「brタグ(改行で使用するタグ)で改行したけど、スマホで見ると文章がバラバラになる…。上手い解決はないの?」
「brタグってあまり使わない方がいいって聞いたけど、本当? そうなら、どうしたら改行できるの?」
今や、Webサービスもスマートフォン(以下、スマホ)で見る事が多くなりました。
パソコンではきれいに見える改行が、スマホで見た時には本来の文章構成とは違う箇所で改行されていて、慌てて修正したという経験はないでしょうか?
それは「brタグ」が原因の事が多いです。
「brタグ」はメリットとデメリットをしっかり理解して使わないと、後で余計な作業が増える事が多くなります。
この記事では、HTMLの学習を始めたばかりの人が、余計なつまづきをしないで済むように、brタグの注意点とそれ以外の改行のやり方ご紹介します。
Webサイトをつくる時に、頭の片隅に残しておいて欲しい最低限の知識です。
- ひとりで勉強していると挫折しそう・・わからないところが多すぎる・・という人はメンターに聞き放題のプログラミングスクールがおすすめ
【おすすめのプログラミングスクール】徹底紹介
- プログラミングスクールに通う予算がないという方には、無料で受講できてサポートも手厚いプログラミングスクールがおすすめ
【無料プログラミングスクール厳選3校】独自調査で全11校を徹底比較
今更聞けない!HTMLで使われる”改行コード”とは?
改行コードとは、テキストを改行するための文字の事です。
私たちが普段スマホやパソコンで目にするサイトやブログには、テキストが読みやすいように改行が適度に施されています。
しかしHTMLでは、エンターキーで改行しても改行されなかったり代わりにスペースが入ったりするので、特殊な改行コードが必要なのです。
これだけは知っておこう!HTMLでの改行のポイント
通常、ブロック要素内に文章があれば、その中で自動的に改行が行われます。
問題となるケースは、特定の箇所で行う「意図的な改行」です。
改行=「brタグ」と考えている人が多いですが、「brタグ」だけが改行のやり方ではありません。
また、「brタグ」は意図的な改行の方法であるという点を理解してください。
以下は、改行のポイントです。
| やり方 | 注意点 | |
| 自動改行(なにもしない) | ブロック要素内に文章を置く | 内容の同質性が求められる。行間の調整はCSSで行う。 white-spaceなど、便利なプロパティが用意されている。 |
| 意図的改行 | brタグ/preタグなどのタグを使う。 | 文中やインライン要素などの特定の箇所で必ず改行したい場合に使う ただし、PCとスマホで見え方が異なるケースがあり、扱いには注意する。できるだけ最小限の使用に止めた方がよい。自動改行同様、行間の調整はCSSで行う。 white-spaceなど、便利なプロパティが用意されている。 |
【改行方法1】ブロック要素を使う
改行方法
ブロック要素とは、自動的に範囲を決めて、要素の塊を作るタグを指します。
例えば、頻繁に使う「hタグ(h1-h6まであります)」、「divタグ」、「pタグ」、「sectionタグ」がそうです。
これらの特徴は、要素の塊が上から下に連なるということです。
この特徴を利用することで、改行を行うことができます。
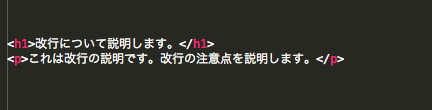
例えば、以下のコードを書いたとします。「hタグ」の下に「pタグ」が来ます。


これはまだ改行されていません。
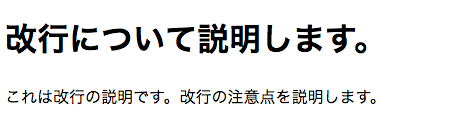
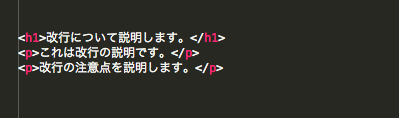
このコードを「これは改行の説明です。」と「改行の注意点を説明します。」で分けて、改行します。
この場合、「pタグ」を使うことで、2つ目が下に表示されます。
ただ、このやり方は正しいのでしょうか?


