こんにちは。
前回Sketchのレイヤー機能についてご紹介しました。
→「Sketch初心者必見!】レイヤーリストの解説いろいろ」
これから定期的にSketchの使い方について紹介していくので、読んでみてくださいね。
今回はSketchのマスク機能について解説していきます。
デザインする上で絶対に必要な機能のひとつでもあります。
マスク機能は何かというと、1つのオブジェクトの形に、もう1つのオブジェクトを当てはめるという機能のことです。
画像を好きな形に切り抜きたいときに時に、この機能が使えます。
くわしくは本文で解説していきます!
(そもそも「Sketchとはなんぞや?」という方は「Sketchでデザインをして気付いたPhotoshopより優れているポイント」をご参照ください。)
マスクとは
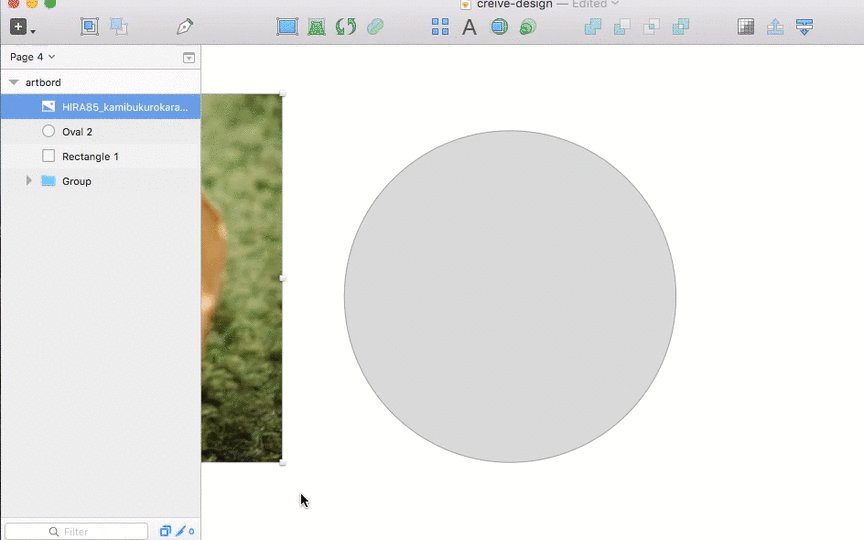
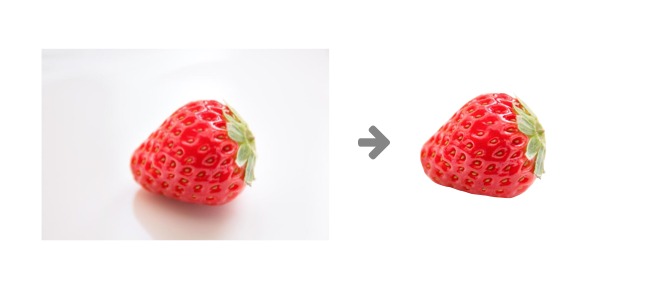
まずマスクとは、オブジェクトのグループのことです。
オブジェクトをマスク化することで、上に重ねたオブジェクトがマスク化したオブジェクトの形状のエリアのみ見えるようになります。

