こんにちは。
前回はSketchのガイド機能についてご紹介しました。
今回はSketchの画像のスライス機能について解説していきます。
デザインしたあとはアードボード上の素材をスライスして画像に書き出す作業は必須かと思います。
Sketchでは何通りか画像に書き出しする方法があるのでご紹介していきたいと思います。
(そもそも「Sketchとはなんぞや?」という方はこちらの記事をご参照ください。)
なぜスライスするか
まずはじめに「スライス」がどのタイミングで必要になるのかを説明します。
DTPなどの印刷物とは違い、webデザインはデザインしたあとweb上でデザインを再現するためコーディング作業が入ります。
その際に素材として画像を使うため、デザインからその素材をスライスして、画像に書き出します。
ソフトが自動的にスライスしたい素材を感知して書き出してくれるわけではないので、スライス作業が必要なのです。
ですからまずは、こちら側でどの画像を書き出したいか選んでスライスしていきましょう。

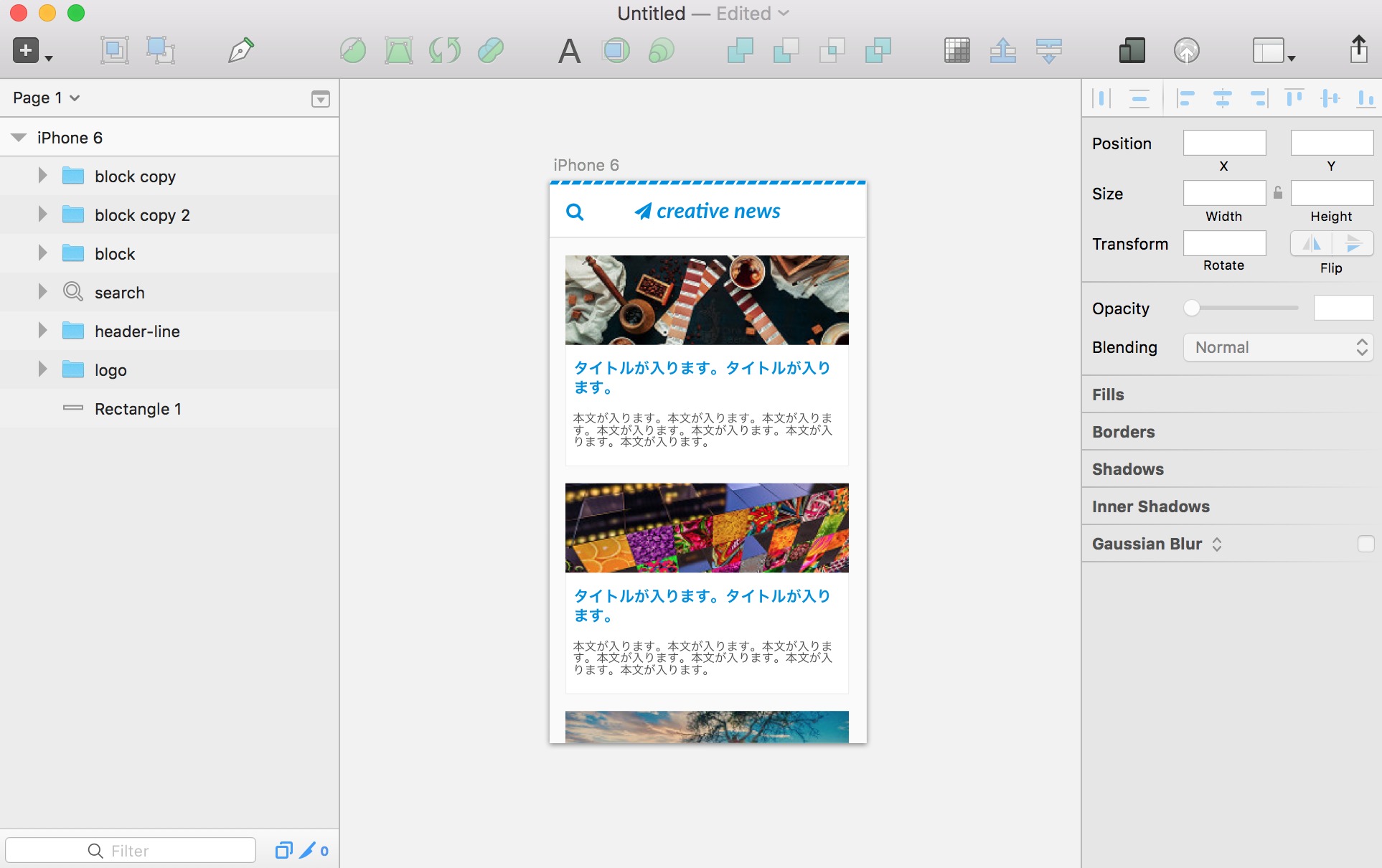
今回はこのニュースサイトのデザインに沿って解説していきます。
選択したオブジェクトごとスライスする
まず、オブジェクトごとのスライス方法を説明します。
