こんにちは。
前回はSketchのマスク機能についてご紹介しました。
→Sketch初心者が知っておきたい。画像の切り抜きに使えるマスクの解説
今回はSketchのガイド機能について解説していきます。
ガイド機能とは、デザインのレイアウトを設計するときに使う仮想的な線を引くための機能のことです。
くわしくは本文で解説していきます!
(そもそも「Sketchとはなんぞや?」という方はこちらの記事をご参照ください。)
ガイドとは?
Sketchにおけるガイド機能は、ルーラー、ガイドライン、グリッドが該当します。
ガイドはデザインやアイコンを作成する上で、一番はじめに設計するものです。
そのデザインのレイアウトのルールのようなもので、ガイドに従って進めていきます。
なぜガイドをひくか?
デザインのレイアウトはガイドを参考に進めていきます。
つまりデザインの整列や規則性の美しさは、要素そのものではなくガイドが生み出すものといえます。

ガイドをひかないという人も中にはいると思いますが、ガイドを設計しておくとより確実にデザインがしやすくなるかと思います。
Sketchのガイド機能
Sketchのガイド機能は導入部分でも説明したとおり3つあります。
順番に機能の説明をしたいと思います。
ガイドの設定は各アートボードにできるので、アートボードごとに違う設定ができるのも便利です。
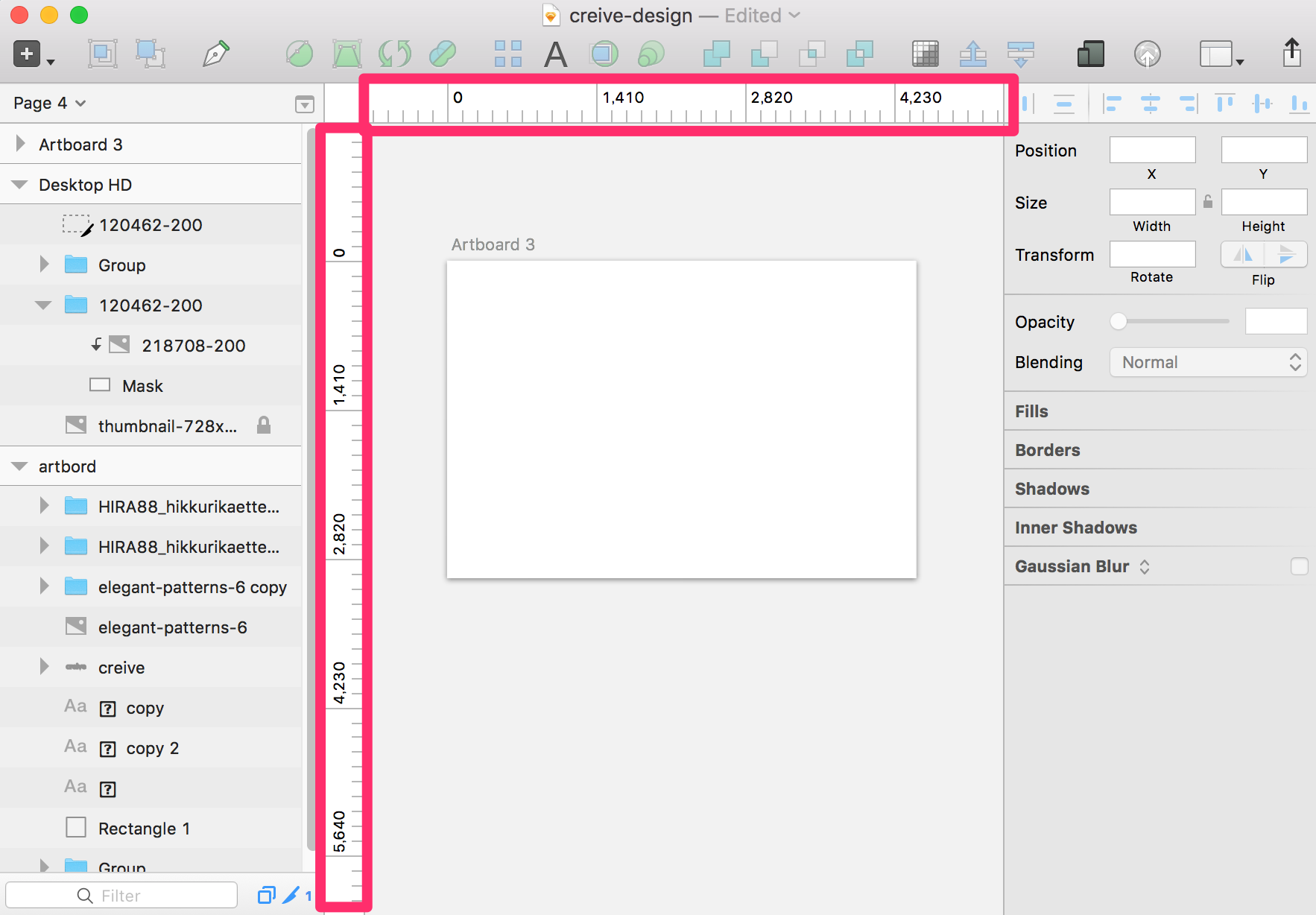
ルーラー
そのままですが、定規の意味です。
Sketchのワークスペースの上部・左サイド部に表示されている部分を指します。
座標の起点は各アートボードの左上になります。

