デザインにおける配色の役割は、デザインをする対象の特徴を表す役割があります。
何かをデザインする際に、テーマとなる色を決めルールに則って戦略的に配色することで、よりよりよいデザインにすることが可能です。
そこで今回は、ノンデザイナーでも知っておきたい「配色の基本的な考え方」と「色が与える印象」についてご紹介します。
配色の考え方

デザインをする際に、色の割合がおかしかったり、ただ単に色をたくさん用いることは、デザインするもの自体のイメージを壊してしまう可能性があります。
特にWebサイトをデザインする際は、1つのサイト上に異なる色をたくさん使用してしまうと、どうしてもまとまりのない印象を与えることになります。
配色のコツは、使う色の割合をきちんと決めて、色数を絞り込むことです。
配色に自信のない場合は、使う色を3色以下にすることおすすめします。色の数を絞ることにより、まとまりのある引き締まったデザインに近づけることができるからです。
色の数ともう1つ大切になってくるのが配色の割合です。下記では、有名な配色比率を説明いたします。
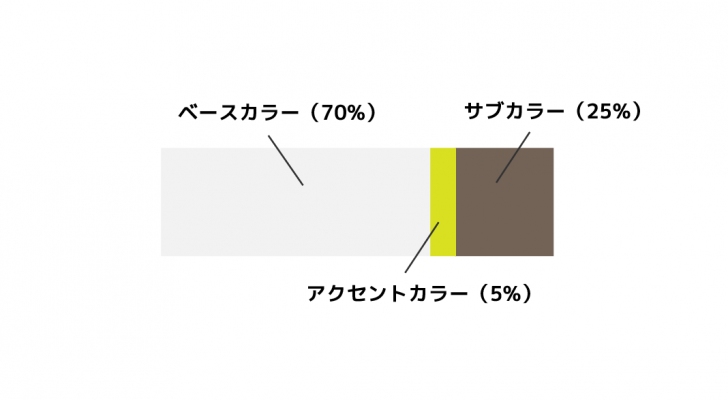
配色比率「70:25:5の法則」