ブロック要素による改行の注意点
実は、上記の改行は、非常にお粗末です。
結果、改行できますが、そもそも「pタグ」は改行を目的としたタグではありません。
あくまで、一つの段落=「同じ内容の塊」を認識させるタグで、内容が問われます。
前後の文脈と異なる箇所ではブロック要素を使って構いませんが、同じ内容で、改行するのに「pタグ」を使うことは不適切です。
以下の例は、「日本」と「アメリカ」という異なる内容を「pタグ」で囲っています。
つまり、ブロック要素では結果的に改行が実現しますが、それは「pタグ」の本来の目的に沿って内容ごとに行うということです。


ブロック要素内では、その幅に沿って自動的に改行される。
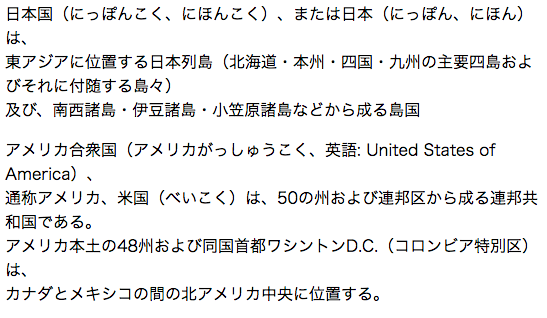
さて、上記の「日本とアメリカ」の例ですが、画面を縮小した場合には、区切りのいい単語からの改行とはいきませんが、範囲に沿って自動改行が行われます。
勝手に枠内に収まるのです。
例えば、以下は横幅を800pxに縮小した場合の見え方です。

つまり、CSSでブロック要素の幅を指定することで「お任せの改行」を行うのです。
そして、このやり方がユーザーとエンジニアにとって最も負担が少ないやり方です。
どうしてもこのやり方で対応できない場合は、「意図的な改行」を行わざるを得ませんが、できるだけこのやり方ですませましょう。
「でも、行間の調整はどうするの?」と考える人もいるでしょう。
それぞれの文章をブロック要素の「pタグ」で囲ったほうが程よい行間ができます。
でも、その時こそCSSの出番です。
CSSによる行間の調整
「日本とアメリカ」を例にとり、「line-height」プロパティをご紹介します。
CSSで以下のように指定してください。
ここでは、わかりやすいように極端な設定としています。
[html]
p{
line-height: 5;
}
[/html]
これを使うと行間が広がったのがわかるはずです。
「line-height」を使う場合は、2つポイントがあります。
1つ目は、「px」、「em」、「%」などの指定が方法がありますが、「数値」での設定が望ましいとされている点、2つ目に、目が弱い人や障害をもった方のために「1.5以上」が望ましいとされている点です。
https://developer.mozilla.org/ja/docs/Web/CSS/line-height

【改行方法2】「brタグ」を使う
使い方
次に、「意図的な改行」を説明します。
これには、「brタグ」や「preタグ」を使います。
「<br>」を調べると、「<br />」という似たタグを見るときがあります。
これは、xhtml(xmlというhtmlと同じマークアップ言語から生まれた言語であり、xmlにhtmlの特徴を加えた言語)で使用されるタグです。
htmlの場合は、「<br>」と書いてください。
ただ、これらは多用するべきではありません。
理由は、パソコンで見た時とタブレットやスマホで見た時で見え方に違いが出てくるため、パソコンやスマホに合わせた対策をする作業が増えるからです。
使う場合は、「どうしても」の場面で使いましょう。
まず使い方を説明します。
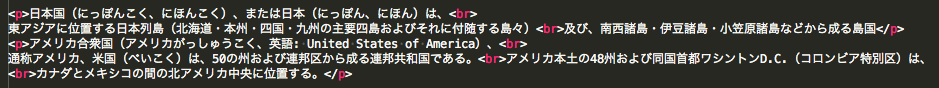
以下のような「pタグ」で囲った要素があります。

