みなさんこんにちは。Yuta Fujii(@HofuCamera)です。
今回は「パスワードiPhoneアプリ」を開発していきたいと思います。
このアプリはパスワードをあらかじめ設定しておいて、そのパスワードが合っていたら次の画面へ、違っていたら現状維持という概要のアプリになっています。
その結果をSNSに投稿できるように設定もしましょう。
今回は、アプリの中にデータを保存しておく方法、コードで画面遷移をする方法などを中心にみていきたいと思います。このアプリを作成できるようになると、アプリにデータを半永久的に保存しておく方法、パスワードのようなものを設定できるようになります!
また、実際に自分でオリジナルアプリに変更していろいろな応用アプリを作れるようになるかと思いますので、それでは作っていきましょう!
↓Xcodeの環境構築がまだの方はこちら↓
パスワード突破アプリを開発
ではアプリを開発していきましょう。
まずは、アプリの本体となる部分です。
プロジェクトを作成する
プロジェクトの作成方法はこちらに記載されています。
今回はpasswordとしてプロジェクト名を決めてあげます。
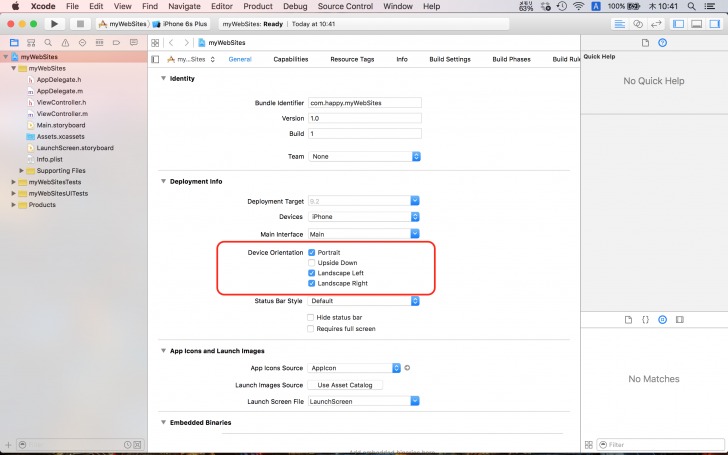
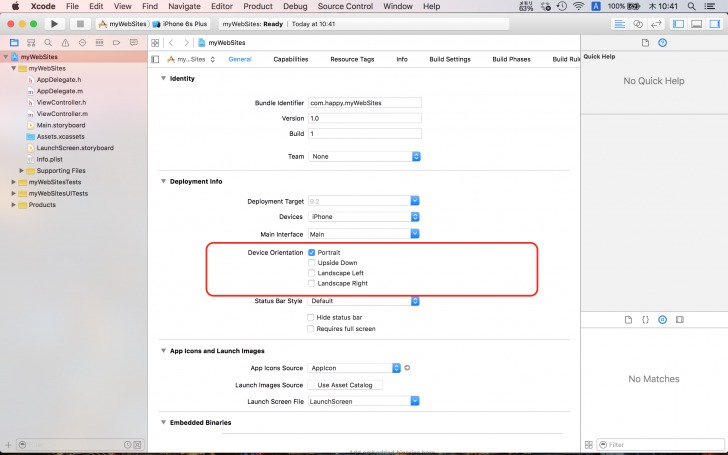
次に「Device Orientation」と書かれた箇所があるかと思います。これはiPhoneやiPadアプリを作る際に、画面を「縦だけに対応されたアプリなのか、横だけか、それとも両方か」などを設定する箇所になります。

今回は縦のみに対応したいと思うので、下の2つのチェックを外します。「Portrait」のみにチェックが入っている状態を確認してください。

画面を準備する
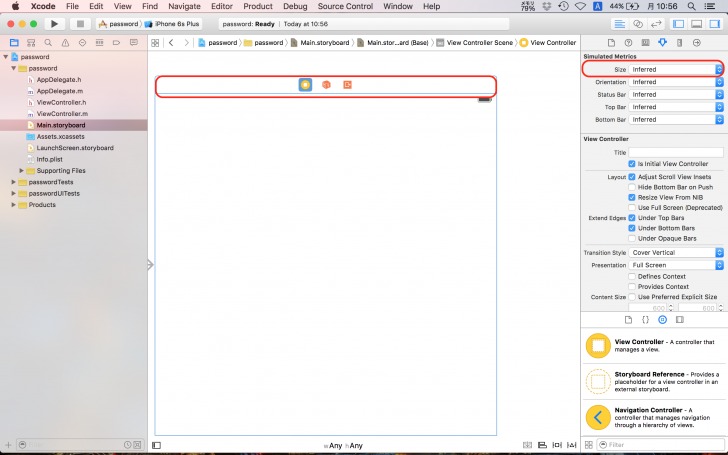
Storyboard上の画面の上部をクリックすると、右側に「Size」という箇所が出てくるかと思います。
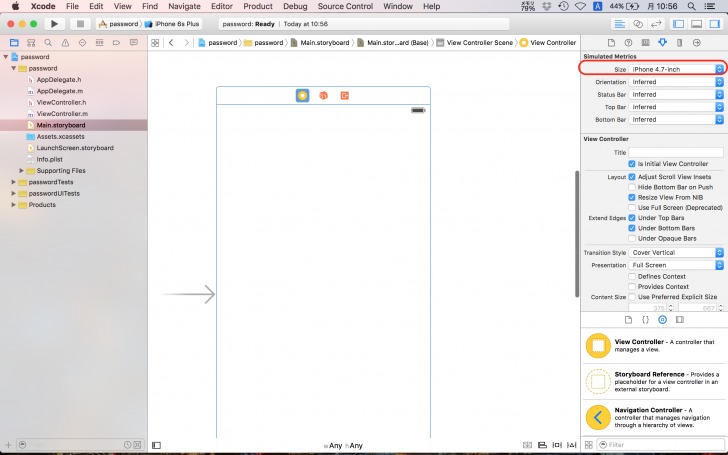
ここをクリックして、「iPhone4.7-inch」を選択します。
それぞれ画面の大きさには意味があります。
下記にその一覧を記述しました。今回は「iPhone6」の大きさに対応したアプリを作成していきたいと思います。
- iPhone6Plus→iPhone5.5-inch
- iPhone6→iPhone4.7-inch
- iPhone5→iPhone4-inch
- iPhone4→iPhone3.5-inch
画面デザインする
それでは次にいきましょう。次は画面をデザインしていきます。
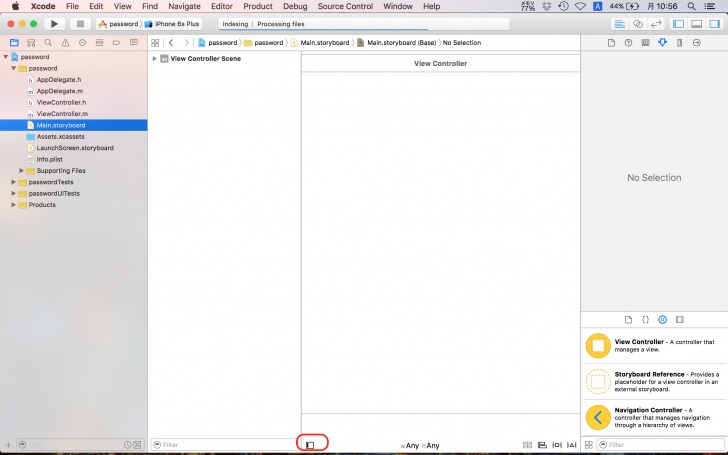
左側に「Main.storyboard」という箇所があるので、そこをクリックします。これは主に画面の遷移図(どのような順番で画面を表示していくかなど)や、パーツ(ボタンやラベルなど)を直感的に置いていく、全体図を見渡せる箇所になります。

