こんにちは。
前回はSketchのショートカットキーについてご紹介しました。
今回はSketchのレイヤーの仕組みについて解説していきます。
(そもそも「Sketchってなんぞ」という方は「Sketchでデザインをして気付いたPhotoshopより優れているポイント」と合わせてお読みください。)
レイヤーとは?
SketchやPhotoshopなどのソフトを解説していくうえで、レイヤーという言葉をたくさん見かけます。
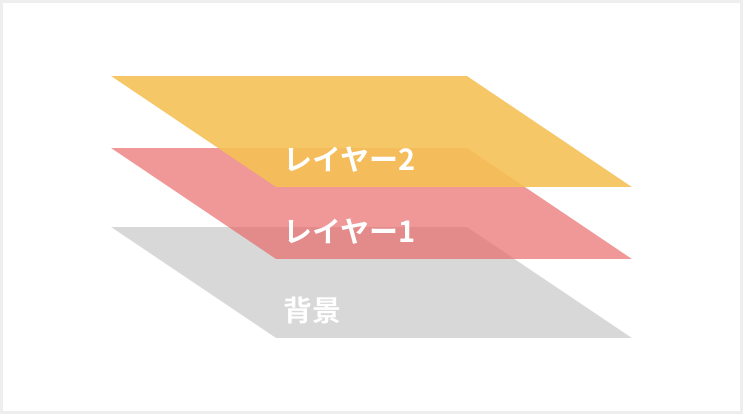
レイヤーとは、もとは英語でどんどん積み重なっていく状態、階層、層という意味です。
SketchやPhotoshopなどの画像処理ソフトでは、絵(オブジェクト)をどんどん重ねる機能のことを指します。

新しく作るレイヤーが、どんどん上に重なっていくイメージです。
レイヤーリストの構成について
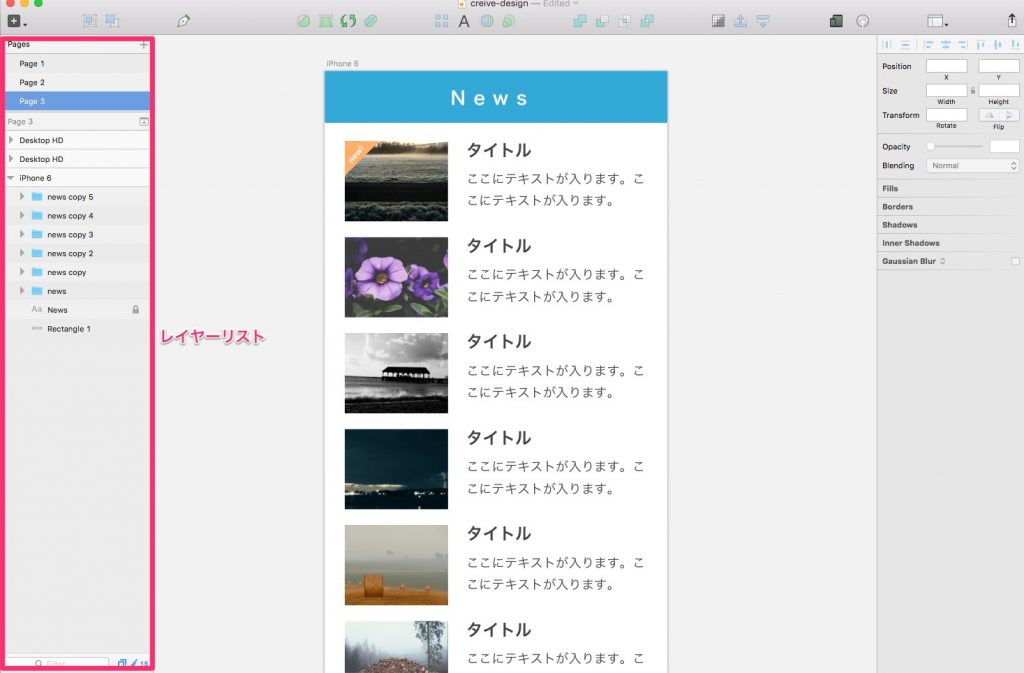
レイヤーが表示されるウィンドウの左側の場所をレイヤーリストといいます。