このコードは以下のような見え方をします。
途中に改行がないため、幅いっぱいに文字が広がります。

そこで、改行をしたい箇所にに「brタグ」を入れてみましょう。
この「brタグ」は「imgタグ」同様、閉じタグはありません。

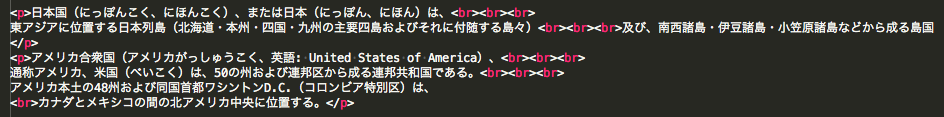
すると、以下のように表示されます。
「brタグ」を境に改行されているのがわかるでしょう。

さて、これをスマホサイズで見た場合は、どうなるでしょうか?
以下、縮小サイズでの見え方です。

段落の中に、中途半端な改行が入っていることがわかります。
ここに「brタグ」があるため、本来改行を予定していない箇所で改行が入ることが分かったでしょう。
このように、ブラウザ上で納得する見え方ができても、画面サイズが変わると途端に見えずらい状態になります。
ただ、この「brタグ」は、特定の画面サイズになった場合CSSで消すことができます。
以下の「@media only screen and (max-width: 480px)」は、「横幅480pxまでは、brの表示を消しなさい(display: none;)」という指示で、これによって480px以下では「brタグ」が表示されなくなります。
特定の箇所の「brタグ」だけを消したい場合は、「<br class= “display_hidden”>」のように、「class」名をつけて、それをCSS側で非表示とすれば良いでしょう。
[html]
@media only screen and (max-width: 480px){
br{
display: none;
}
}
[/html]
「brタグ」を使う際の注意点
「brタグ」は連続して使うと、その分行間が増える特徴があります。
これを利用して、「brタグ」を多用しないように注意してください。
以下のようなケースは控えてください。

以下のように、「brタグ」を連続させることで行間が広がります。

「brタグ」が想定しているのは、行間を開ける行為ではなく、あくまで「改行」です。
このように目的から外れた使い方をすると、googleが適切にコードを理解できなくなります。
タグ本来の目的に沿うことこそ、googleに伝わりやすいやり方なのです。
「brタグ」を使う状況
できるだけ使わないに越したことはない「brタグ」ですが、フォームの作成で、どのサイズであっても、ラベルの下にフォームがきてほしい場合などには使います。

「inputタグ」は、インライン要素ですので、自動的に横並びになるため、ブロック要素のように縦に要素が連なってほしいときには「brタグ」の出番です。
このように、インライン要素を縦に並べたい時は「brタグ」は適しています。

【改行方法3】「preタグ」を使う
文中に「brタグ」のようなタグを使わずに、改行をそのまま反映させる方法に、「preタグ」があります。
「pre」は「preformatted text」の略で、ブロック要素です。
先ほどの「pタグ」に代えて「preタグ」を使ってみましょう。
そして、文中で改行を行います。
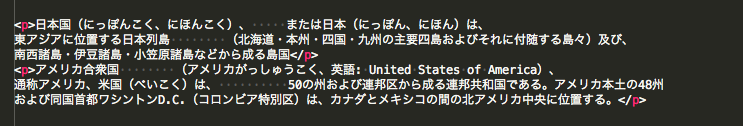
以下のように改行箇所で「brタグ」を使用しません。