赤い部分に注目しながら進めてください。

また、Main.storyboardは実際に自分でデザインしていくことができるので、デザインしていきましょう。
次に、画面上の赤い部分をクリックして、右側のSizeを変更していきます。
今回はiPhone6に対応させたいと思うので、
iPhone4.7-inch
と設定します。

それでは続けていきます。
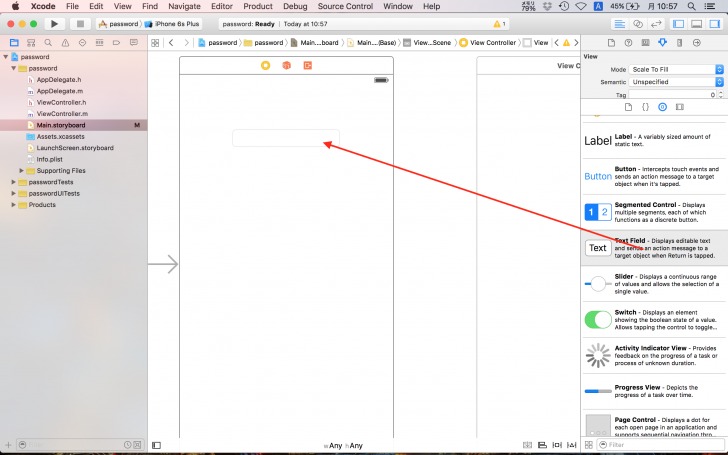
右側のパーツ欄より、ViewControllerを1つ、TextFieldを1つ追加していきます。
TextFieldに関しては、はじめの画面の上へ置きます。

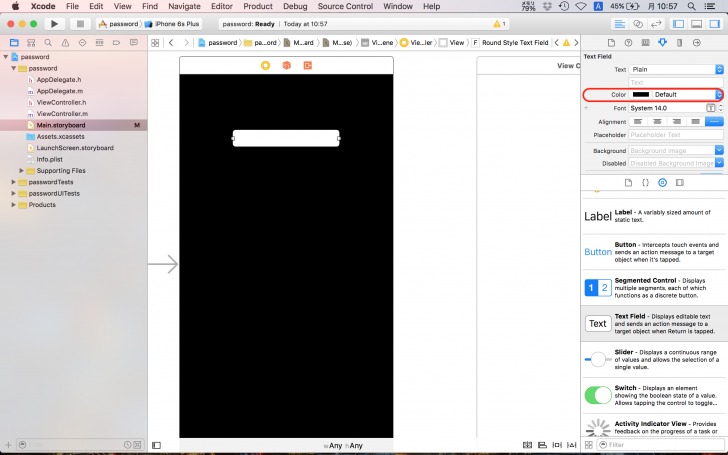
このままでは、判別しにくいので画面の色を変更していきたいと思います。
画面をクリックした後に、Colorを黒へ変更します。

続いて、新しく追加した画面にプログラムファイルを設定していきます。
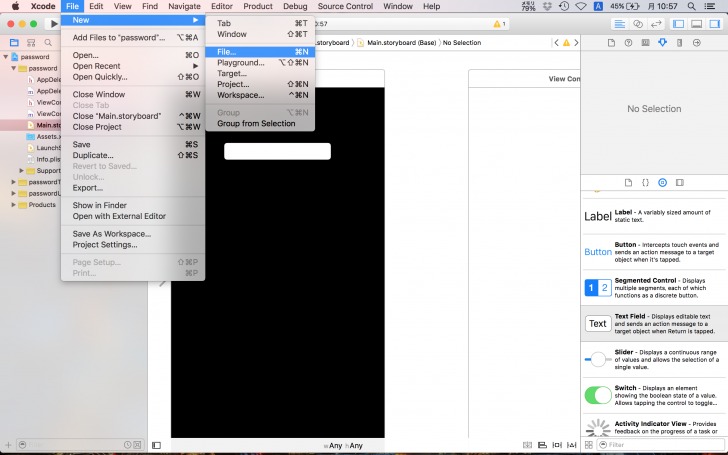
下記のように、File→New→Fileと選択してください。

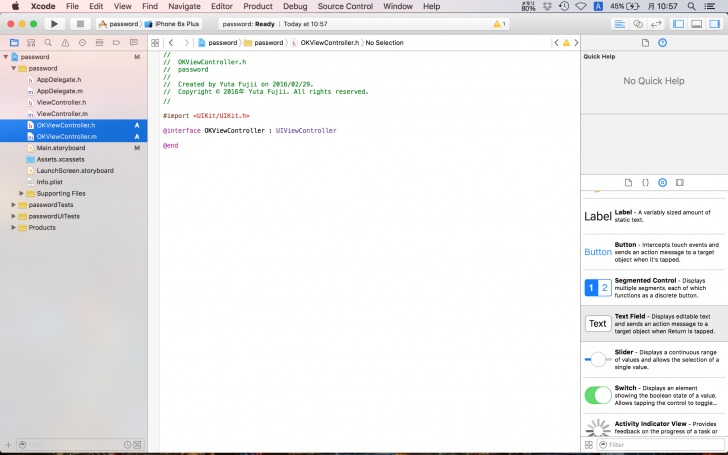
続いて、CocoaTouchと書かれた箇所をクリックした後に名前を決定する場所へたどり着くので、
OKViewContollerと名付けます。
このように設定できました。

