こんにちは。
前回はSketchの画像の書き出しについてご紹介しました。
▷Sketch初心者が知っておきたい!画像のスライス機能について
今回はSketchをより快適に使うためのプラグインを、ご紹介したいと思います。Sketchのプラグインは色々あるのですが、中でも便利だなと思ったものをあげていきます。
(そもそも「Sketchとはなんぞや?」という方はこちらの記事をご参照ください。)
Sketch Toolbox

まずはじめに、プラグインではないのですが、プラグインをスムーズにダウンロードできるソフトを入れます。
Sketch Toolboxはそのソフトで、スムーズにプラグインを入れる事ができます。
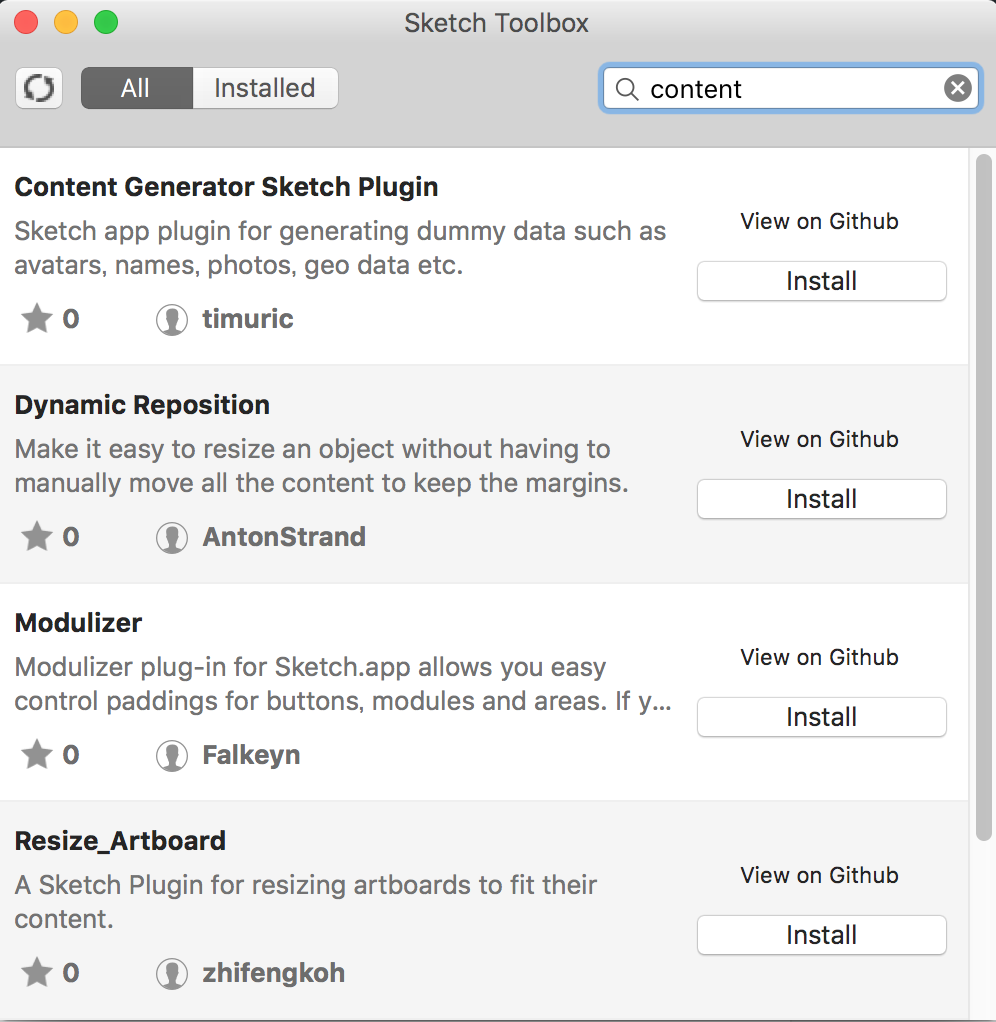
プラグインを入れる方法
ソフトを立ちあげて、検索フォームに入れたいプラグインの名前を検索。

そのInstallのボタンを押すだけで完了です!
