こんにちは。Sketch大好き・デザイン大好きのデザイナーです。
みなさんは、デザインしていて「もうこんな時間・・」「時間足りない・・」と思ったことはありませんか?
作業を効率化すれば時間をぐっと短縮することができます。
今日は毎日デザインをしているあなたにSketchのショートカットキーをご紹介したいと思います。
Sketchの初心者の方もそうでない方も、是非見てみてください。
(そもそも「Sketchってなんぞ」という方は「Sketchでデザインをして気付いたPhotoshopより優れているポイント」と合わせてお読みください。)
ワークスペース表示
まずはSketchのウィンドウ全体(レイヤーリストとインスペクタとワークスペース)にまつわるのショートカットキーのご紹介です。
アートボード追加

レイヤーリスト表示・非表示

インスペクタ表示非表示

レイヤーリスト・インスペクタ表示非表示

プレゼンテーションモード

フルスクリーンモード

シェイプの編集
Sketchで重要素なシェイプの編集機能(ベクター機能も含む)のショートカットキーを紹介します。
特にシェイプの部分はマウスでツールバーを使っているのであれば、時間短縮できるポイントです!
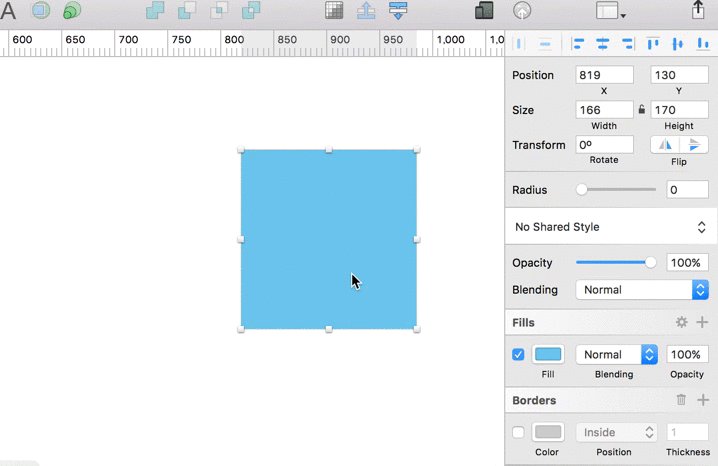
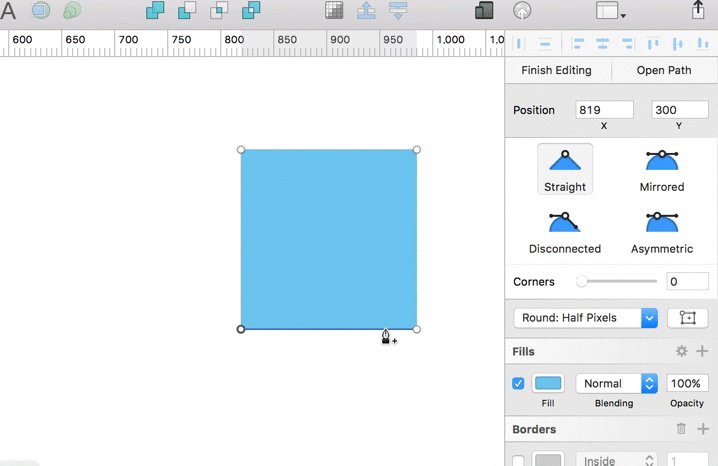
四角形