ショートカットキー Cntrl + Rで表示・非表示ができます。
ガイドライン
ガイドラインはルーラーの上にカーソルを合わせると出てくるので、そのままクリックすると引けます。
このとき注意するのがドラッグしないこと。どうしても座標がずれてしまうからです。
ずれてしまったときは⌘Zで戻りましょう。
ガイドラインを引きなおしたいときは、ルーラーの上のガイドをマウスオーバーしてみてください。
カーソルが移動できそうなアイコンになるので、そのままドラッグして引きなおすことができます。
また、ドラッグしたままワークスペースの外にドラッグするとそのガイドを消すことができます。
ルーラーとガイドラインの表示はいつもセットなので、ガイドの表示・非表示もCntrl + Rでできます。
グリッド
グリッドは2つの種類があります。方眼タイプのグリッド(Square Grid)とマージンのあるレイアウトグリッド(Lauout Grid)です。
まず、方眼タイプのグリッド(Square Grid)から説明していきます。
名前のとおり方眼になったグリッドのことで、細かい方眼と大きめの方眼でできています。
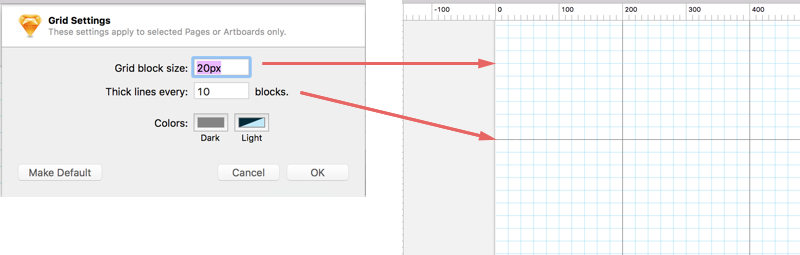
そのままグリッドを表示設定をするとデフォルト値のままなので、ツールバーのワークスペースっぽいアイコンから「Grid Setting」を選択して設定していきます。