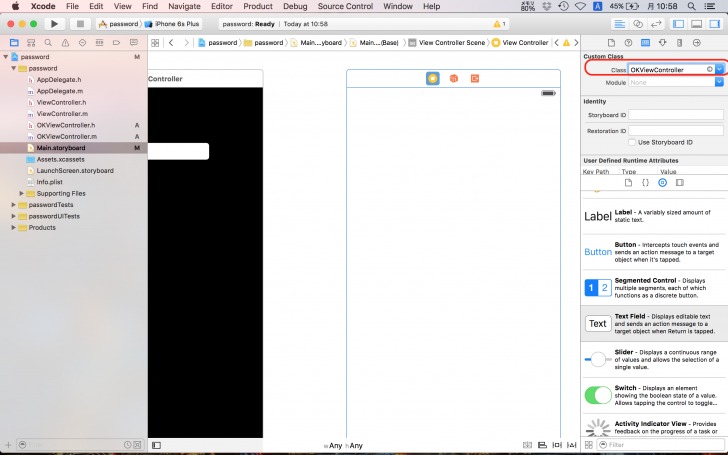
次に画面とプログラムを一致させていきたいと思います。
右側の赤い部分にOKViewControllerと設定します。

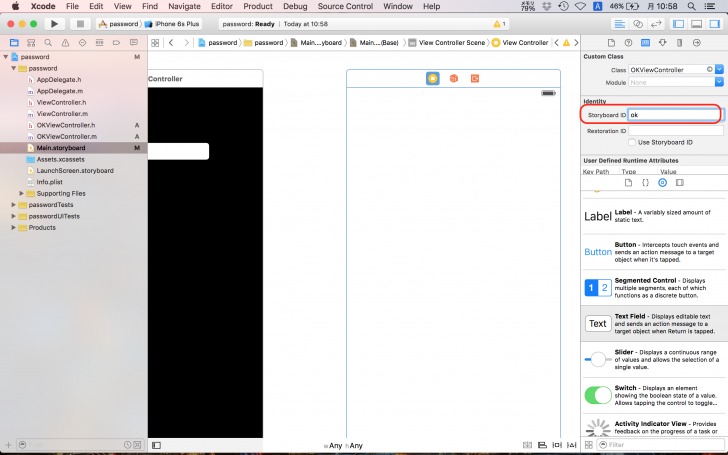
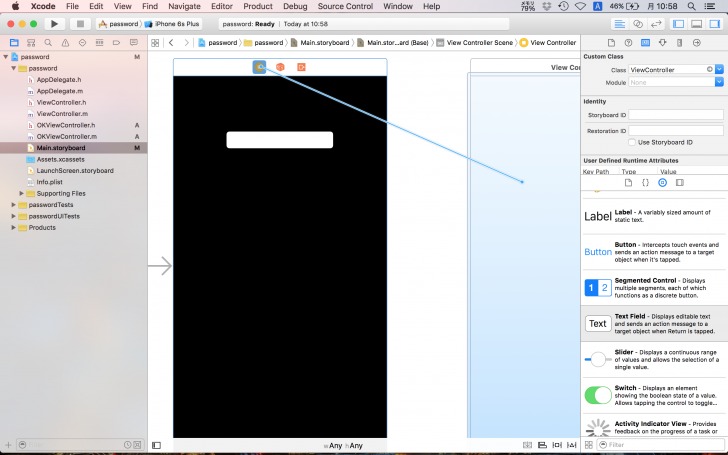
そして、今回はコードで画面遷移をしていきたいと思いますので、下記のようにIDを設定します。
ここではokと設定しました。

続いて、下記のようにcontrolを押しながら画面へ矢印を伸ばします。

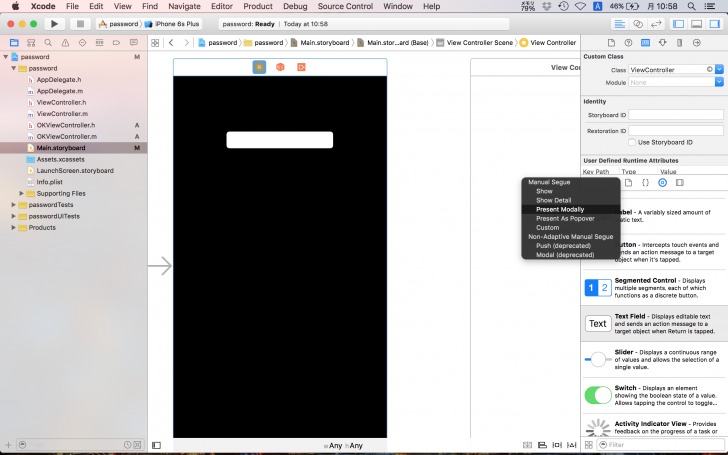
さらにPresent Modallyを選択して画面遷移をするStoryboard上の設定は完了です。

