はじめに
今回は、デザイン仕事には欠かせないベクター素材の紹介です。
最近は商用利用可能の無料ベクター素材がたくさんあります。自分で1から作らなくてもいいので、時間がない時などとても助かります。
配布されているものをそのまま使うこともできますが、自分なりにカスタマイズしてより好みのデザインにすることができます。
ベクター素材は広告や本の平面グラフィックデザインを始め、Web、映像など広く活用されています。ここでは映像におけるベクター素材の使い方、シルエットや、アイコンなど商用利用可能の無料ベクター素材の配布サイトをご紹介していきます。
今回のメインアプリケーションは、IllustratorとAfftereffectsですが、ベクター素材はその他のアプリケーションでも使うことができます。
ベクター素材とは

ベクター素材は、jpg、PSD形式と異なり拡大縮小しても画像が劣化しないというメリットがあります。
どんなサイズにも適応できますので、看板やポスターといった大判印刷から巨大なデジタルサイネージなどにも利用できます。また、色やデザインの変更が簡単に行えるため、自分の好みに合わせてカスタマイズして使いたい場合に向いています。
拡張子について
ベクター素材の拡張子(ファイル名.拡張子)はひとつではありません。主にai,eps,svgが使われています。
.ai
Adobe Systems社が開発しているグラフィックスソフト「Adobe Illustrator」のネイティブなファイル形式として用いられる拡張子です。
Illustratorは画像をベクタグラフィックスとして作成ため、比較的軽量です。
.eps
Encapsulated PostScript(カプセル化されたポストスクリプト)の略です。
PostScriptのデータをアプリケーションで交換するためのファイルの形式のことです。
テキストデータや画像データなど、ページ上の全ての要素を含んでおり、また、高解像度用と低解像度用の2つのデータを内部に持っているため、デスクトップでは低解像度用のデータで高速な編集を可能にし、印刷時には、高解像度用のデータでプリンタの最高性能の出力を得ることを実現しています。DTPの分野で幅広く利用されています。
.svg
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略です。
W3Cにより開発された、画像をベクタグラフィックスとして表現するためのXMLという言語で記述されているベクターイメージです。
WEBの分野で幅広く利用されている。XMLをベースとしているためテキストエディタなどで修正することが可能である上に、XHTML形式のファイルに埋め込んで、Webページでベクタグラフィックスを表現することができます。フィルター効果を使って色やぼかしなどで見た目を変えたり、CSS3やjQueryと組み合わせてアニメーション表示も可能です。
ベクター素材をIllustratorに読み込む
(当方CC2015使用)
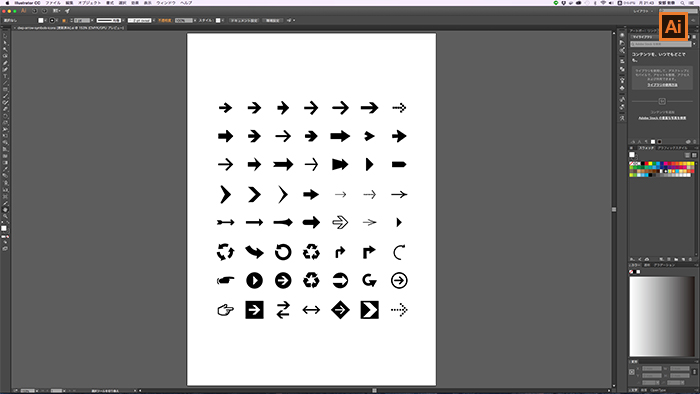
1.ダウンロードしたベクター素材をIllustratorで開く

designworkplanよりダウンロード
使用したいファイルをダウンロードしてIllustratorで開く。
(またはIllustratorを開き、使用したいファイルを読み込む)
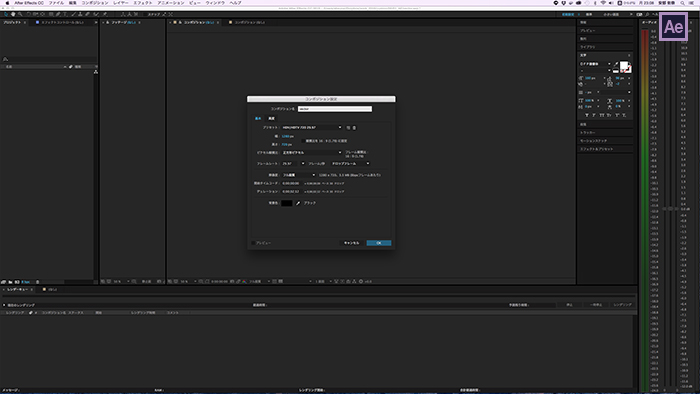
2.Aftereffectsでコンポジションを作る