Sketchでは、レイヤーごと・グループごとでのスライスをすることができます。
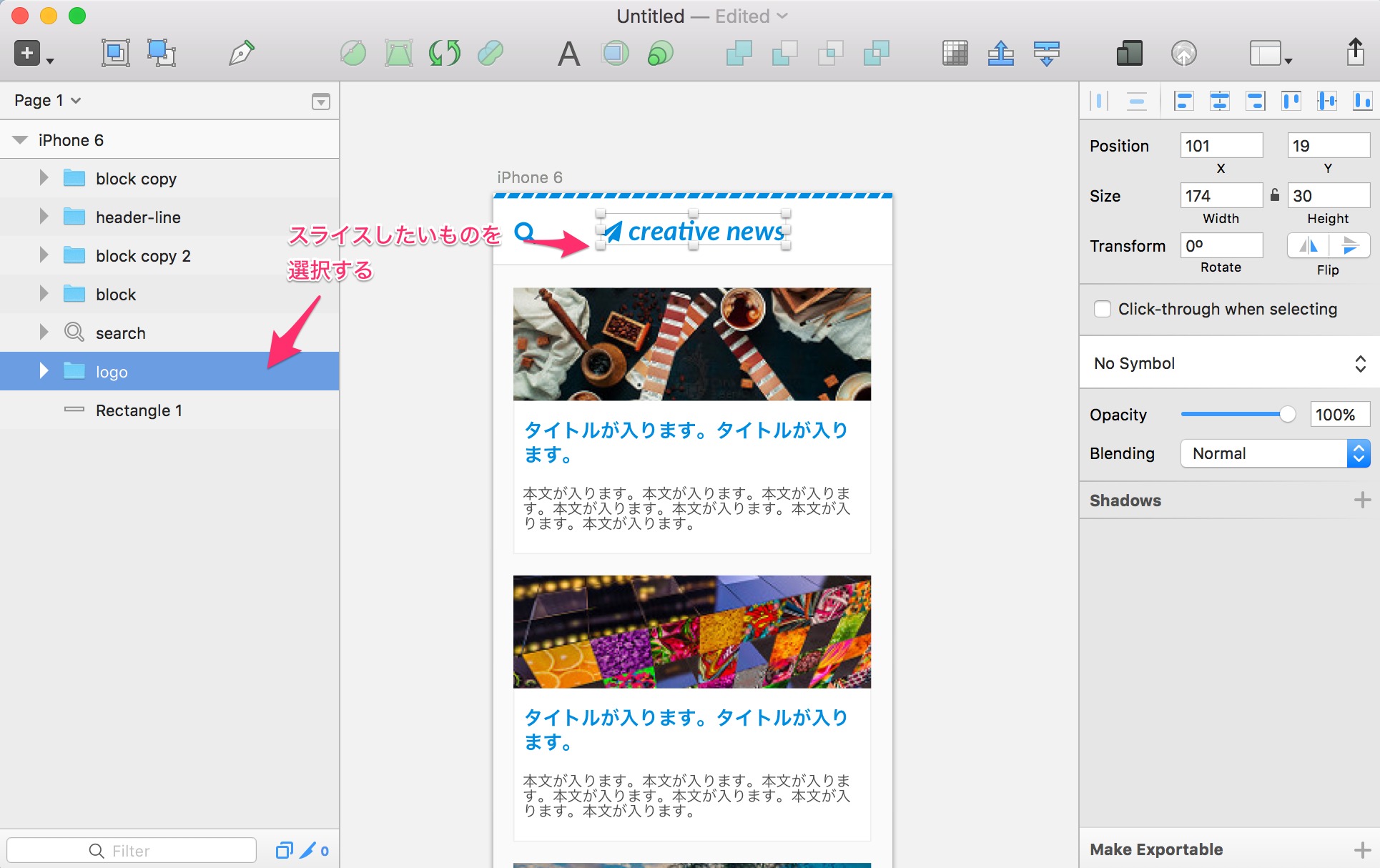
スライスしたいオブジェクトを選択しましょう。
例ではロゴをスライスしていきます。
こちらのロゴはロゴタイプのレイヤーと、アイコンのレイヤーがグループになって成り立っています。
一枚の画像として書き出したいので、グループごとのスライスをしていきます。

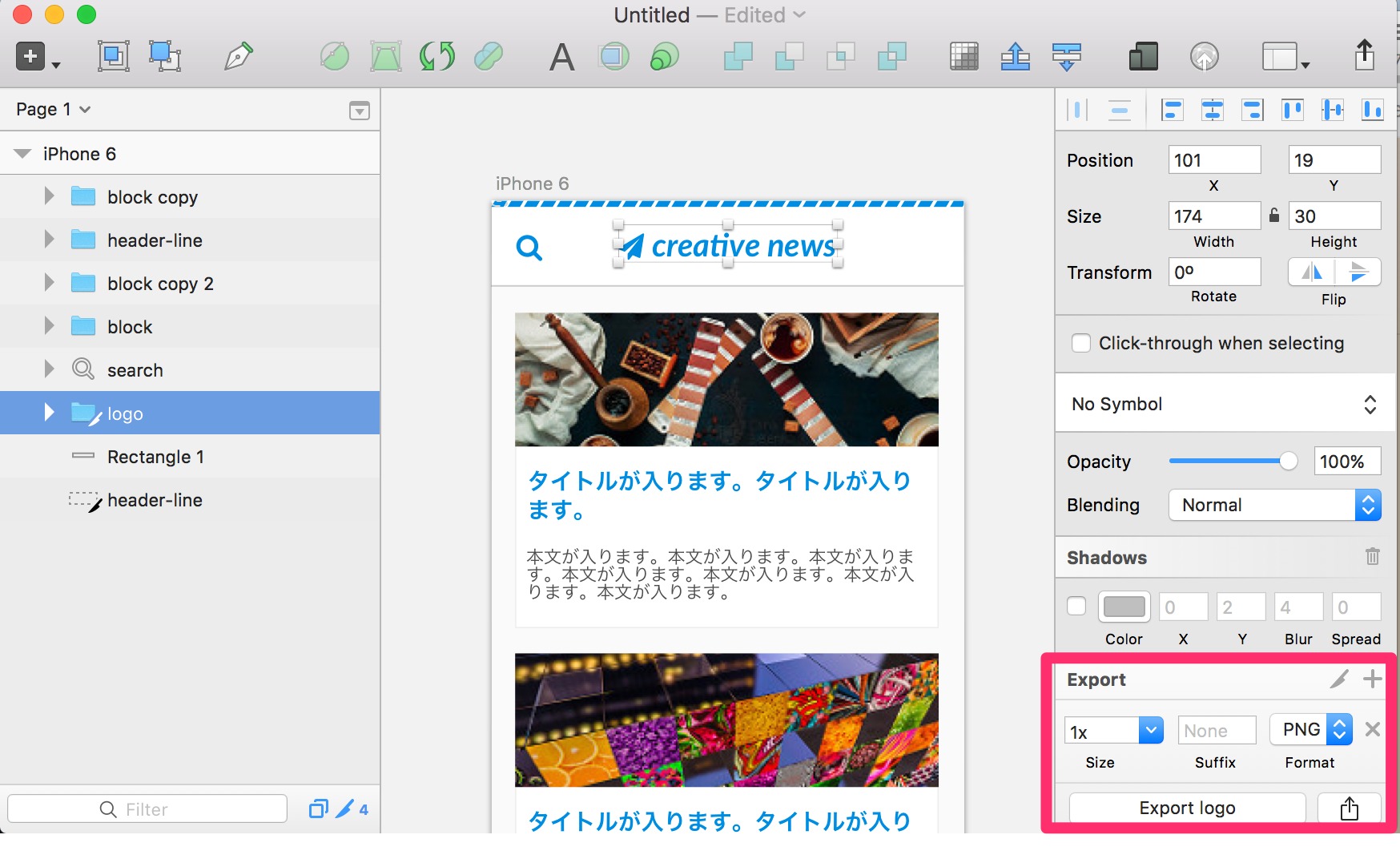
グループを選択した状態でワークスペースの右下にある「Make Exportable」をクリック!