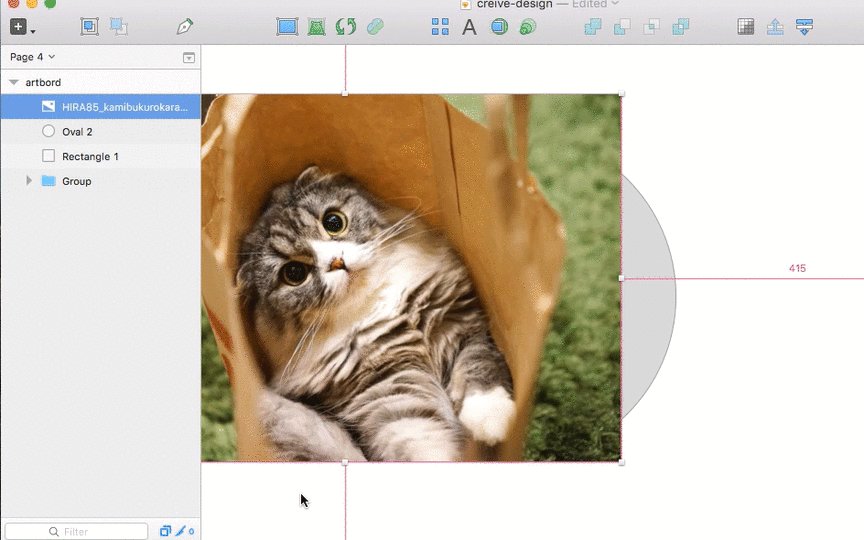
このように、オブジェクトであれば色々な形に写真を当てはめることができます。操作方法から、活用方法も交えてご紹介していきます。
マスクの操作・操作画面
デフォルトのツールバーに入っているこのマークが「マスク」です。
![]()
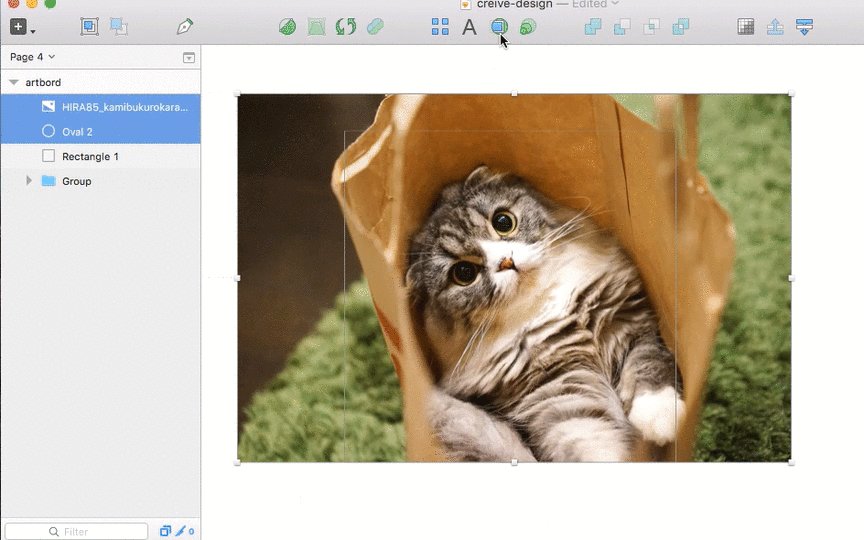
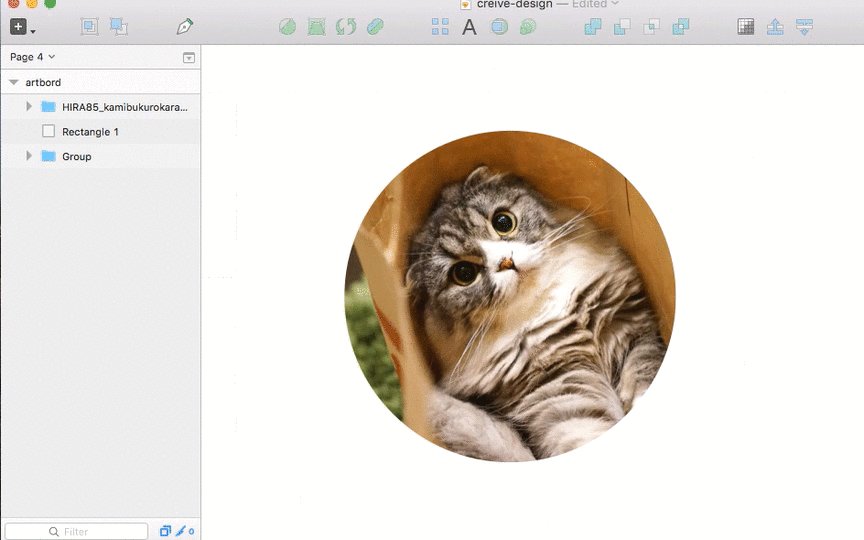
マスク化したいオブジェクトと、当てはめたいオブジェクトを複数選択し、マスクをクリックするだけでマスクのグループが出来上がり、完成です。
慣れてきたら
操作に慣れてきた方は、ショートカットキーで覚えることをおすすめします。
マスク化したいオブジェクトを選択し、Ctlr + ⌘ + M です。
通常マスク化したオブジェクトより上にあるレイヤーはすべてそのオブジェクトにマスクしてしまいます。そのため、最初にマスク化するオブジェクトとマスクしたいものをグループ化してからマスク化するとスムーズです。
特定の形のオブジェクトにマスクをする
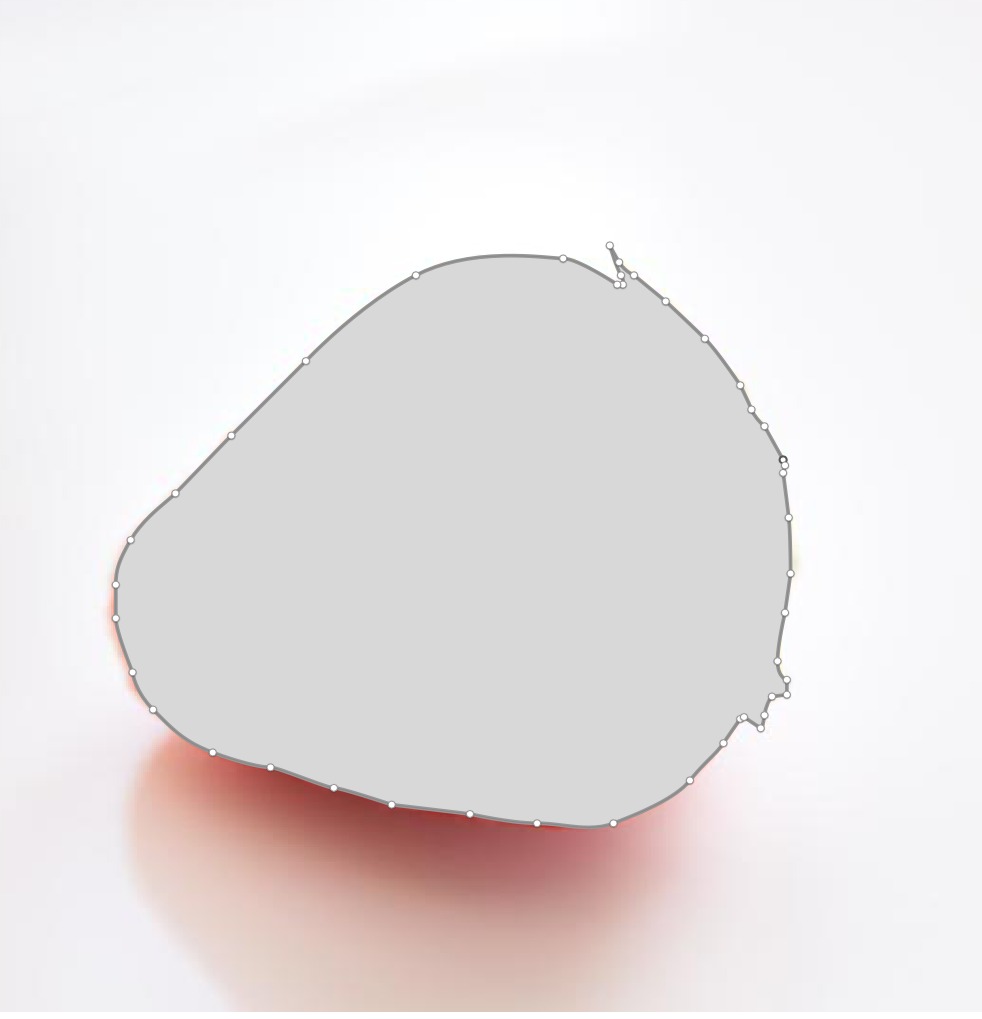
マスクできるオブジェクトは、四角・丸のみだけではありません。複数のパスをもつオブジェクトにもマスク化することはできます。たとえば、次のような複雑な形に型抜きすることも可能です。もちろん、仕組み自体上記で説明したのと同じで、下のオブジェクトに上のオブジェクトがマスクしています。