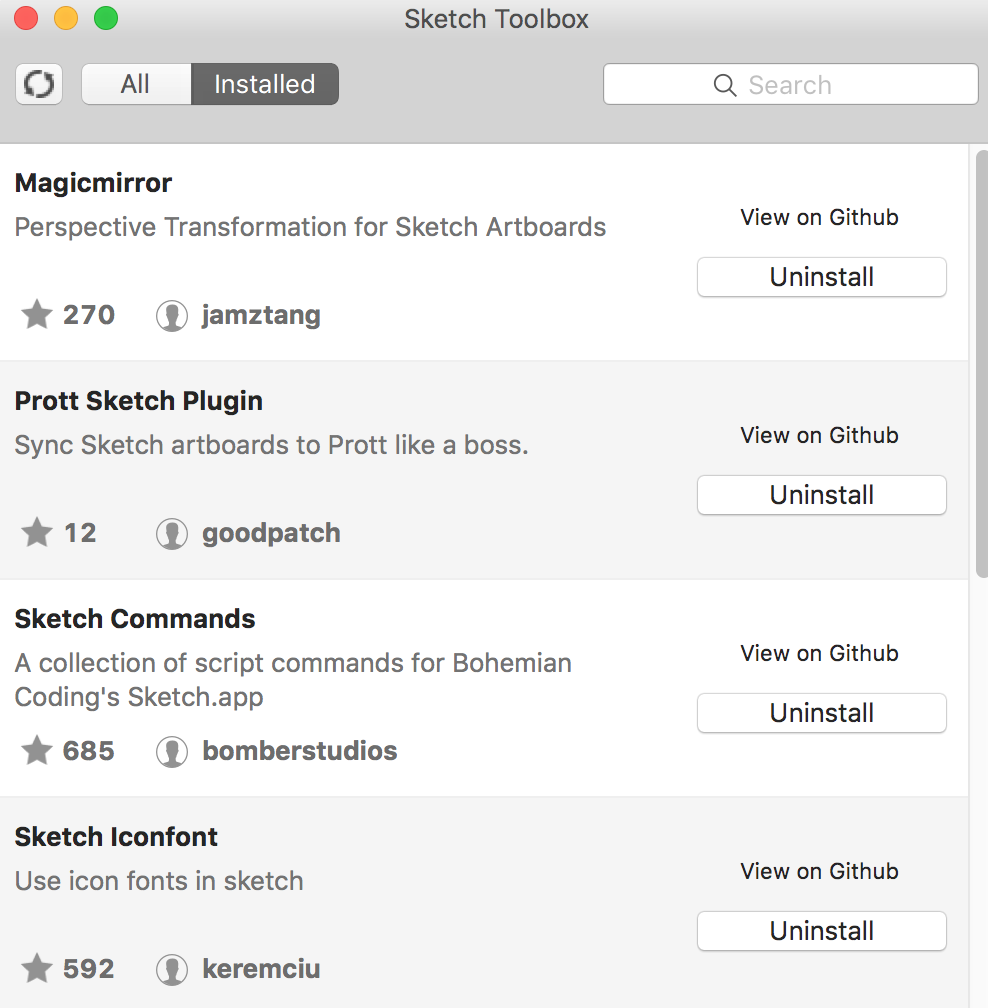
プラグインをアンインストールする方法
アンインストールしたい場合は上部のInstalledを選択し、プラグインを一覧させます。
そしてアンインストールしたいプラグインを見つけてUninstallを押すだけで完了です。

Sketchのプラグインはこのソフトで管理するのがオススメです。
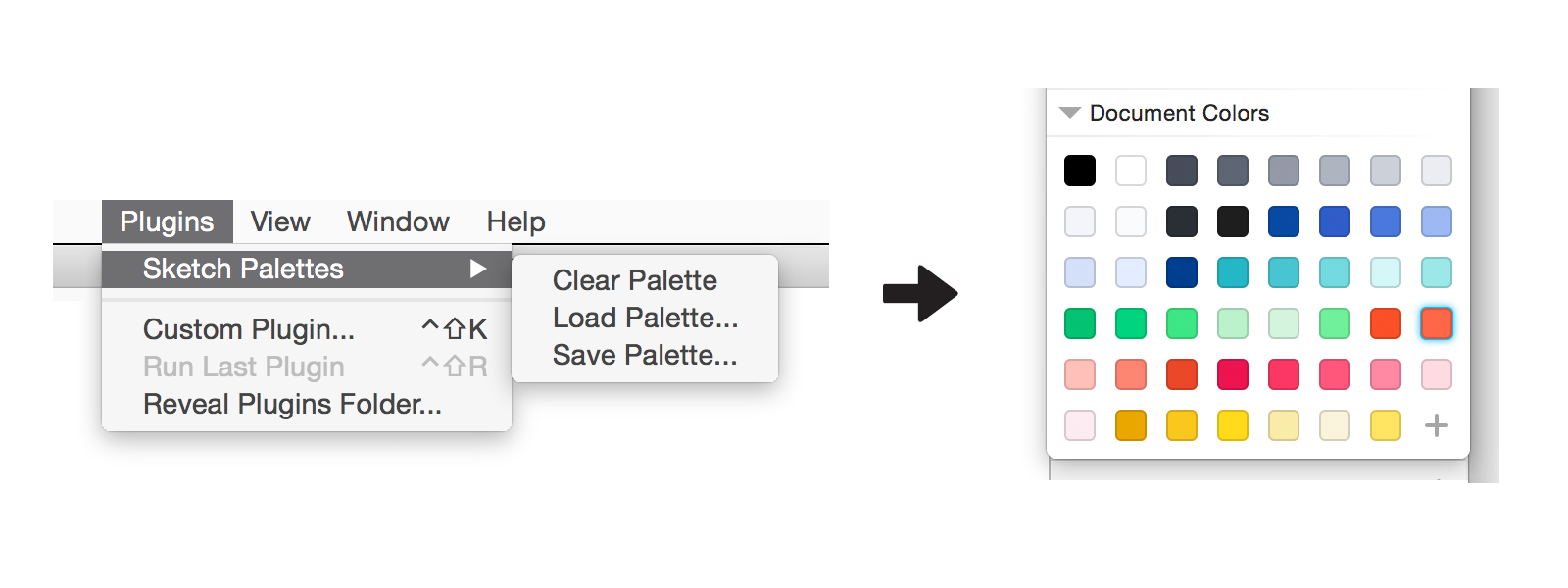
Sketch Palettes
デザインを作り込んでいると、どんどん新しくバージョンが出てくるかと思います。
そんなときに別ファイルで同じカラーパレットを使いたいときはありませんか?
SketchPalettesはカラーデータを保存・読み込みすることができます。GlobalColorのパレットがすっきりしますよ。