Sketchのレイヤーリストは、上からページリスト、レイヤーリストと分かれているのが特徴。順に説明していきます。
ページリストとレイヤーリスト
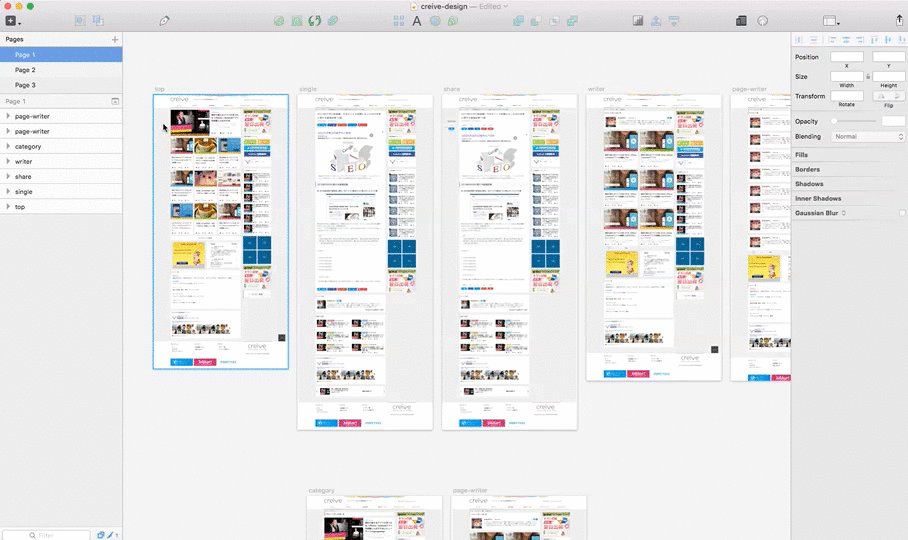
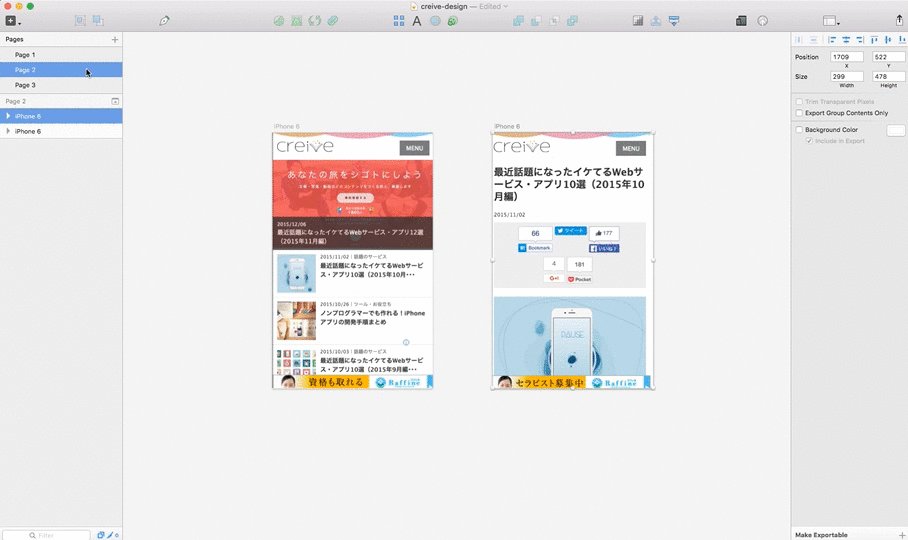
ページリストは、作成したページを一覧することができます。
Sketchは、一つのファイルにワークスペースを分けることができます。1ページに写真を何枚か貼るアルバムのようなイメージです。