型抜きたい画像の形にそってペンツールを使ってなぞっていきます。

なぞれたらfillがデフォルトではアクティブになってないのでアクティブにします。

かたどったオブジェクトを画像の下に移動させて(⌘ + alt + ↓ )マスク化させて完成です。

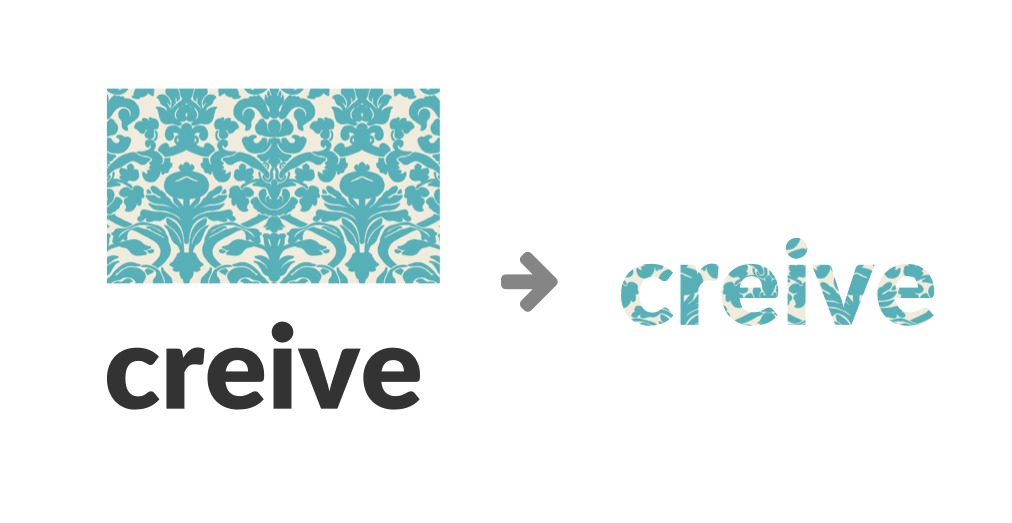
文字にマスクをする
文字にマスクをかけたい、という場面もたくさんあるかと思います。これも簡単です。