また、プラグインをインストールしている人であれば、そのカラーデータを共有することもできます。受け継ぎにも便利ですね。
Sketch Measure
オブジェクト間のマージンやスタイルを表示させるプラグインです。自動的に測ってくれるので便利です。
エンジニアさんにSketchファイルを送る時なんかに使えます。

Align Text Baseline for Sketch
文字テキストのベースライン揃えるプラグインです。
Sketchは日本語フォントのline-heightがうまくいかないバグがあるのでこちらを入れています。

▷Align Text Baseline for Sketch
Content Generator for Sketch
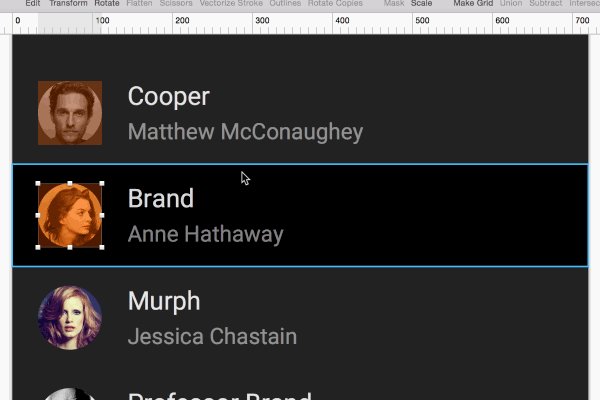
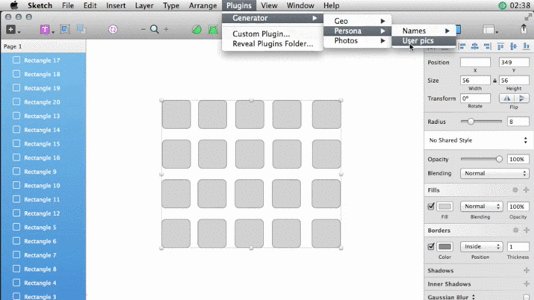
デザインしているとき、仮の当て込みで画像をいれたりすると思います。