これから説明するのは、べースカラー、メインカラー、アクセントカラーの3つの色を使った比率のお話です。
この3つの配分によってデザインしたものの印象が大きく変わります。一般的によしとされている配色の割合は「べースカラー:75%、メインカラー:25%、アクセントカラー:5%」の比率。
デザインする際に、この面積比になるよう調整することにより、美しい配色に仕上がり、バランスのとれたデザインになります。
それでは、メインカラー・サブカラー・アクセントカラーと呼ばれる、各要素の役割についてご紹介していきます。この3つの要素を正しく理解することが、配色を極める第一歩となります。
ベースカラーとは?
ベースカラーとは、配色する際に最も大きな面積を占める色です。
70%の面積を占める色で、名前の通り全体のイメージの基盤となる色となります。
Webサイトのデザインでいうと「背景」や「余白」などに用いる色で、訪れるユーザーにどういう印象を与えたいかで選定します。
主にメインカラー・アクセントカラーの妨げにならないように、白や黒、灰色などの無彩色を利用する場合が多いです。それは「文字が読みやすさ」の可読性を高めるためであり、そのため明度が低い無彩色を利用することが多いのです。
ベースカラーは、サイトイメージ自体に大きく関わる色なので、色を決める際には1番始めにベースカラーを決定します。
色を決める基準は、デザインする対象のターゲットのイメージに合わせた色を選定する必要があるので、色の印象を把握して決めましょう。色の印象に関するお話は後述しています。
サブカラーとは?
サブカラーとは比率では「1/4」の25%を占める色です。
ベースカラーに次いで面積が大きく、ベースカラーで選んだ色を補う役割を持ちます。
サブカラーは、ベースカラーと似かよった色を使えばまとまった印象をつくることができ、異なる色を使うとサイトに動きをつくることができます。ベース白ならグレーを選べば、まとまった印象、強い色を持って来れば動きがでます。
アクセントカラーとは?
アクセントカラーとは、名前の通りサイトの“アクセント”となる色のことです。
比率としては全体の5%を占め、ベースカラー、サブカラーとは色相や彩度が異なった色(ベースとは正反対の色合い)を選択することが多いです。
複数の色を設定しても問題はありませんが、全体のデザインを引き締めるため、最初は1色を選定しましょう。
ベースカラーやサブカラーと比べて色合いが強かったとしても、使う面積自体が少ないのでしっかり調和してくれます。使う面積が最も小さいながら、一番目に付く色なので、注目させたいコンテンツ(ボタンなど)に利用してきましょう。
配色とその意味
では、どのようにしてベースカラーを決定すればよいのでしょうか。
今回は、ベースカラーの選び方の参考となるように「色」が人間に与える印象をご説明いたします。
デザインしたもので、ターゲットユーザーにどういった印象を与えたいのか、どのような意図があってデザインするのかを踏まえた上で一度「ベースカラー」を選択してみましょう。
 The Most Powerful Colors in the World
The Most Powerful Colors in the World
赤色
赤色のイメージ:生命・愛情・情熱・太陽・恋・地獄・前向き
赤色は、見る人を元気にさせる効果があります。
暖かさを与える色でもあり、食欲を増進させたり、時間の経過を早く感じさせる効果も備えています。
これとは逆に、破壊や暴力などといったイメージを連想させることでき、見る人の神経を奮いたたせ闘争心を出させる効果もあります。また、目を引き関心を集められる色なので”アクセントカラー”として利用されることが多い色です。
青色
青色のイメージ:安心感・夏・開放感・知的、誠実、理性、清潔・寂しさ・若さ
青色は、上記の赤色とは逆で、見る人の興奮を抑えて、冷静にさせる力があります。
青からは「空や海」といった広大な自然をイメージすることができます。空のイメージが連想できることもあり、航空会社などのイメージカラーとして利用されることも多いです。
また水を表す色なので、嫌う人がすくない色として好感度が高く、デザインをする際には好まれる人気の色です。
青色自体には、集中力を高める効果や、興奮を押さえる効果、赤色とは逆に時間経過を遅く感じさせる効果があります。知的に感じさせたい場合も利用できるので、テーマに合う場合は青色の効果を最大限に利用しましょう。
橙色(オレンジ)
柿色のイメージ:暖かあ・幸福感・元気・楽しい・好奇心・社交的・家庭的・活発・活動的・推察力
橙色は、赤色と黄色の中間に位置する色で見る人に解放感を与え楽しい気分にさせる色です。
幸福感、元気、明るい、親しみなど基本的にポジティブな印象を与えることができるため、様々なシーンで利用されます。
薄い橙色だと人肌を、濃い色だと夕日の光(癒し)を連想させます。赤色と同じで食欲を促進させることから、食品のパッケージのベースカラーとしても多く利用されています。
黄色
黄色のイメージ:明るい・軽快・好奇心・希望・楽しい・活発・幸福・危険・緊張・軽率
黄色は、暖色系の中でも一番明るい色で、集中力を高めたり気分を明るくする効果があります。
見ている人の心を明るくし、楽しい気分にさせる効果があるのでハッピーにさせたいときに利用される色です。また、認識しやすい色なので「注意や警戒」を連想させたいときにも使います。道路の工事現場などでこの色が多く使われているのはこの理由からです。
緑色
緑色のイメージ:健康・若さ・新鮮・癒し・安全・リラックス・安らぎ・穏やかさ・自然・平和・協調
緑色は、見る人の興奮を静めたり、目の疲れを癒したり、集中力を高める効果があります。
森や木など「自然」を連想させる色で、気持ちを穏やかにします。
安心感や安定を連想させることから、教育、健康、エコがテーマのWebサイトではベースカラーを緑にしているサイトをよくみかけます。見ている人の心を落ち着かせたいときに利用しましょう。
紫色
紫色のイメージ:神秘的・高貴・ミステリアス・不安・宇宙・高貴・優雅・魅力的・非現実的・霊的
紫色は、芸術的な要素が強くスピリチュアルな場面で利用されることが多いです。
紫から連想される色のイメージも他の色と比べて少なく、抽象的なものをデザインする際に使われます。占いのサイトなどでよく紫を利用されているように、ミステリアスや神秘といったイメージを喚起させたいときに役立つ色です。
灰色(グレー)
灰色のイメージ:落ち着き・上品・安定・迷い・調和・不安・過去・薄暗い・憂鬱
灰色は、黒と白の中間色で、多くの色とも協調し合う便利な色です。
連想するイメージは、割とネガティブな暗い印象が多いですが、バランスを取れる色として多用されています。色がはっきりしていない分、平凡な印象を与えますが、Webサイトの背景などでは重宝されています。creive(クリーブ)のサイトのベースカラーも灰色を利用しています。
黒色(ブラック)
黒色のイメージ:神秘・威厳・高級・自信・暗闇・威厳・死・恐怖・悪・沈黙・絶望・男性的
黒色は、灰色と同じ無彩色で、カッコ良さ・重さを表現したいときに利用される色です。
黒は様々な色を吸収し遮断する色として知られ、他の色を引き締めます。
Webサイトのデザインでは、高級感・クールさを出したいとき、男性的な印象を与えたいときにベースカラーとして使われます。またお葬式をイメージしていただければわかるのですが、死を表す色でもあるので負のイメージを表現しないといけないときにもうまく利用しましょう。
ベースカラー以外の決め方

デザインの目的に合わせて、ベースカラーを1色決定した後は、サブカラー、アクセントカラーを決めていきましょう。
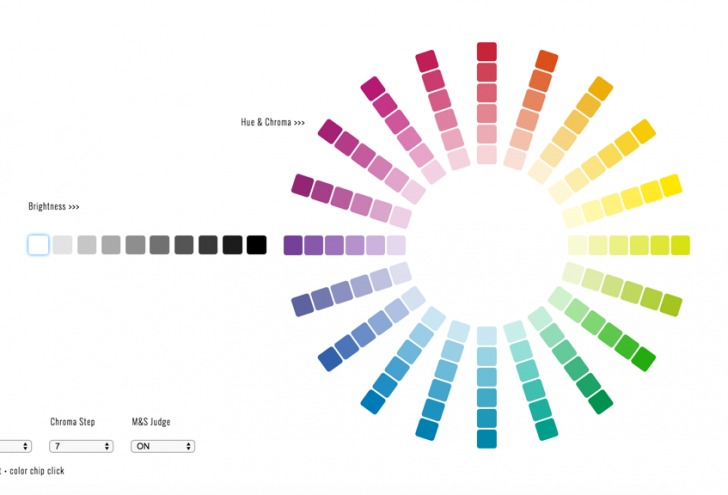
明るさを決めるだけで、バランスのとれた色の組あわせが選べる「HUE/360」という便利なツールがあるので、ぜひ利用してみてください。
参考 ▷ 色の組み合わせが簡単に作れるWeb配色ツール10選
最後に
いかがでしたでしょうか?
いいデザインかどうかは、配色の比率と色選びが重要なキーとなってきます。
今までなんとなくの感覚で配色していた方は、デザインの目的に合わせて配色してみてください。