スムーズにワークスペースを切り替えられます。
レイヤーリストは、作成したレイヤーを一覧することができます。
アートボード(リスト上でレイヤーを区切るものがアートボードと呼ばれるもの)やグループでレイヤーを分けたりします。詳しくは後述します。
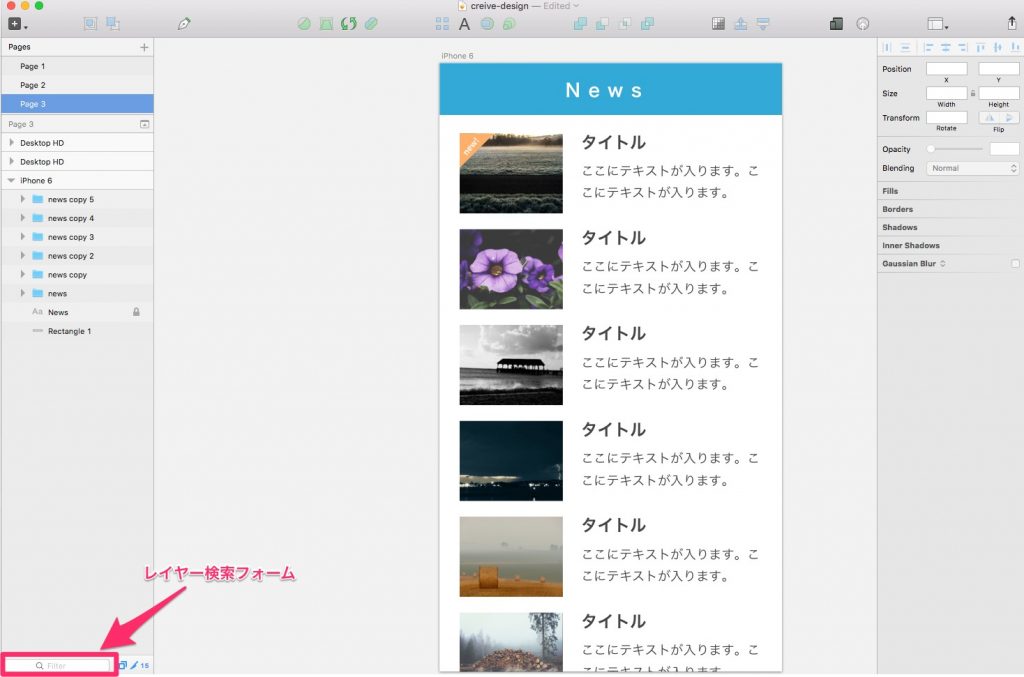
レイヤー検索フォーム

デザインしていると1つのファイルにいくつものアートボードがもてるため、レイヤーが大量になってきます。
そんなときに検索したい場面が出てきたときに使う機能です。
ショートカットキーは⌘+Fです。
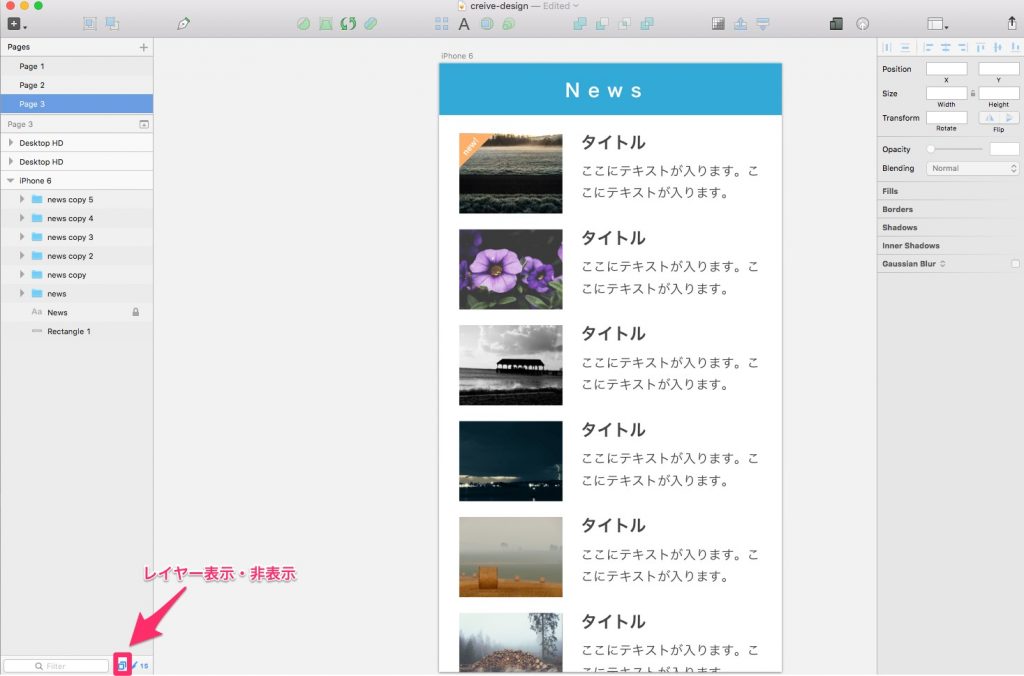
レイヤーの表示・非表示設定