ContentGeneratorはその仮の画像を一気に良い感じに当てはめてくれるものです。

こちらで選んだりする必要なく、良い感じにランダムに当てはめてくれるので、だいぶ時間が短縮されます。画像の他にもダミーのテキストなども当て込み可能です。
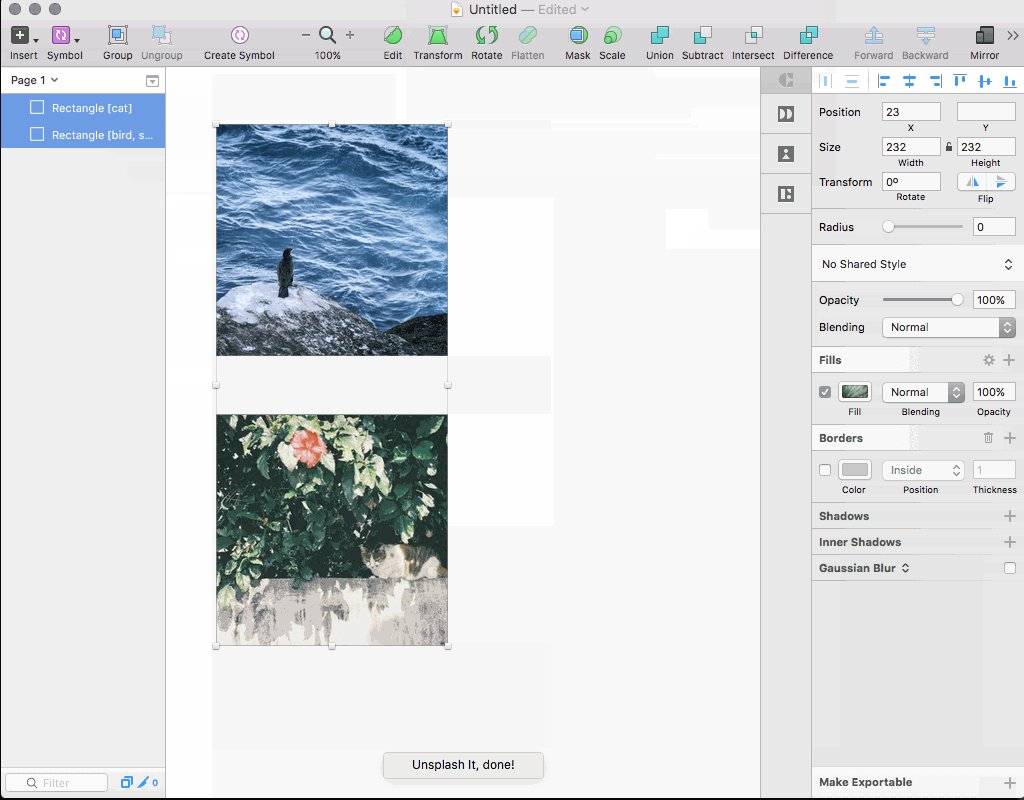
Unsplash-It-Sketch
ContentGeneratorと似た機能で、https://unsplash.com/の画像を適当にfillに当て込んでくれるプラグインです。
内容は特に指定しないで、良い感じの画像を入れておきたいときに便利です。

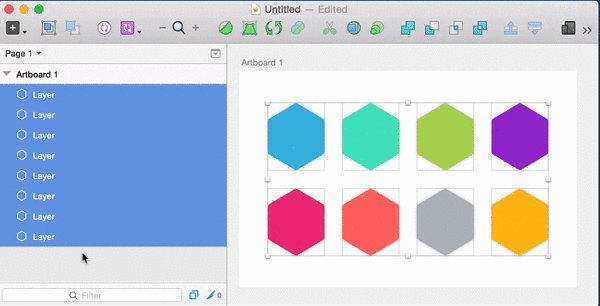
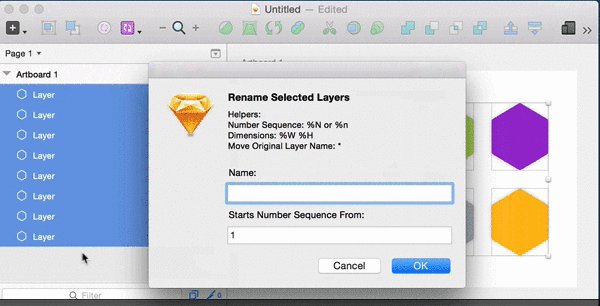
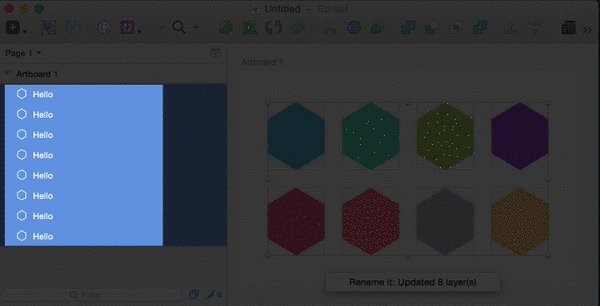