上から、「Grid Brock Size」が小さい方眼のサイズになります。
図の20 × 20(px)の方眼のグリッドということになります。
その下の「Thick line every —blocks」というのは、小さい方眼何個で太めのグリッドを引くかの設定です。
図の場合は10個なので、大きいグリッドは200pxづつにグリッドが引かれています。
グリッド線の色も変えたい場合はその下で設定できます。
グリッドの表示・非表示のショートカットはCntrl + Gでできます。
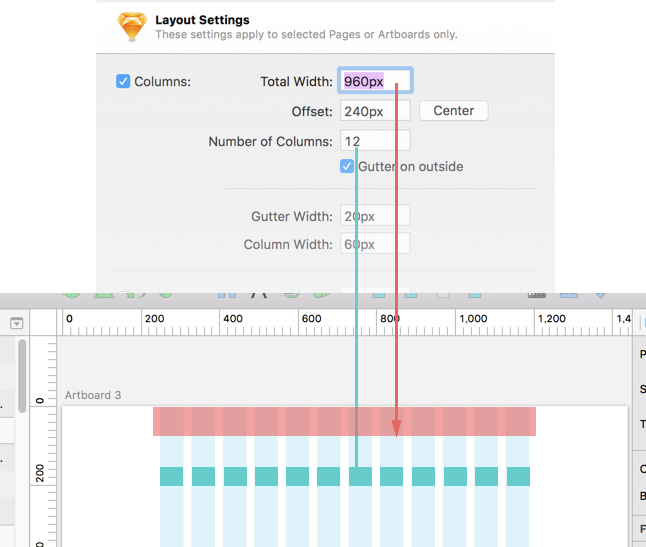
次に、レイアウトグリッド(Layout Grid)を説明します。

先ほどのGrid Settingの下にある「Layout Setting」から設定していきます。
レイアウトグリッドは縦の列(Column)と横の列(Row)ができるので、デザインによって使い分けていきましょう。設定方法は基本的には同じです。
「Total Width」がレイアウトの全体の幅です。デフォルト値では960pxになっています。この幅の中にレアウトグリッドが引かれます。
「Offset」はそのレイアウトをアートボード内の何pxから始めるかの設定です。センターにしたい場合は特に設定せず、右横の「Center」を押せば問題ありません。
「Number of Columns」は設定したレイアウトグリッドをいくつで分割するかの設定です。本数を設定すると下の「Column Witdh」は自動的に計算されて便利です。
「Gutter on outside」はレイアウトグリッドの始終サイドに余白をおくかの設定です。チェックを外せば余白がなくなります。

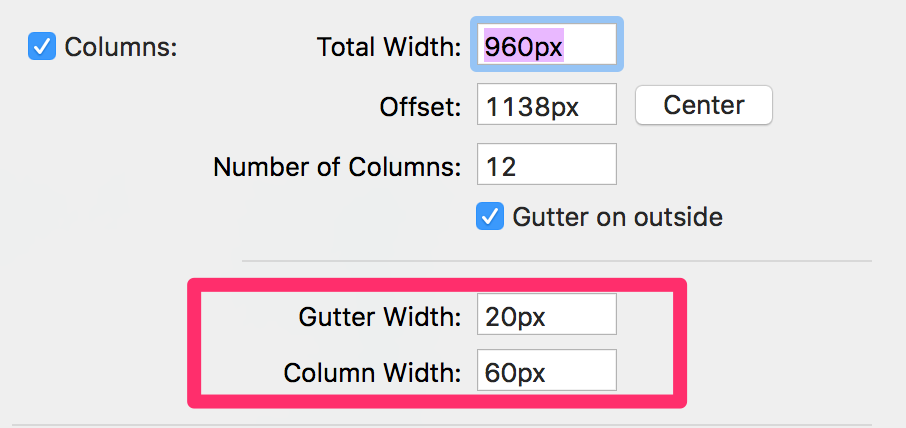
「Gitter Width」がレイアウトグリッドのカラムの余白の設定、「Column Width」はそのカラムの幅サイズの設定です。どちらか設定すると自動的に計算されます。
横の列のレイアウトグリッド(Row)も同じ要領で設定することができます。
レイアウトグリッドの表示・非表示のショートカットはCntrl + Lでできます。
Sketchのガイド設定はこれで完成
Sketchのガイドの設定については以上です。
デザインする前にガイドを設定すると、デザインもしやすく自然と綺麗なものが作れるようになります。みなさんもぜひ試してみてくださいね。