リストにあるレイヤーを表示・非表示で切り替えることができます。
アートボードをスライスに設定したときはそのアートボード名が残るので、一気にキャプチャを出力したいときに便利です。
スライスしたレイヤーの表示・非表示

リストにあるレイヤーを表示・非表示で切り替えることができます。
レイヤーの管理について
レイヤーは無秩序に作り続けるとメンテナンスしずらくなってくるので、見やすいように整理したりします。
レイヤーの管理について説明していきます。
アートボード
リスト上でレイヤーを区切るものがアートボードと呼ばれるものです。

アートボードの名称をトップページ、記事ページ・・などで分けてよく使われています。
アートボードに属さないオブジェクト

「一旦よけておこう」とアートボードから全てはみだしたオブジェクトは自動的にそのアートボードに属さないものになります。
メモ代わりにワークスペースに書き込こんだり、素材を置いておいたりします。
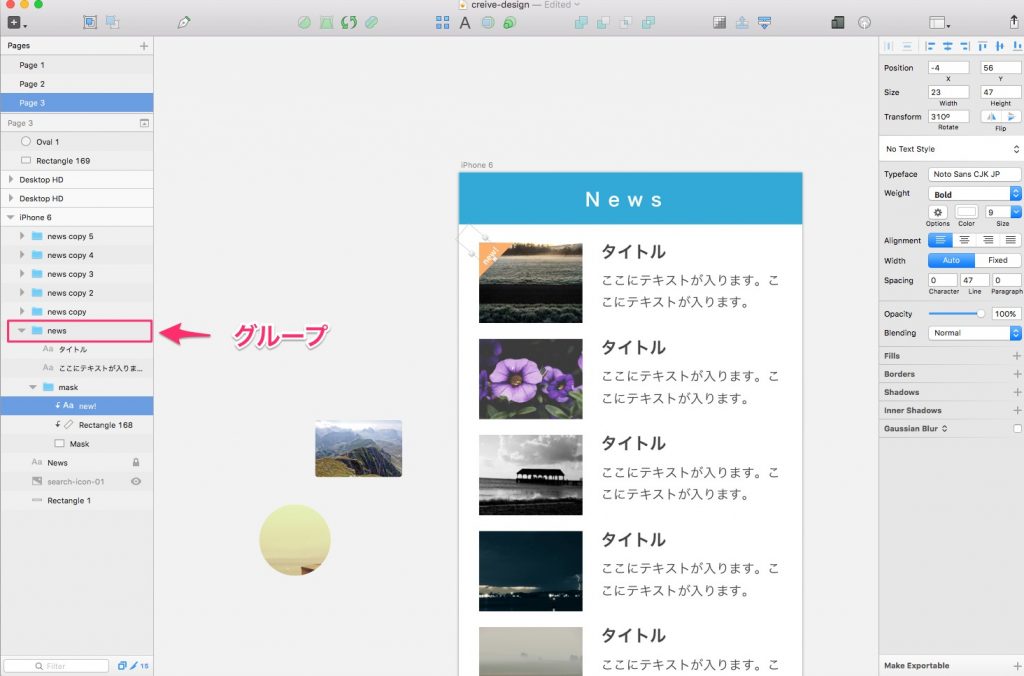
グループ機能

アートボード内にあるいくつかのレイヤーをまとめたりするときに使うのがグループです。
まとめてに動かす時に便利。
ショートカットキーは⌘G / ⌘ shift Gでグループ・グループ解除にすることができます。
レイヤーの表示・非表示設定