Rename It
レイヤー名を一括変換することができるプラグイン。
一括で連番を振ってくれたり、そのオブジェクトのサイズを名前にしてくれたりいろいろ指定できて便利です。

Prott Sketch Plugin
プロタイプサービスのProttへ、作ったデザインを簡単に上げられるプラグインです。
プラグイン上でProttにログイン。
あらかじめ作っておいたプロジェクトを設定してアートボードをシンクすればProttに上がります。
プロトタイプがすぐできて、共有も簡単なので必須のプラグインです。
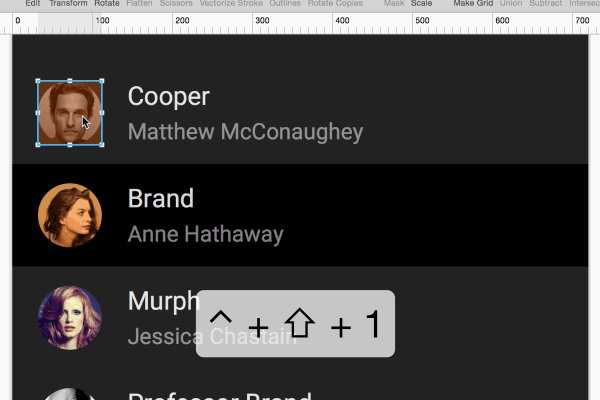
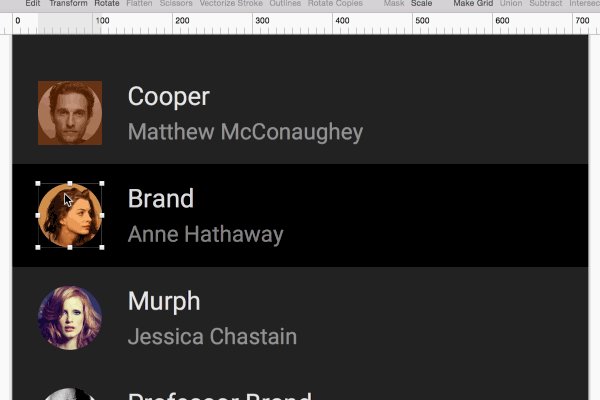
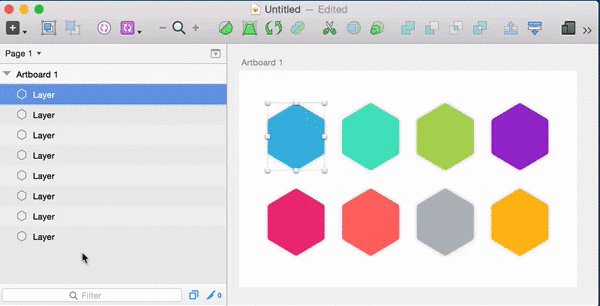
Duplicator
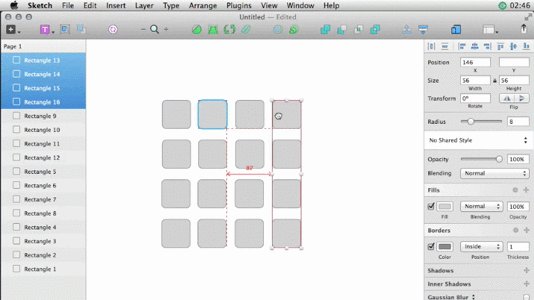