角丸四角形

円形

- 上記の図形はいずれもshiftを押しながら作ると縦横同じ比率で拡大縮小できます。
線

ベクターポイント

ペン

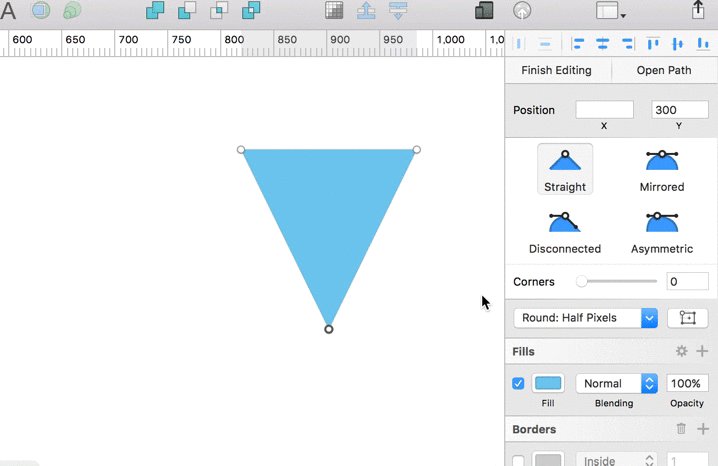
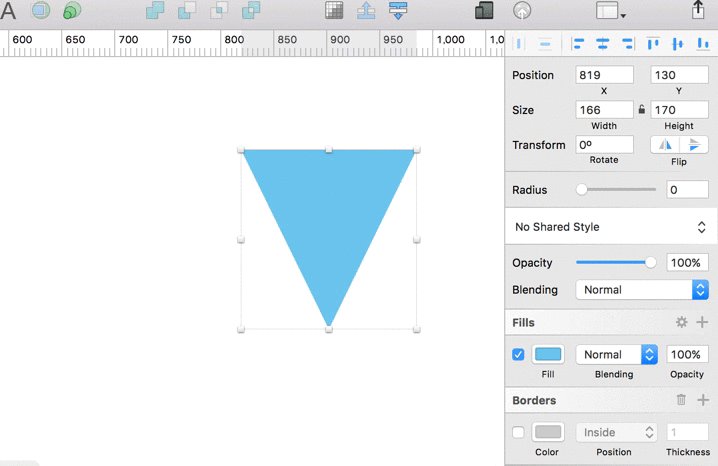
シェイプの回転

ホバーすると回転のマークに変わるのでドラッグをしていつものように回転させられます。
シェイプ要素のマスク化

- 当てはめたいものをマスク化します。通常クリッピングマスクしたいものをグループ化して使います。
複数シェイプの合体
(複数のシェイプ要素を選択して)