「Export」という項目が出てくるので、画像の出力形式や、サイズを選択します。
グループを選択してpngでスライスをしているので、透過設定などは不要です。
グループの内容だけを自動的にスライスしてくれます。
![]()
ロゴはこんな感じにスライスできました!
レイヤーに関しても同じです。レイヤーを選択している状態で同じ手順で書き出します。
![]()
アイコンだけを選択して書き出してみました。
スライスのオブジェクトを作ってスライスする
次は「スライスオブジェクト」を作ってスライスしていきます。
先ほど紹介したときはグループやレイヤーを選択し、それごと書き出していました。
今から解説するものは、「ある範囲を選択してそこだけを書き出したい」ときに使うスライス方法です。
こちらのヘッダーの模様を用いて解説していきます。

こういった繰り返しの模様は全てをスライスするのではなく、極力小さい画像でスライスします。
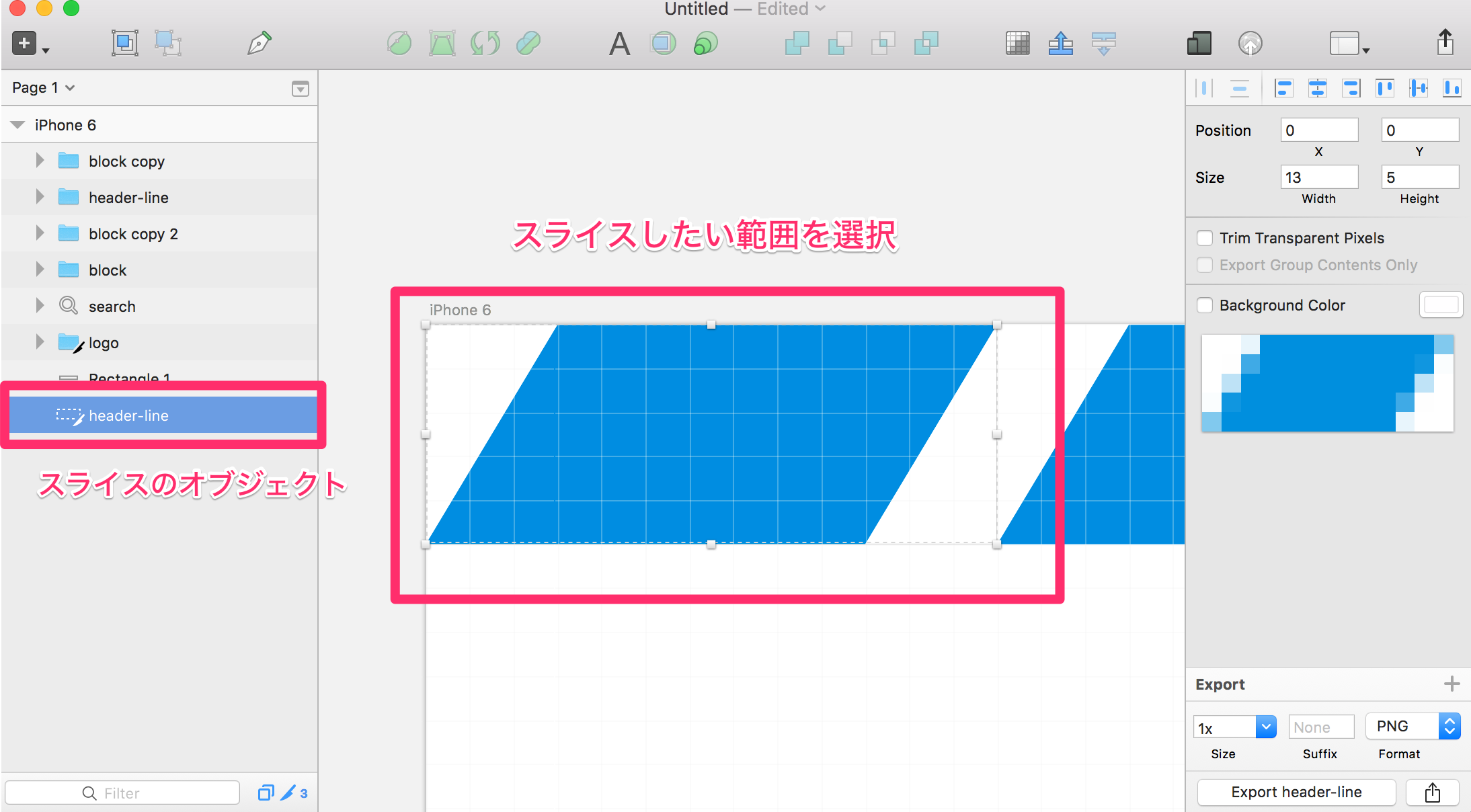