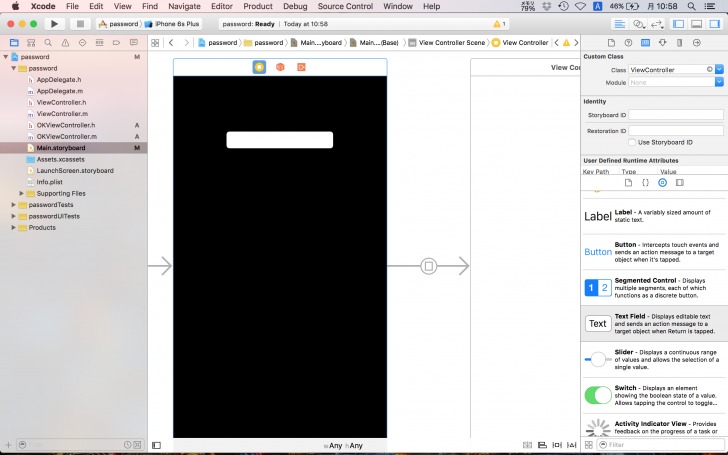
このように矢印が出てきました。

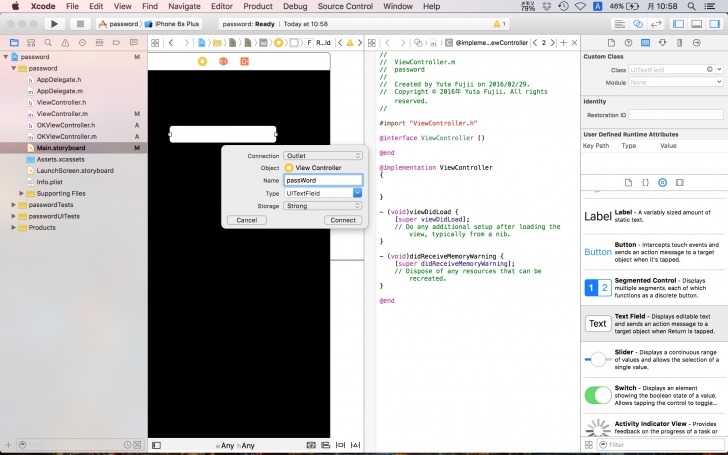
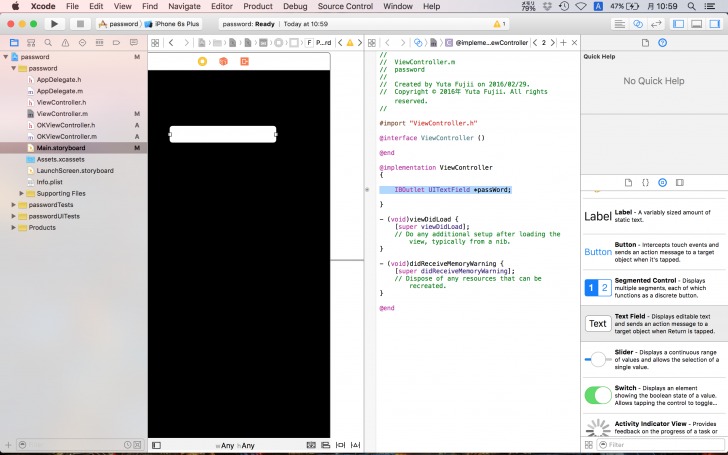
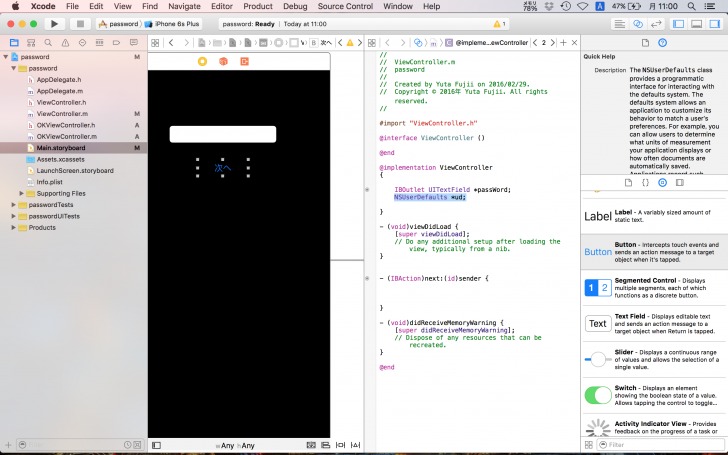
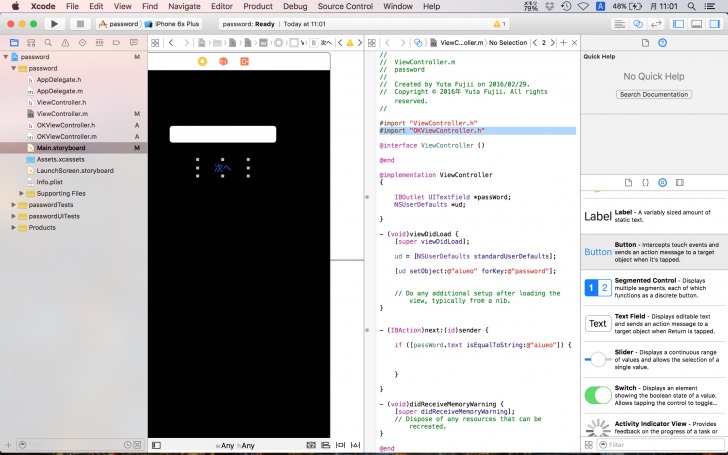
次に画面上のテキストフィールドをプログラムへ反映させていきます。
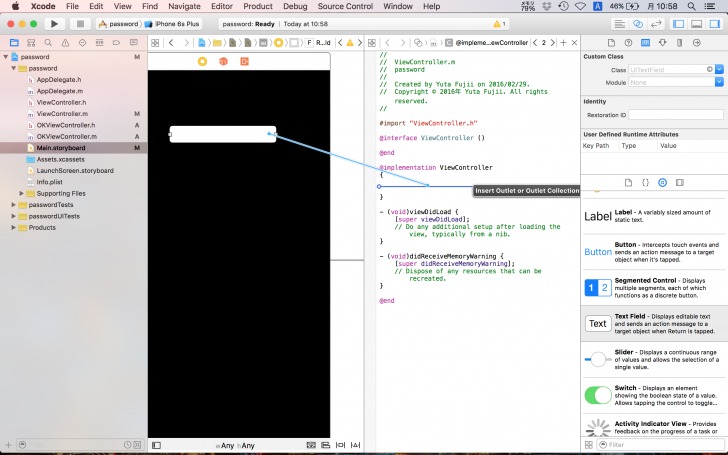
テキストフィールドをクリックし、controlを押しながら画面へドラッグ&ドロップをします。

名前をpassWordとつけます。

これでプログラムへの認識は完了です。

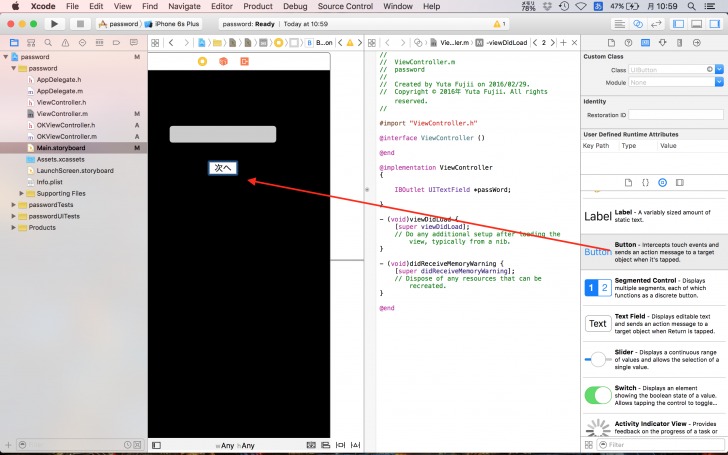
続いて、次へボタンを作っていきます。
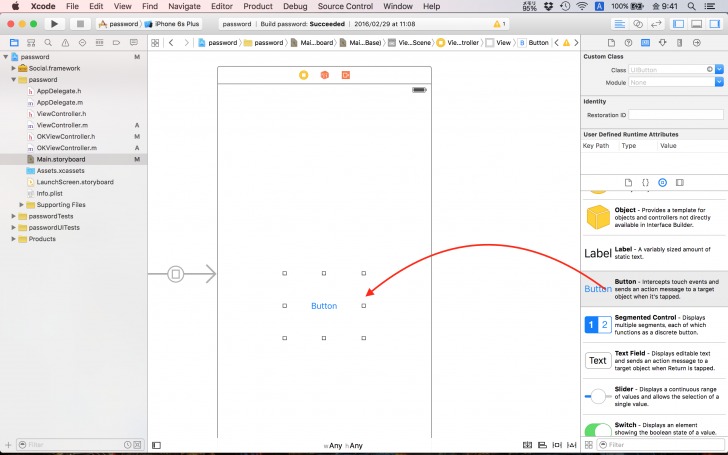
右側からButtonを画面上へドラッグ&ドロップし、ボタン上でダブルクリックしたあとに、次へと名づけます。