一時的に表示・非表示にすることができます。目のアイコンがついてると、非表示の状態です。
ショートカットキーは⌘ shift Hで切り替えるとこができます。
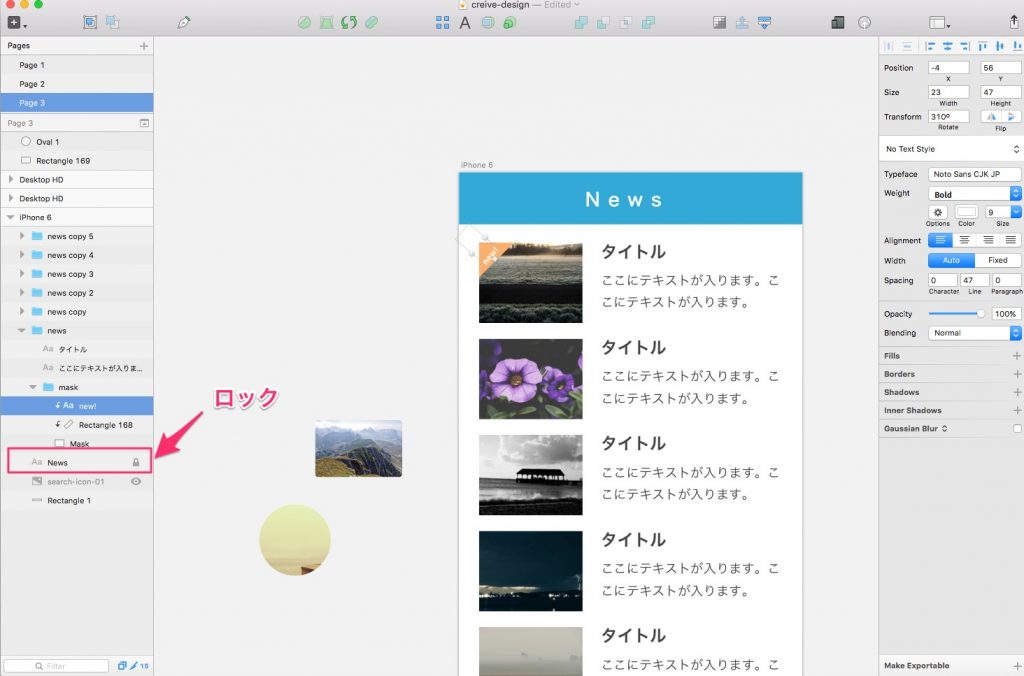
レイヤーのロック設定

レイやーは一時的にロックすることができます。ロックされてる状態だと画像のように鍵のアイコンがつきます。
誤ってレイヤーを動かさないようにロックしたりします。
ショートカットキーは ⌘ shift Lです。
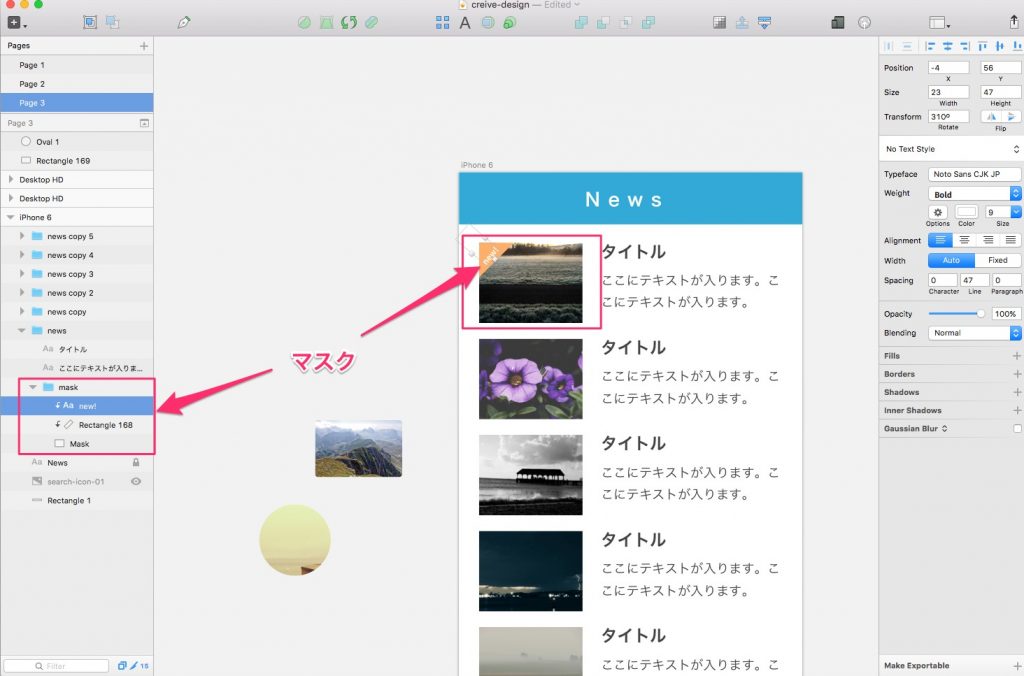
レイヤーのマスク化