複数のオブジェクトを水平・垂直方向にリピートしてくれるプラグイン。
一度にできて時間短縮できます。
デモ動画
ちなみにショートカットキーは、 ⌘ + Control + カーソルキー。
Illustratorのコピペ移動 & Command + D のような機能です。
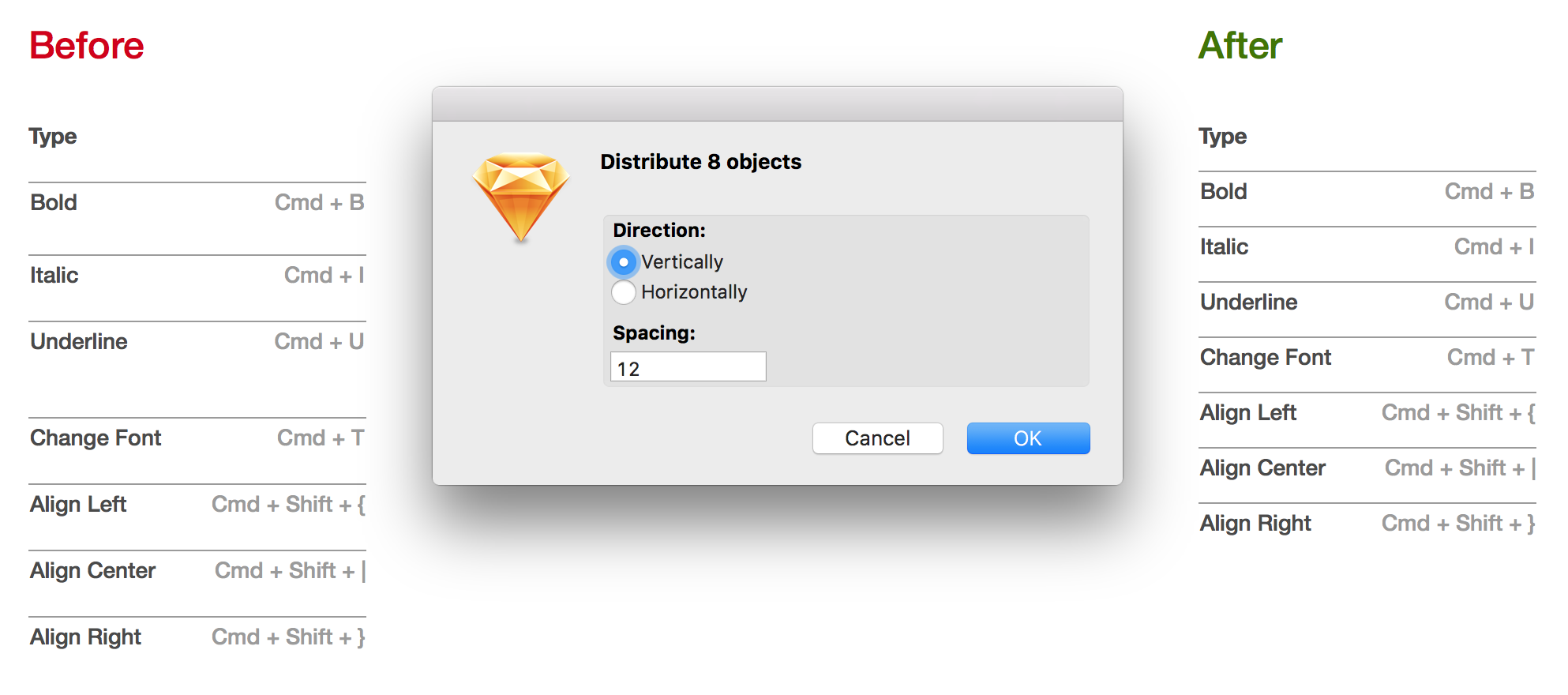
Sketch Distributor
複数のオブジェクトを水平・垂直方向で等間隔で整列させるプラグイン。
途中でオブジェクトの幅やマージンが変更されてもすぐに修正することができて便利です。

Sketchプラグインでもっと快適に!
いかがでしたか?
Sketchはデフォルトでも十分使い易いソフトですが、プラグインを入れることによってより快適に作業ができるようになるかと思います!気になったプラグインはすぐに入れてみて早速試してみましょう。