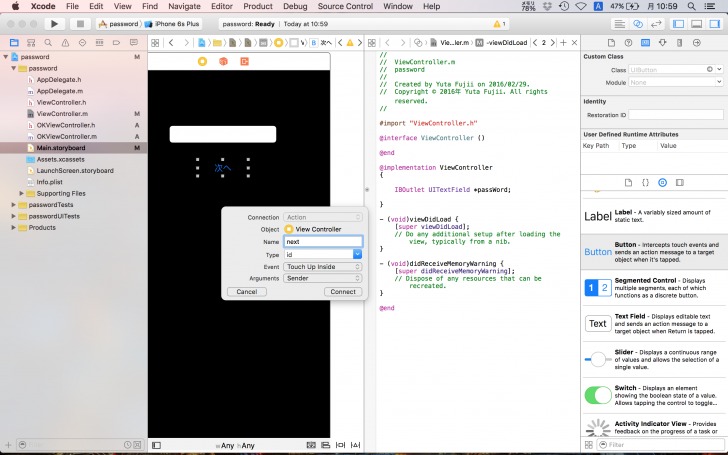
さらにこの次へボタンを押した後に行いたい処理を記述する場所をつくりたいので、プログラムへ認識させます。
controlを押しながらプログラムの方へドラッグ&ドロップします。nextを名づけて完了です。

アプリ内にデータを保存する【NSUserDefaults】
次に、アプリ内にデータを保存する方法について説明します。
アプリ内にデータを保存する場合は、NSUserDefaultsというものを使うのが一般的です。NSUserDefaultsは値(今回の場合はあらかじめ決めておくパスワード)に、鍵(プログラム上で認識するidのようなもの)を決めて保存します。
また、値を取り出す(参照する)際は、この鍵を頼りに取り出します。
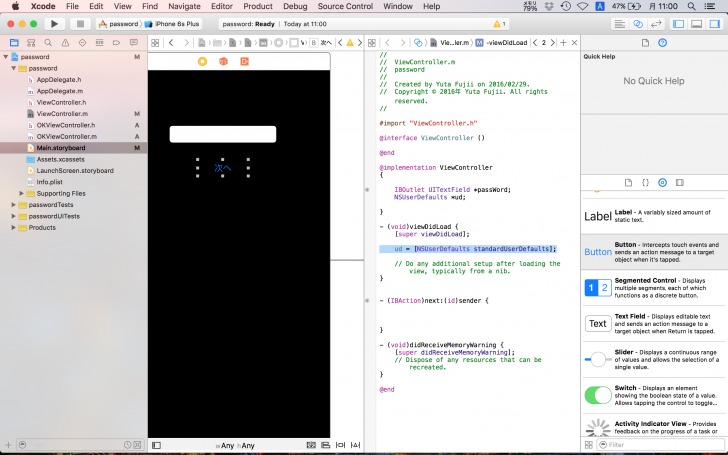
まず、NSUserDefaultsを使用できるように下記のように宣言をします。

次に初期化します。
初期化とは、今からこのNSUserDefaultsを使いますよという意味です。

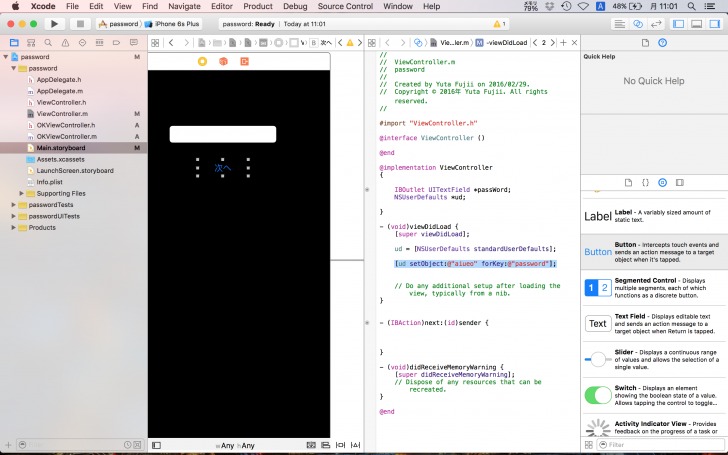
さらに、aiueoという予め決めたパスワードをpasswordという鍵で保存します。
これで、画面が開いたときにはaiueoというパスワードが設定されます。

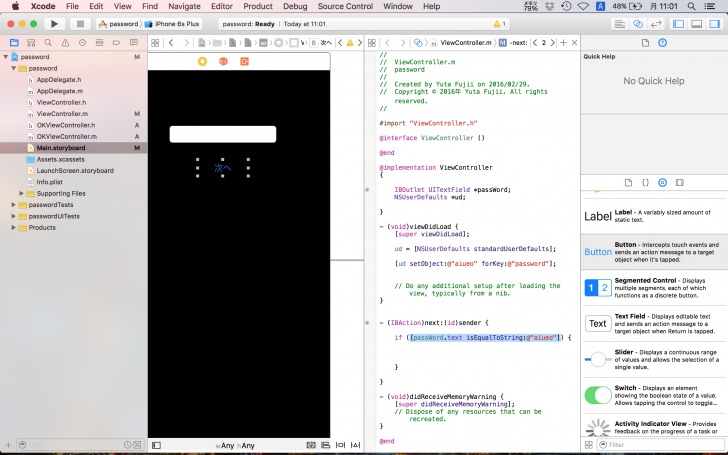
今回は、テキストフィールドの中に文字をいれ、次へボタンを押したときに、aiueoであれば次の画面へ、そうでなければ何もしないということをしていきます。

ボタンを押したときに反応する場所に
[objc]
if ([passWord.text isEqualToString:@”aiueo”]) {
}
[/objc]
と記述します。
これは日本語に訳すと
もし([passWordと名付けられた画面上のテキストフィールドのテキストが、aiueoであれば]){
}
という意味になります。
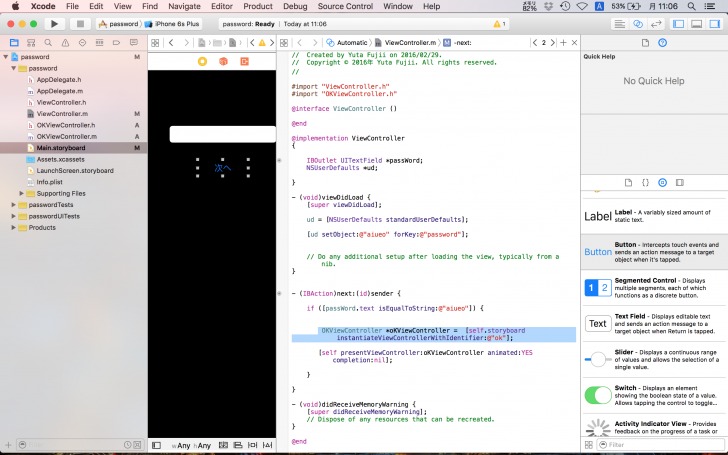
aiueoの時に画面遷移をしていきたいので、遷移先のプログラムをとりこんでおきます。次に、その遷移先のプログラムを変数にして、okというidがついた場所だということを認識させます。