スライスモード(ショートカットキー:S)にして、スライスしたい範囲を選択し、スライスのオブジェクトを作ります。

そのオブジェクト内のものはすべて画像として書き出すことができます。
![]()
ヘッダーの模様はこんな感じにスライスできました!
スライスのオブジェクトはグループ間をまたいでスライスしたいときなどにも便利な機能です。
複数サイズ・形式で書き出す
最近は色々なサイズのデバイスがあるため、画像を色々なサイズで書き出したいときがあるかと思います。
Sketchでは一度に色々なサイズ・形式で書き出すことができます。

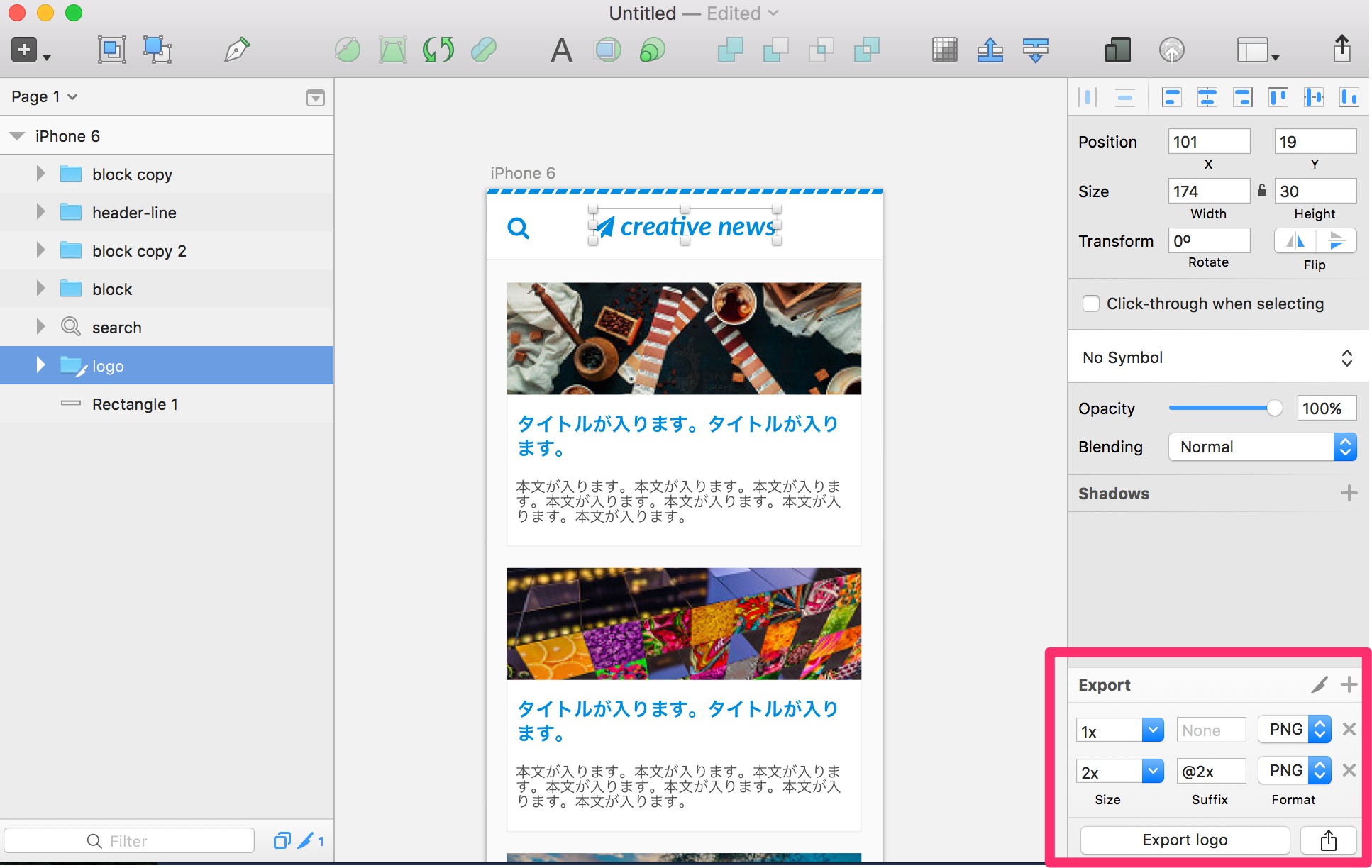
スライスしたいオブジェクトを選択している状態で「Export」の右にある+をクリックするだけ。
そうすると項目が増えて、画像のサイズや形式を選ぶことができます。
デザインを1枚の画像として書き出したい
Sketchのソフト自体を持っていない人などにデザインを共有するとき、一枚の画像として書き出したいですよね。