新規コンポジションを作成します。
今回は1280×720で作成しています。
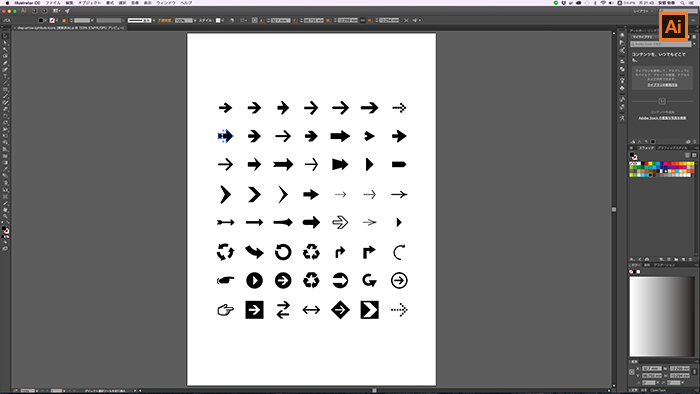
3.使用したいオブジェクトを選択する

選択ツールまたはダイレクト選択ツールにて使いたいオブジェクトのパス選択してコピー(CTRL(⌘)+C)

選択ツール
クリックしたり、周りをドラッグしたりして、オブジェクトやグループをすばやく選択できます。グループ内のグループおよびグループ内のオブジェクトも選択できます。
ダイレクト選択ツール
オブジェクトの個々のアンカーポイントまたはパスセグメントをクリックして選択したり、アンカーポイント以外の任意の位置をクリックしてパス全体やグループ全体を選択したりできます。また、グループ内のオブジェクトを個別に選択することもできます。
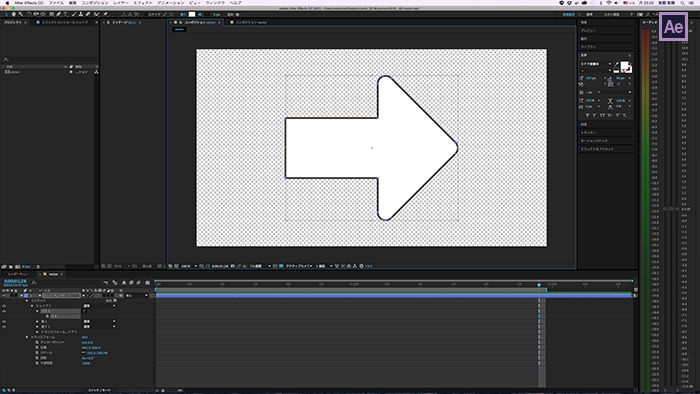
4.IllusutratorでコピーしたパスをAfttereffectsにペーストする
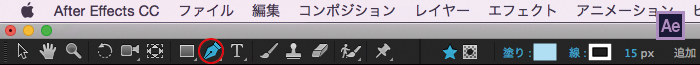
ペンツールを選択。

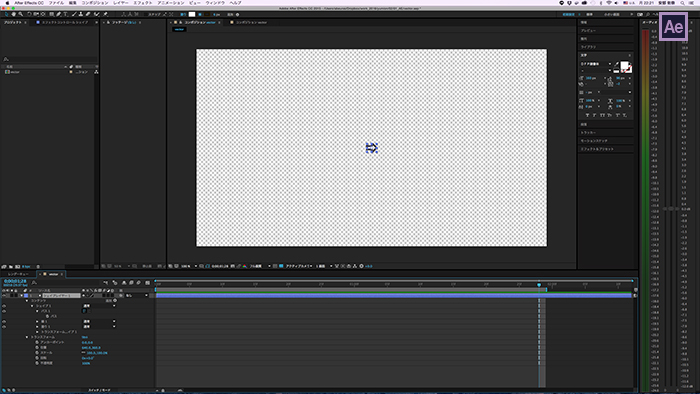
ペンツールでコンポジションビューアをクリックしてコピーしたパスをペースト(CTRL(⌘)+V)。
どこをクリックしてもコンポジションの中心にコピーされます。

シェイプのパスをIllustratorのパスから持ってくることができました。
読み込んだパスをAftereffectsで扱う
1.ペーストしたパスの大きさを変更する