次に、その遷移先のプログラムを変数にして、okというidがついた場所だということを認識させます。

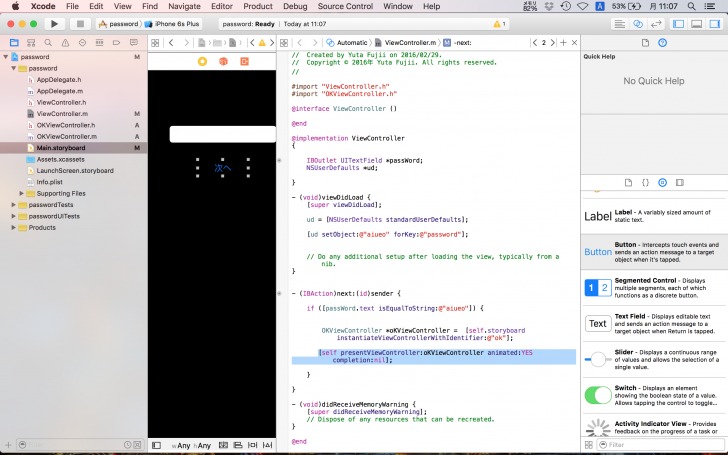
最後に、この1行で画面をさせることができます。

以上で完了です!
シミュレーターで確認してみよう
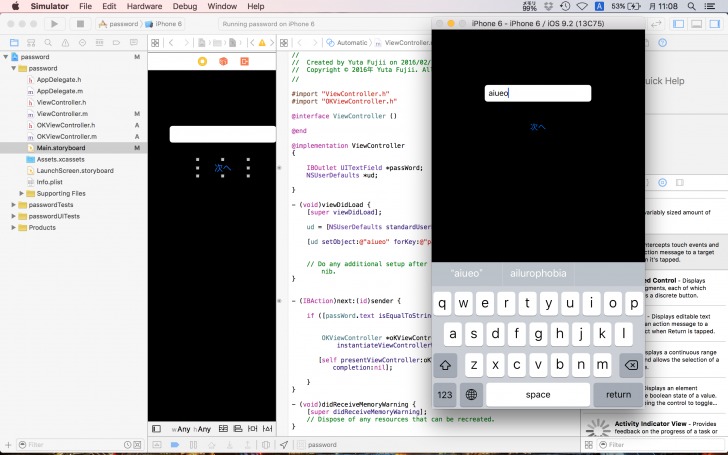
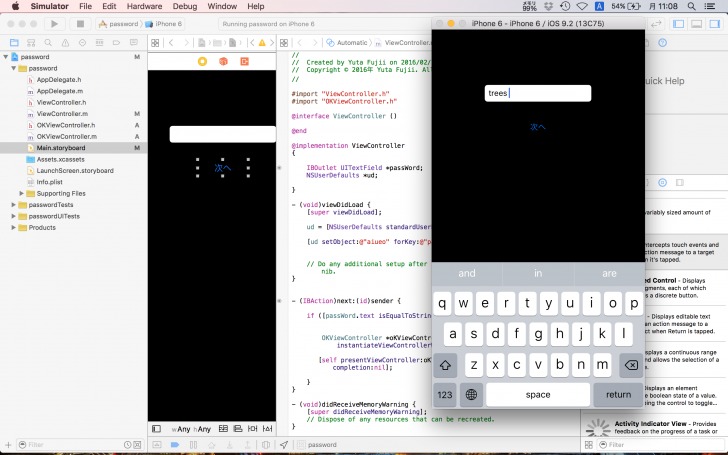
左上の▶ボタンを押してシミュレーターを立ち上げてみます。
aiueoと入力して次へボタンを押し、白い画面が出てきたら完成です。

また、aiueo以外の文字を入れたときに白い画面へ遷移しないのであれば完了です!

結果をSNSに投稿する
ではこの結果をSNSに投稿できるようにしましょう。
フレームワークを使用する
それでは作成していこうと思います。
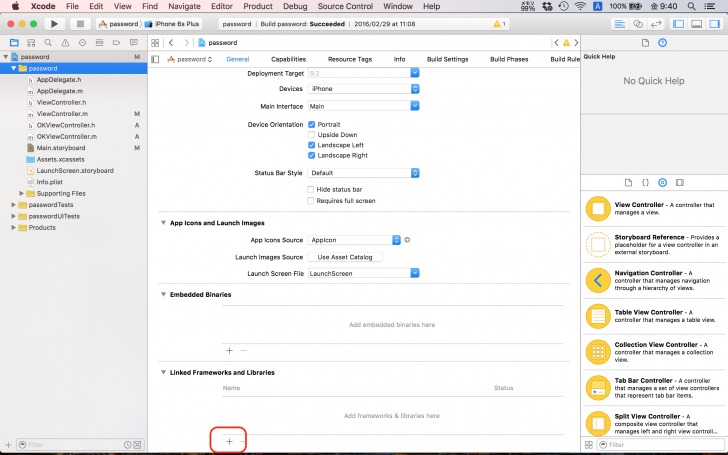
まず、下記のように左側passwordという箇所をクリックした後、下の赤い部分(+の部分)をクリックします。