最近では色々なプロトタイプサービスがありますが、今回はpngで共有したいとします。
アートボード全体を選択し、「Make Exportable」をクリックします。ここでも画像のサイズと形式を選択することができます。
「Background color」の項目で「include in export」にチェックをしないと背景を出力されず透過されてしまうので注意です。

こんな感じにスライスできました!
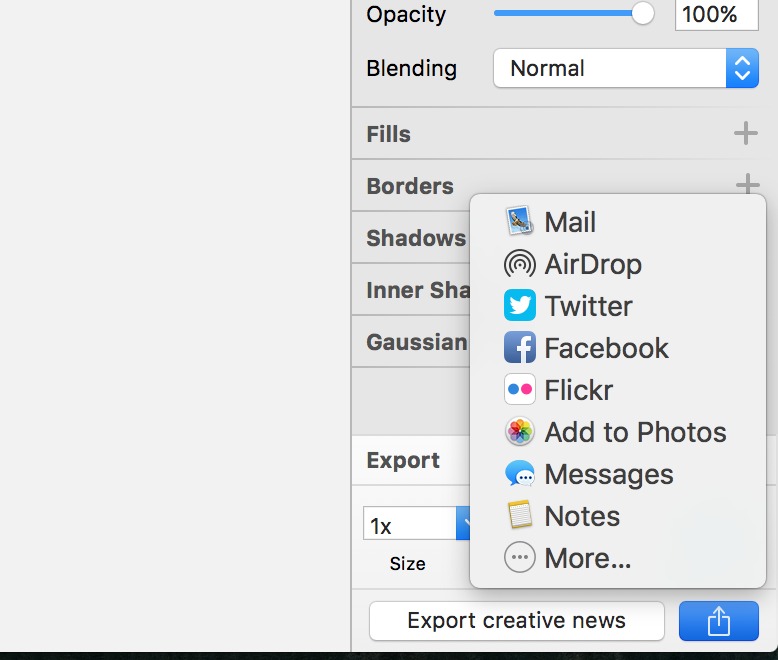
出力先を選ぶ
Sketchで素材を書き出すとき、出力先を選ぶ項目があります。

メールや各種SNS、MacのソフトならではのAirdropで送るなど、色々な方法がありますね。
場面によって使い分けていくのがいいかと思います。
これで画像の書き出しはマスターできました!
いかがでしたか?
今回はデザインの素材をスライスして画像に書き出す作業の解説でした。
画像のスライス機能を使いこなして、作業をもっと効率的にしていきましょう!