前面オブジェクトで型抜き

複数シェイプを交差

複数シェイプを中マド

ベクターポイントスタイルの切り替え

オブジェクト同士の距離を確かめる


複数のベクターポイントの整列
整列させたいポイントを複数選択して、インスペクタ上の整列を選択。

オブジェクトのコピー・移動・リサイズ
手際よくオブジェクトをコピペして移動してリサイズするショートカットを説明していきます。
コピー&ペースト
コピー

ペースト

または

コピーしたオブジェクトの真上にペースト

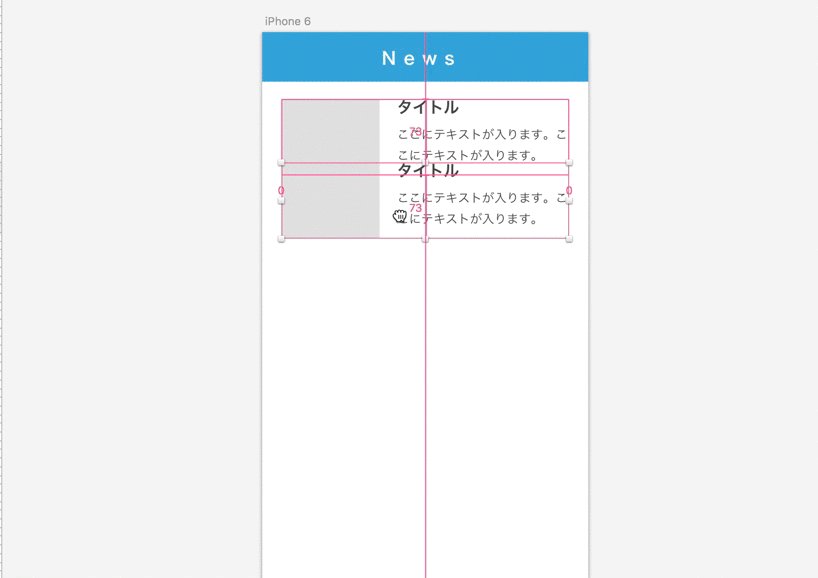
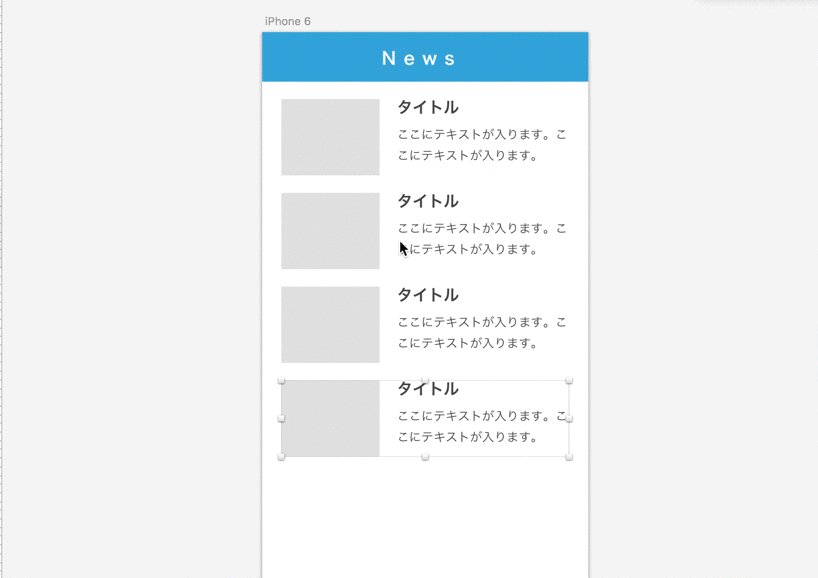
通常通りコピー&同間隔でペーストをしていく

ペーストしたものから同間隔でいくつも大量生産できるショートカットです。便利。

こんな感じ。
中央リサイズ

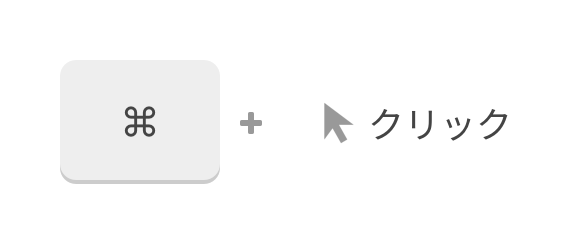
レイヤー一発選択

グループ・アートボード内で最前列・最後列に移動

テキスト編集
テキスト編集のショートカットキーです。インスペクタをマウスで作業する部分をできるだけ減らしていきたいところ。
テキスト入力モード

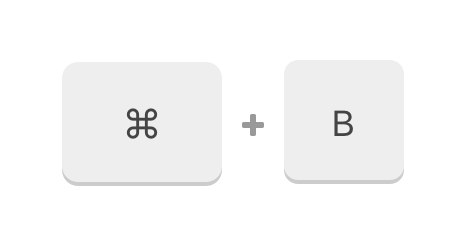
文字をボールド化

- フォントにボールドが含まれる場合のみ有効です。
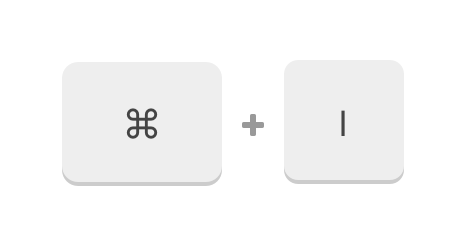
文字をイタリック化

- フォントにイタリック体が含まれる場合のみ有効です。
下線

フォント切り替え

テキストをアウトラインにする

文字を左寄せ

文字を中央寄せ

文字を右寄せ

絵文字・特殊文字入力モード

レイヤー管理
オブジェクト・パス・テキスト要素からなる「レイヤー」にまつわるショートカットキーの解説
fill(塗り)のアクティブ・ノンアクティブ
オブジェクトを選択した状態で