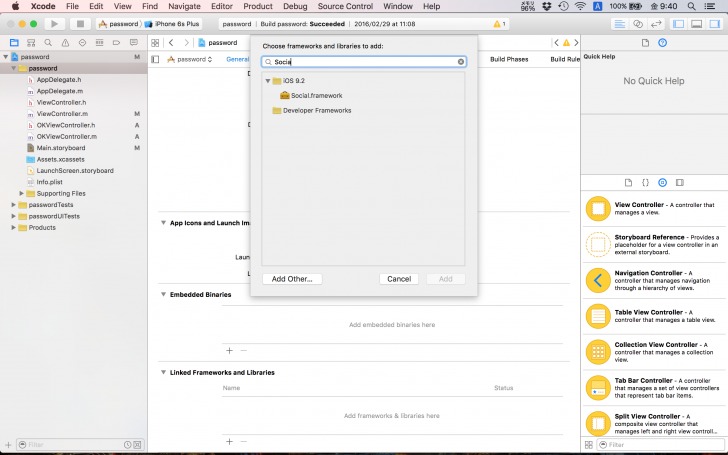
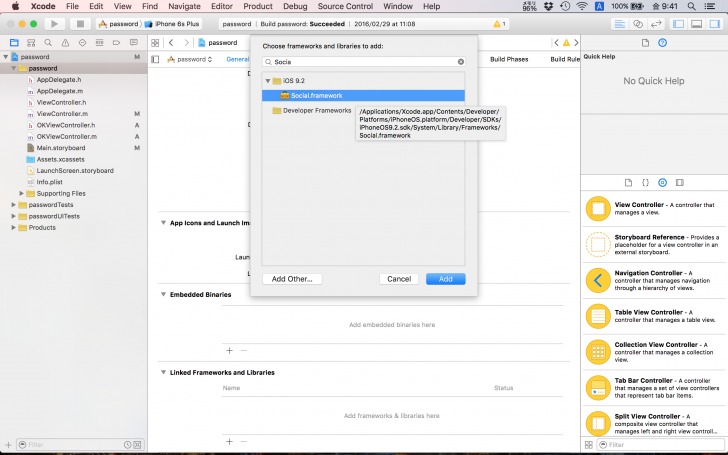
すると、Social.frameworkと検索し、Addをクリックします。これで、SNSへ追加する準備が完了しました。


続いて画面を構築していきます。
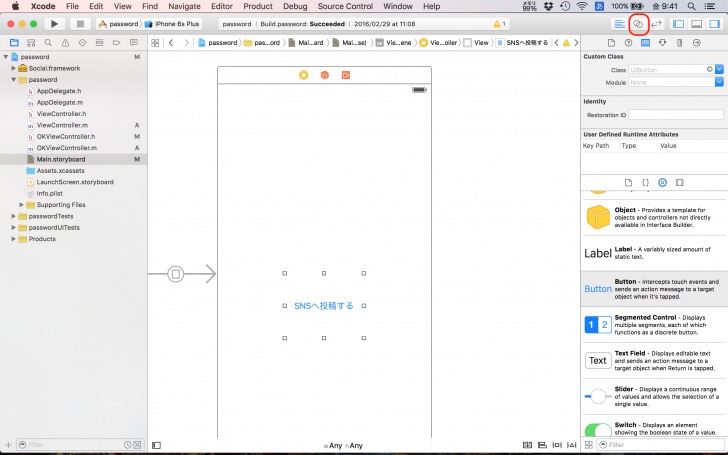
SNSへの投稿用ボタンを画面の上へ追加しましょう。Buttonを右側からドラッグ&ドロップしていきます。

そして名前を「SNSへ投稿する」と変更します。ダブルクリックで変更可能です。
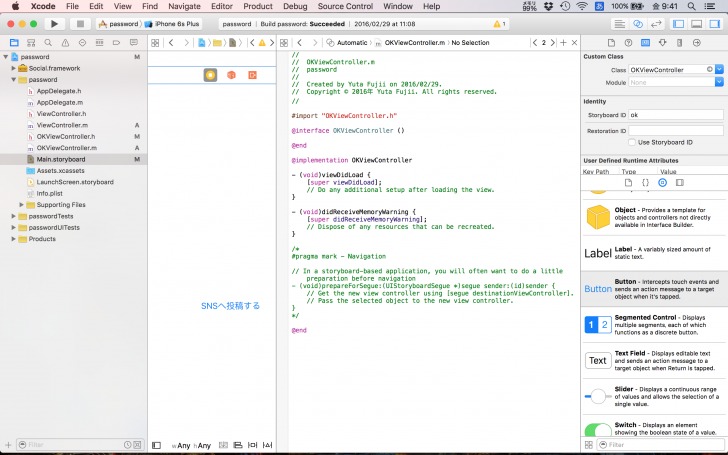
続いてプログラムを同時に見たいので、右上の赤い箇所をクリックします。

これでプログラムをみることができるようになりました。

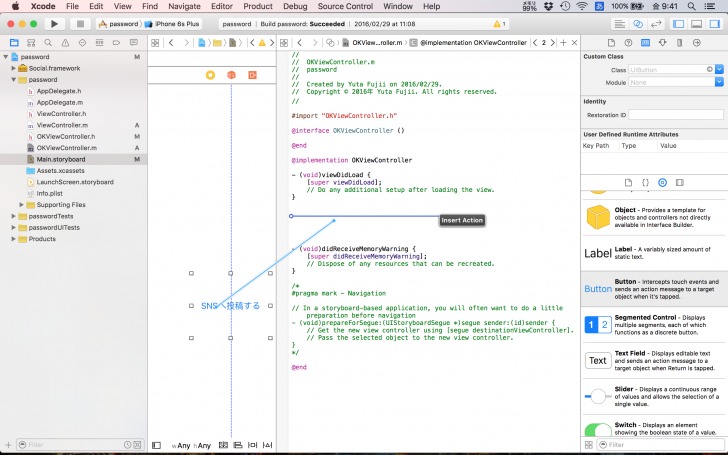
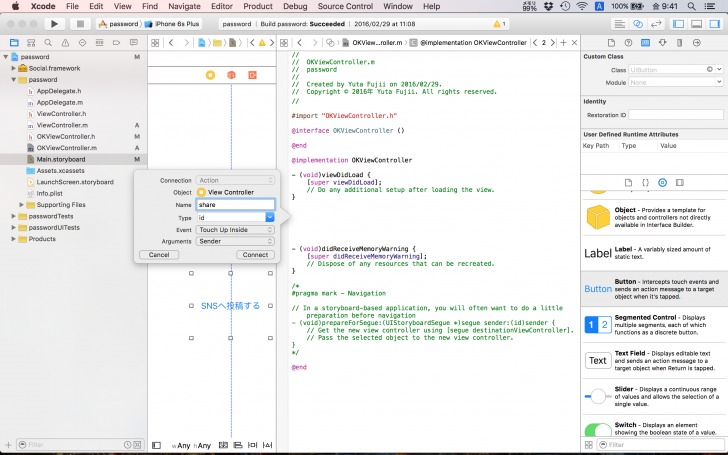
次にSNSへ投稿するボタンをクリックした際に動作させる箇所を作っていきます。
左側SNSへ投稿するボタンを選択した状態でキーボードでcommandを押した状態でプログラムの方へドラッグ&ドロップします。