前面のオブジェクトを後面のオブジェクトにはめることができます。
ポイントは上のオブジェクトが下にマスクするというところ。
注意すべきなのはマスク化したオブジェクトより上にあるオブジェクトはすべてマスク化したオブジェクトにはまります。
マスク化したオブジェクトとあてはめたいものをグループ化する必要があります。
レイヤーの環境設定について
レイヤーに関してはいくつか環境設定する項目があります。
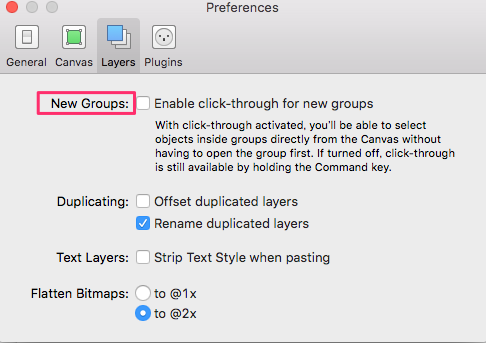
新しいグループ作成時

続けてクリックしたときにグループ内でもレイヤーを選択することができます。
⌘を押しながら選択でも可能になります。
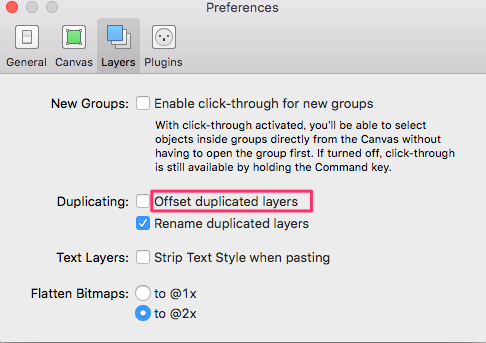
レイヤーコピー時の設定

オフセットペーストの設定です。
これはチェックをいれると、オブジェクトが10pxづつ上下左右にずれてペーストされるようになります。
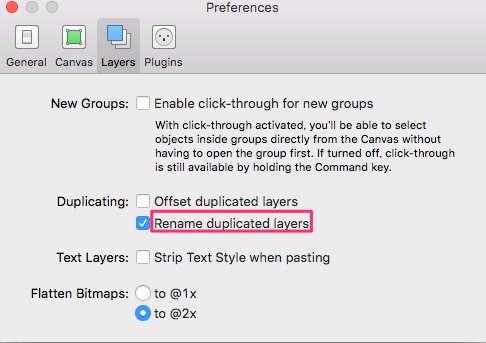
コピーしたときのレイヤー名

チェックをいれると「レイヤー1」だと「レイヤー1Copy」となります。
外すと「レイヤー1」がコピーしたものの名前も「レイヤー1」となります。
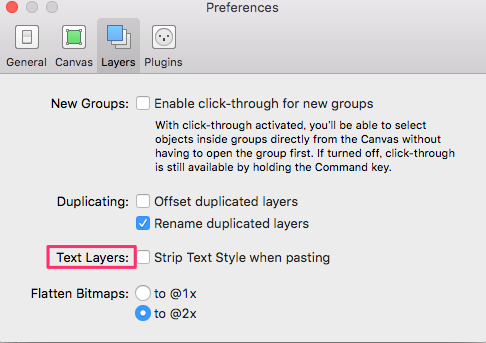
テキストレイヤーについて

チェックをいれるとペーストしたときのテキストスタイルが継承されます。
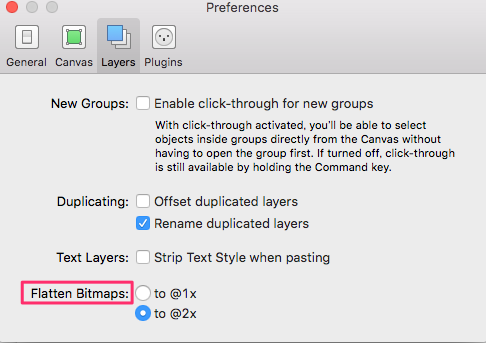
解像度の設定

オブジェクトをbitmapに変換するときに解像度をどうするかの設定です。
(Layer から Flatten Selection to Bitmap を選択したときのこと)
@1xは一般的な解像度で、@2xは高解像度向けです。
これでSketchのレイヤーをマスター
いかがでしたか?
レイヤーについてはこんな感じになります。レイヤーが馴染みない方だと、難しく感じてしまうのがレイヤー機能。
仕組みについて慣れないかたはどんどん触って覚えていくことをおすすめします!