ボーダーのアクティブ・ノンアクティブ
オブジェクトを選択した状態で

カラーピックモード

- 色を抽出するモードです。アプリの外でも利用可能。
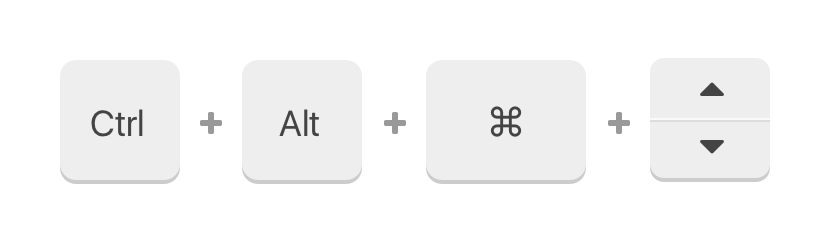
レイヤーの階層を前面(後面)に移動

レイヤーロック

レイヤー表示・非表示

レイヤーをグループ化・グループ解除
グループ化

グループ解除

グループ・レイヤー名変更

レイヤーを編集モード・抜け出しモード
編集モード

テキストやシェイプのベクターモードなどで使います。
抜け出しモード

レイヤーの不透明度

10%ごとの調整
スタイルのコピー&ペースト
コピー

ペースト

レイヤーのスライス

プラグインでもっと時間を短縮しよう!
プラグインを追加して便利なSketchをより便利にしましょう。たくさんプラグインがある中でもオススメなものをご紹介します。
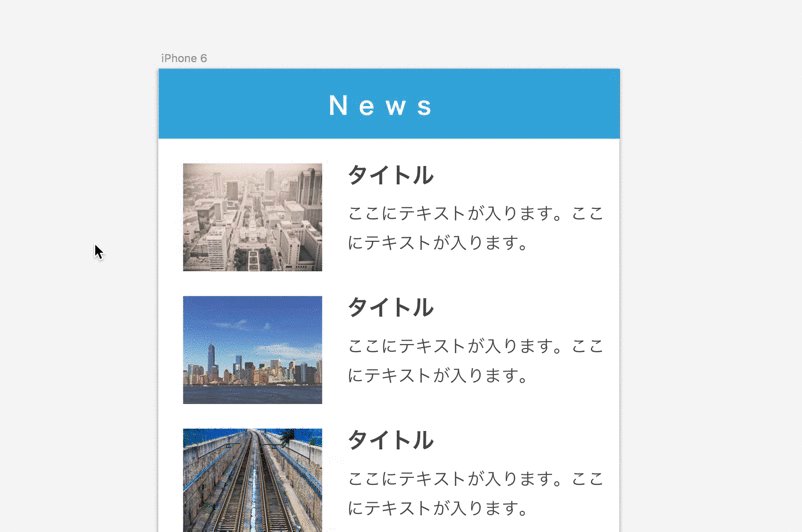
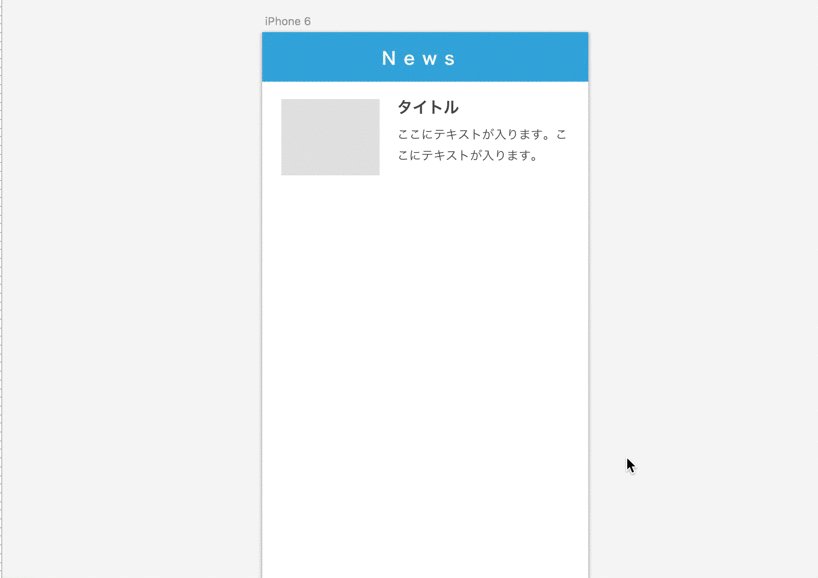
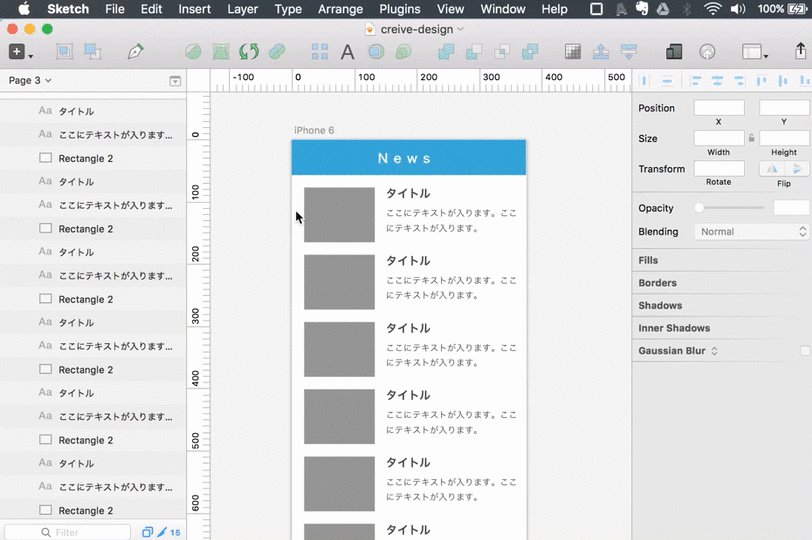
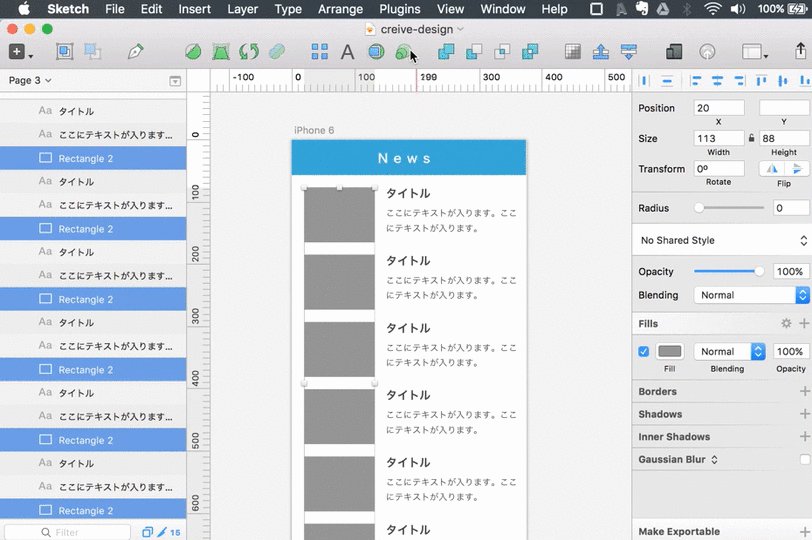