パスを選択し、自由変形ボックス(CTRL(⌘)+T)を出し、好みのサイズにします。

- 大きさを変更する際のショートカット
shiftを押しながらドラッグ
比率固定しサイズの変更ができる
shift+ctrl(⌘)を押しながらドラッグ
比率固定しオブジェクトのアンカーポイントを中心にサイズの変更ができる
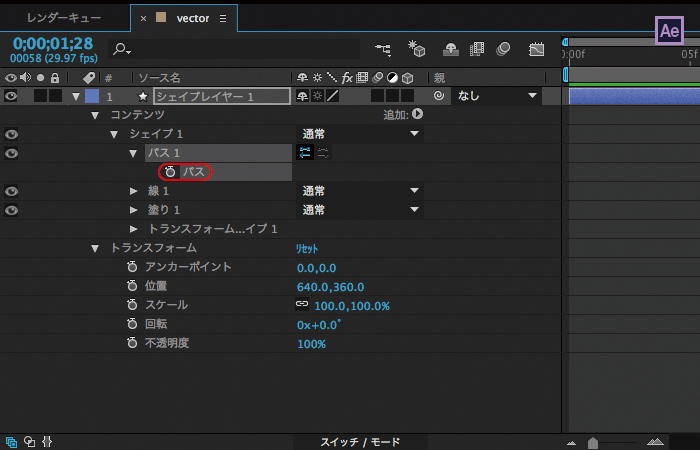
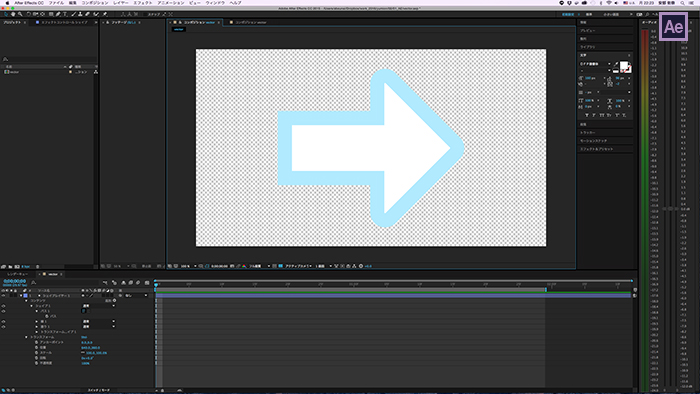
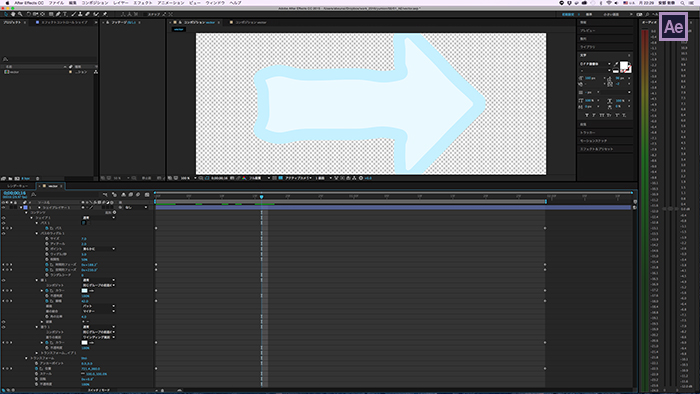
2.色や形を変える

線や塗りの色を変えたり、線の形、パスを変えるなどできます。
3.アニメーションさせる

もちろんキーフレームを打つこともできます。

以上IllustratorからAftereffectsにパスを読み込み、アニメーションさせる方法でした。
ベクター素材サイトまとめ
カスタマイズしやすいシンプルなベクター素材の紹介です。
ピクトグラムの素材
ENDLESS ICON

フォーマット:png/svg
▷ ENDLESS ICON
HUMAN PICTOGRAM2.0

フォーマット:ai/png/jpg
▷ HUMAN PICTOGRAM2.0
シルエットの素材
SILHOUETTE DESIGN

フォーマット:ai
▷ SILHOUETTE DESIGN
all-silhouettes.com

フォーマット:ai/eps/jpg/svg
▷ all-silhouettes.com
アイコンの素材
Linea Iconset

フォーマット:SVG/PNG/Webフォント
▷ Linea Iconset
Freecons

フォーマット:ai/eps/psd
▷ Freecons
3px Icons Vector Set

フォーマット:ai/psd
▷ 3px Icons Vector Set
FLAT ICON DESIGN

フォーマット:ai/eps/jpg/png/svg
▷ FLAT ICON DESIGN
FREE DOWNLOAD: 450 OUTLINE ICONS

フォーマット:ai/eps/png
▷ FREE DOWNLOAD: 450 OUTLINE ICONS
※メールアドレスを入力し、ダウンロードURLをメールサーバーに送ってもらう必要があります。
インフォグラフィックスの素材
Infographic Vector Kit

フォーマット:ai/eps
▷ Infographic Vector Kit
FREE Infographic Elements – Flat UI Design

フォーマット:ai/eps/jpg
▷ FREE Infographic Elements – Flat UI Design
Infographic Vector Elements Vol2

フォーマット:ai/eps/jpg
▷ Infographic Vector Elements Vol2
100+ Infographic Elements (Vector)

※ダウンロードするための簡単な条件があるので注意が必要です。
フォーマット:ai
▷ 100+ Infographic Elements (Vector)
最後に
映像制作における、ベクター素材の活用法をご紹介しました。
カスタマイズしやすいシンプルなベクター素材サイトの紹介もしているので、気に入った素材をダウンロードして是非お好みデザインにしてみてください。
少しでもお役に立てれば幸いです。