるようにしています。
もちろん画像を使わずに背景色のみを指定することもできます。
例2: フォーム下のテキストを非表示にする
また、「パスワードをお忘れですか」と「~へ戻る」を非表示にしたいのであれば、
[html]
body.login div#login p#nav {display: none;} /* 「パスワードをお忘れですか」を囲むpタグ */
body.login div#login p#backtoblog {display: none;} /* 「~へ戻る」を囲むpタグ */
[/html]
のようにします。ソースコードを見られてしまえばリンク先にアクセスされてしまうのですが、ソースコードからも消したいならばコアファイルwp-login.phpを直接編集してください。(※重要なファイルなのでwp-login.phpを直接編集するのはあまりおすすめしません。あくまで自己責任でお願いします。)
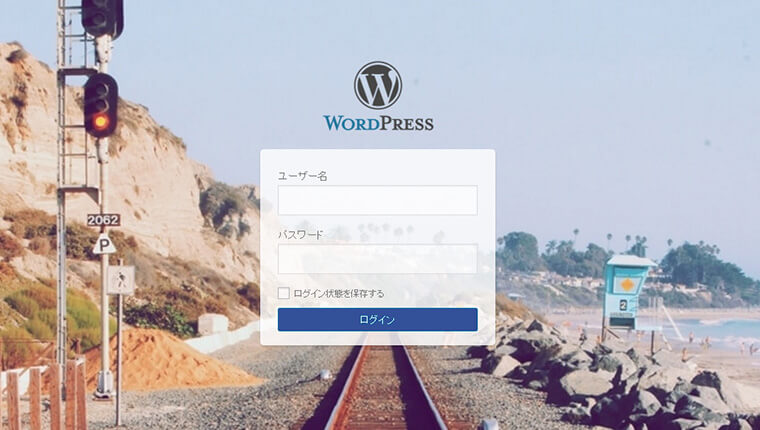
ログイン画面カスタマイズ例
ログイン画面をCSSセレクタのみ指定していくだけでものの10分で以下のようなログイン画面ができあがります。

背景画像とロゴが変わるだけでも雰囲気がガラッと変わります。また、応用として疑似要素beforeとafterを駆使していけばコアファイルをいじることなく追加のテキストを加えることも可能です。
最後に
WordPressで構築したサイトに一度ログインしてしまえば、ログイン状態が保存されているかぎりログイン画面を見る機会はありません。しかしながら、ログイン状態の保存が切れれば定期的にログイン画面を見ることになります。
自分1人で運営しているサイトであればデフォルトの殺風景なログイン画面でもいいかもしれません。ですが複数の人、さらには不特定多数の人がログインする会員サイトをWordpressで運営しているのであれば第一印象がやはり大事です。
ログイン画面のカスタマイズはかなり簡単なのでぜひ挑戦してみてくださいね。