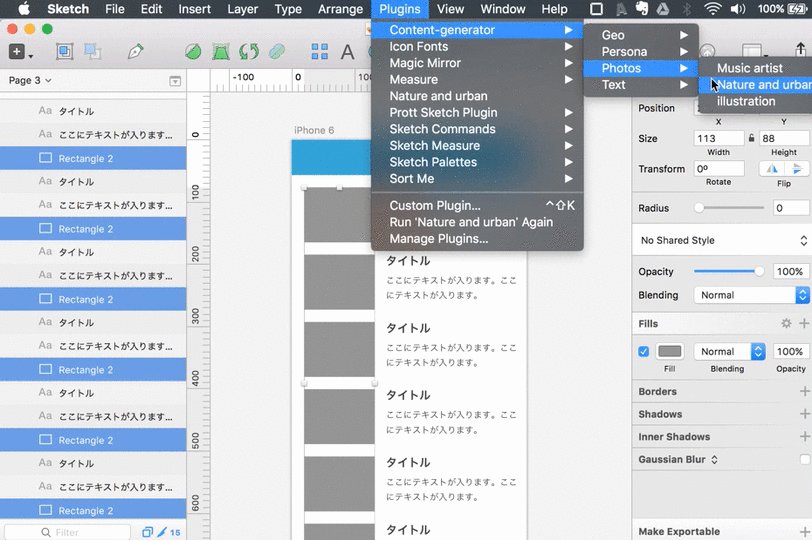
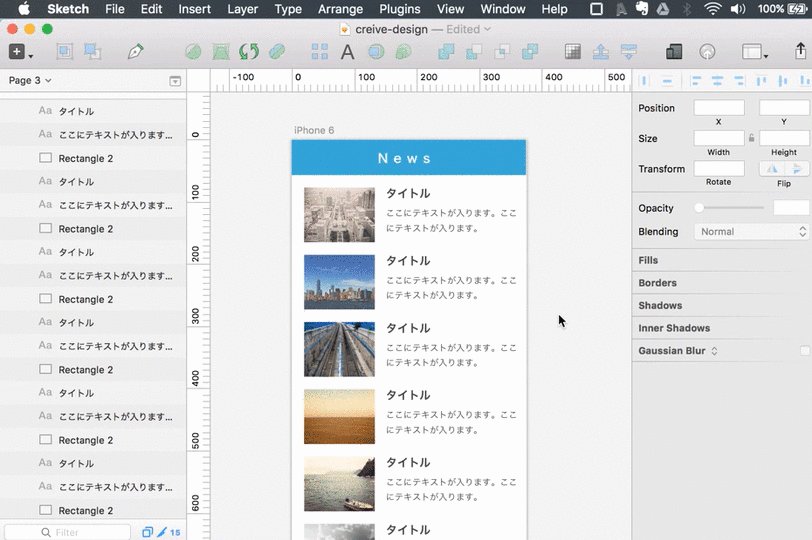
content generator
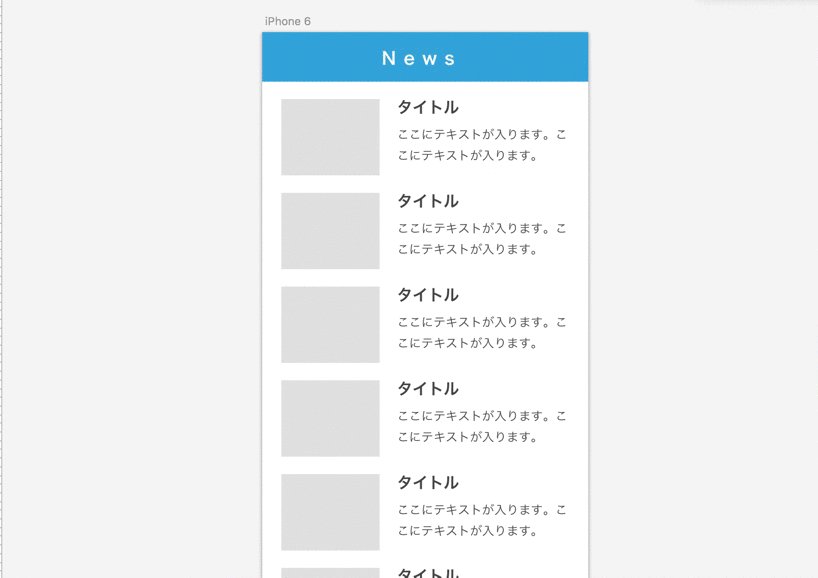
デザインをつくっていくときに「ここにテキストが入ります。」を入れる代わりにダミーの文章を入れてくれるプラグインです。また、ダミー画像をシェイプに入れてくれます。画像はもともと入っているのを使ってもよし、入れ替えて使ってもよしです。