改行箇所で「brタグ」を使用しなくても、表示では改行が認識されます。
仮に文中にスペースを入れたとしても認識されます。
これが「preタグ」の効果です。

preタグの注意点
ただし、注意点もあります。
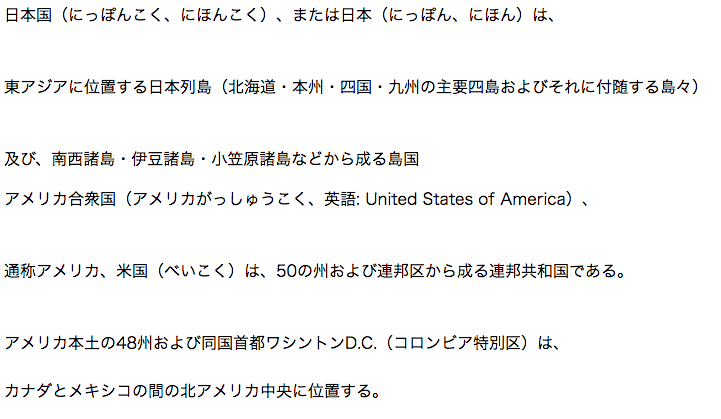
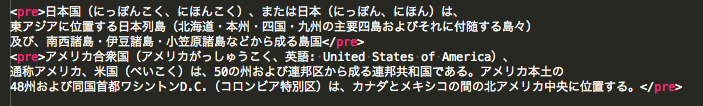
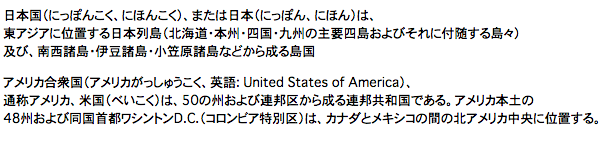
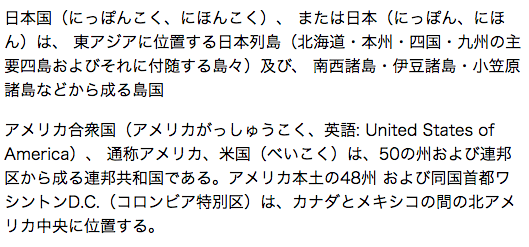
以下の画像は上が「preタグ」を使用した場合、下が「pタグ」を使用した場合の比較です。
幅を縮小した図ですが、「pタグ」が自動改行されているのに対して、「preタグ」は自動改行がされずに文が切れています。
また文字の大きさも異なります。
そのため、使い勝手が良いとは言えません。
使う場面は限られており、PCとスマホ両方で見せたいケースにはそぐわないでしょう。

【改行方法4】「white-space」を使った改行
改行をコントロールできるのは、HTML上のタグだけではありません。
ここではCSSでコントロールする「white-space」プロパティをご紹介します。
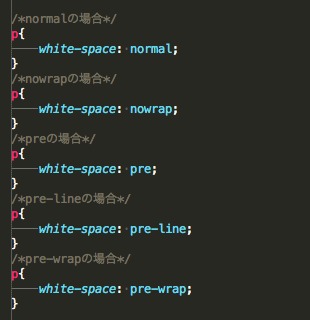
これは以下の5つの値がとれます。
| html上の改行 | 文中のスペースの反映 | 指定の幅に応じる | 画面縮小による自動改行 | |
| normal | 反映される | スペースは残らない |
◯ |
✖ |
| nowrap | 反映されない | スペースは残らない |
✖ |
✖ |
| pre | 反映される | スペースは残る |
✖ |
✖ |
| pre-line | 反映される | スペースは残らない |
◯ |
◯ |
| pre-wrap | 反映される | スペースは残る | ◯ | ✖ |
以下のコードをCSSの「white-space」で試してみます。
コードには、意図的な改行を行い、また、スペースも含めています。