文字をオブジェクト化します。Adobe Illustratorと同じショートカットキーで、Shift + ⌘ + Oでできます。
あとは同じ手順です!文字をマスクしたいオブジェクトの下に移動させて複数選択、マスク化で完成です。

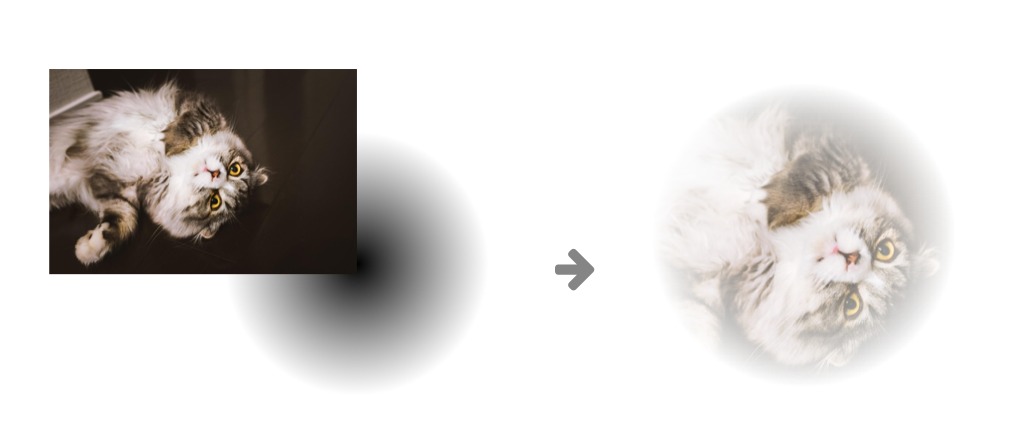
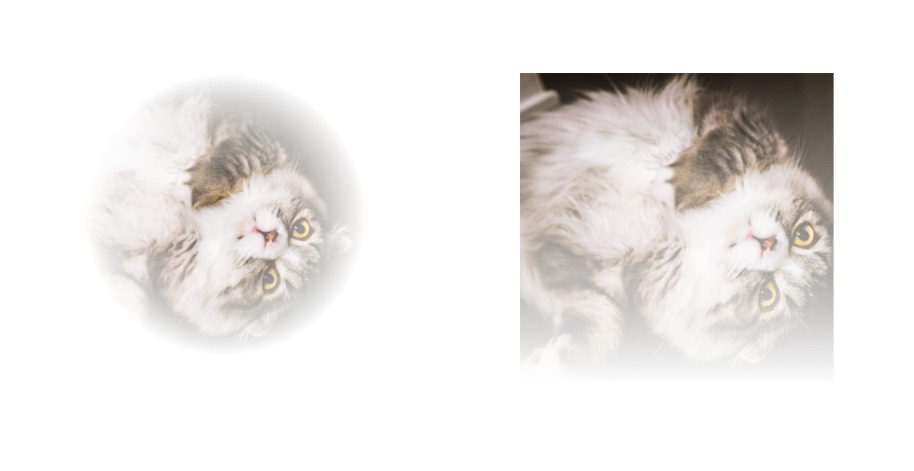
不透明マスク
オブジェクトの一部を透過することができ、それを不透明マスクといいます。Illustratorにある機能の呼び方ですが同じような機能です。
マスク化したいオブジェクトのfill(塗り)をグラデーションモードにします。そして、周りを不透明度0%に設定。この効果をかけたマスク化したオブジェクトにマスクしたいオブジェクトを重ねると、マスクしたオブジェクトも透明度がグラデーションで再現することができます。

グラデーションの方向によって色々アレンジすることも。雰囲気がまた変わりますね。

これでSketchのマスク機能はマスター!
いかがでしたか?
マスク機能ひとつをとってもやり方が沢山あります。
また、色々な活用方法ができるマスクは、デザインするうえで欠かせない機能です。マスク機能をマスターし、色々な表現の引き出しが増やしていきましょう!