こんな感じです。
▷Content generatorへ
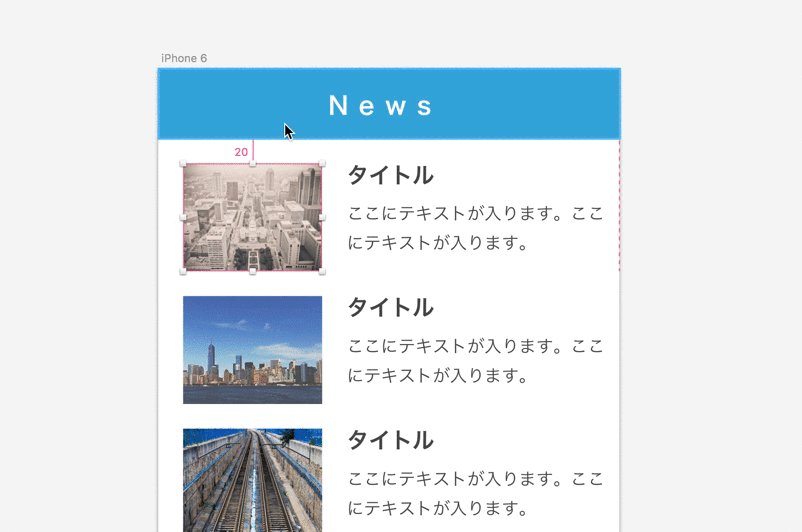
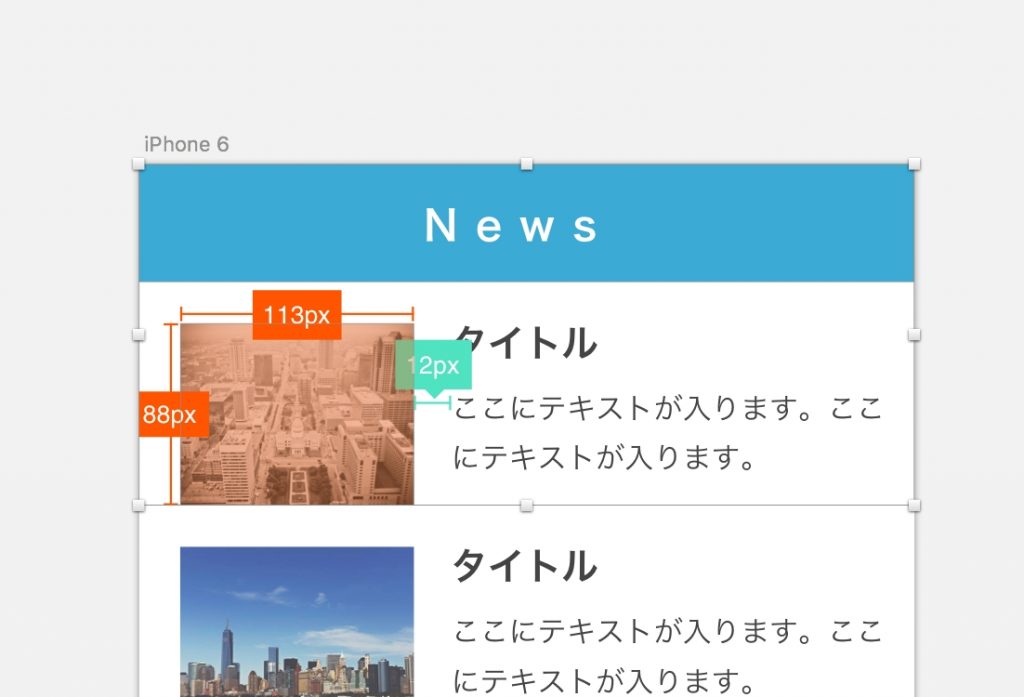
sketch measure
もしデザインの受け渡しをするのであれば、便利なプラグインです。
オブジェクトの幅や余白をメモしてくれます。

▷Sketch Measureへ
プラグインはSketch Toolboxで!
こちらはSketchにプラグインをダウンロードするのに便利なアプリです。アプリ上で落としたいプラグインを検索、インストールするだけで即使うことができるようになります。

▷Sketch Toolboxへ
これでSketchのショートカットをマスター
いかがでしたか?
Sketchは本当に機能が直感的でシンプルで使いやすいですよね。
ショートカットはこれだけマスターするだけで無駄な作業時間を大分減らすことができると思います!
浮いた時間は別のアイデアを考えたりして有効に使っていきたいですね。