- normal:
この値をとる場合は、「pタグ」と同じ効果がでます。つまり、改行は反映されませんが、範囲に応じて自動的に改行がされます。また、スペースは無視されます。以下は縮小した画像ですが、自動的に改行されていることがわかります。

nowrap:
この値をとる場合は、改行効果が無効となります。
スペースも反映されません。
絶対に改行させたくない場合に使用してください。
縮小してもしなくても、一切、改行がされていません。

pre:
この値をとる場合は、「preタグ」と同じ効果が出せます。html上の改行がそのまま反映され、また、文中のスペースもそのまま反映されます。ただし、画面の縮小に応じて自動的な改行はなされませんので、使用範囲が限られます。

pre-line:
この値をとる場合は、「preタグ」と同じように改行が反映され、また画面の幅の変動に応じて自動的に改行されますが、スペースは無視されます。

pre-wrap:
この値をとる場合は、「preタグ」同様に改行とスペースが反映され、また、画面サイズの変動に応じて自動的に改行されます。

HTMLで使われる改行コードに関してよくあるQ&A

ここではHTMLで使われる改行コードに関して、よくある質問をまとめてみました。
- WordPressでブログを運営しているのですが、扱っているテーマによってはTHMLで改行は行わない方が良いのでしょうか?
- 他のブラウザで表示した時に、改行コードが上手く動作しないのはなぜのでしょうか?
- HTML初心者です!改行コードの様に目に見えないコードは他にもあるのでしょうか?
- テキストエディタでの改行はコードを利用しないと意味がないのでしょうか?
- HTMLで使う改行コードの使い分けは、どうやって判断したら良いですか?
特にHTML初心者の方が抱きやすい疑問に絞ってまとめてみましたので、是非とも気になるかたは参考にしてみてくださいね。
Q1:WordPressでブログを運営しているのですが、扱っているテーマによってはTHMLで改行は行わない方が良いのでしょうか?
WordPressで扱うテーマによっては既に改行コードを利用しなくても、改行できるようなプログラムが組まれているので心配ありません。
無理に改行コードをテキストエディタに書き込んでしまうと、表示がおかしくなってしまう場合があるので、個人で分からない場合は開発者に直接聞いてみることをおすすめします。
Q2:他のブラウザで表示した時に、改行コードが上手く動作しないのはなぜのでしょうか?
改行コードはブラウザによって扱いが違うため、適応していない改行コードを利用してしまうと、場合によっては半角スペースに変換されるケースもあります。
そのような事が無いように、扱う改行コードはブラウザ別に利用できるか調べてから使用するようにしましょう。
Q3:HTML初心者です!改行コードの様に目に見えないコードは他にもあるのでしょうか?
改行コードの他にもビジュアルでは表示されないコード(=目に見えないコード)は、存在します。例えばリンクから他のページに飛ばす役割がある”リンクコード”なども、それに該当しますね。
この他にもたくさんあるので、興味がある方は是非とも無料のプログラミング教材や、冒頭で紹介したプログラミングスクールを活用して学習してみてください。
Q4:テキストエディタでの改行はコードを利用しないと意味がないのでしょうか?
WordPressではビジュアルテキストでエンターキーを押すと、改行されると思いますがテキストエディタで同じ様に改行してもビジュアルには影響がありません。
あくまでもテキストエディタでは、改行コードを用いて行わない限り文章の終わりにはなりませんので、ブラウザに適した改行コードを用いて行う様にしてください。
Q5:HTMLで使う改行コードの使い分けは、どうやって判断したら良いですか?
基本的にはCSSで改行を行い、HTMLでは改行コード使わないのが一番良いやり方です。
使い分けに関してはそれぞれの特徴をしっかりと理解していないと意味がないので、分からない場合は今一度以下の3つの項目を見直してみてくださいね。
「preタグ」を使った改行
「white-space」を使った改行
まとめ
改行は制作過程で必ず意識することです。ですが、HTML上でのタグを使った改行は、そのデメリットを理解して使わないと作業効率を落としかねません。できるだけ、CSSで改行を調整し、できるだけタグを使わない改行を行いたいものです。