メソッドの名前を決めます。ここではshareと名づけました。

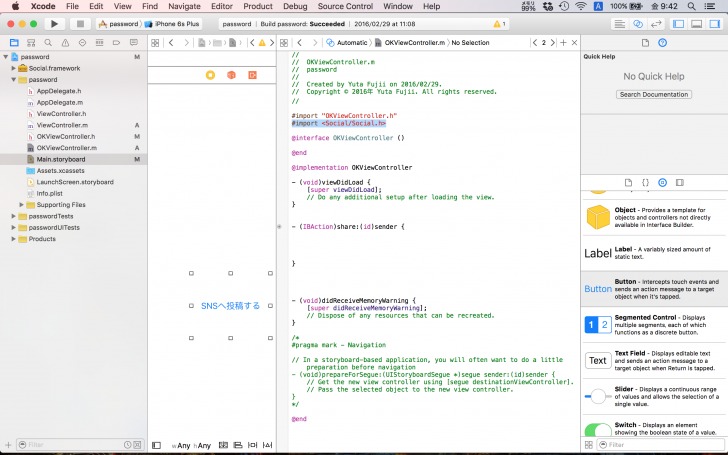
最後に下記もようにプログラムへSocial.frameworkを使うことをしめしてあげます。
これで使えるようになりました。

パスワード突破後SNSへ通知する

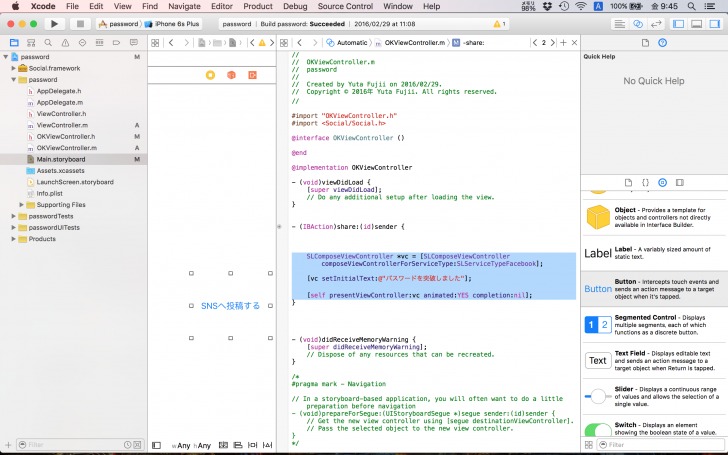
更に下記のようにコードを加えます。
[objc]
SLComposeViewController *vc = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeFacebook];
[vc setInitialText:@"パスワードを突破しました"];
[self presentViewController:vc animated:YES completion:nil];
[/objc]
Social.frameworkを使用してSNSへ投稿する際は、このコードがテンプレートとなっています。
重要なのはSLServiceTypeFacebookという箇所です。
このSLServiceTypeFacebookはFacebookへ投稿することを明示してあるのですが、これをTwitterやWeiboに変更することもできます。試しに変更してみたい方は、SLServiceTypeFacebookのSLServiceTypという部分でeを押してみてください。すると、予測でいろいろなTypeが出てきます。
コードの説明をします。
1行目で投稿準備画面のタイプを決めます。(FacebookなのかTwitterなのかWeiboなのかなど)
2行目で実際に投稿する際にはじめから入力しておく文字を決めておきます。もしここが空の場合、何も文字がセットされていない状態になります。
3行目でこの準備された画面を呼び出しています。
シミュレーターで確認してみよう
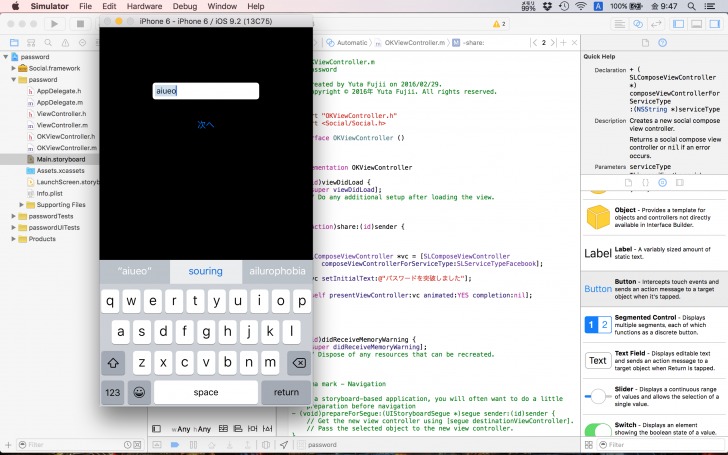
それではシミュレーターで確認してみましょう。
まず、パスワードをaiueoと決めたので、Textfieldへaiueoと入力してパスワードを突破します。

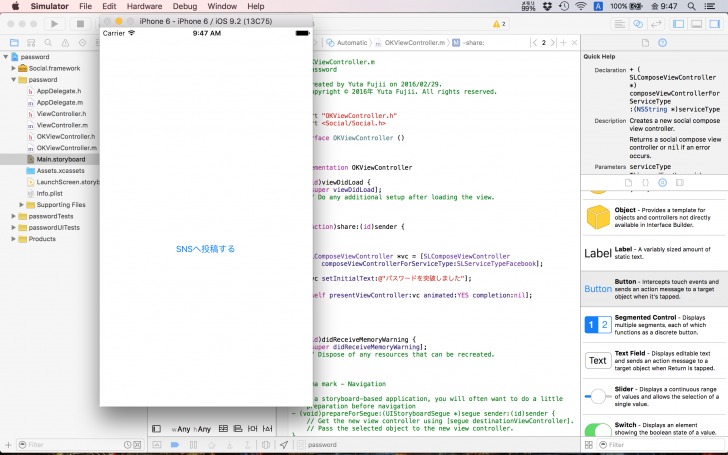
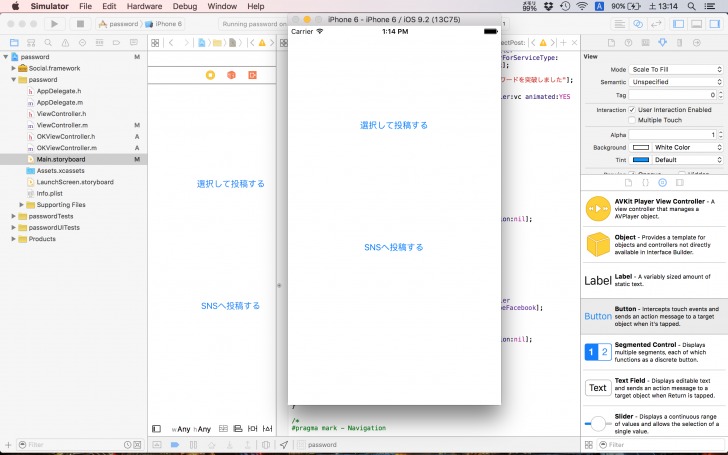
すると、SNSへ投稿するボタンを画面が遷移しました。

そしてSNSへ投稿するボタンをクリックすると、通常は投稿画面が現れます。
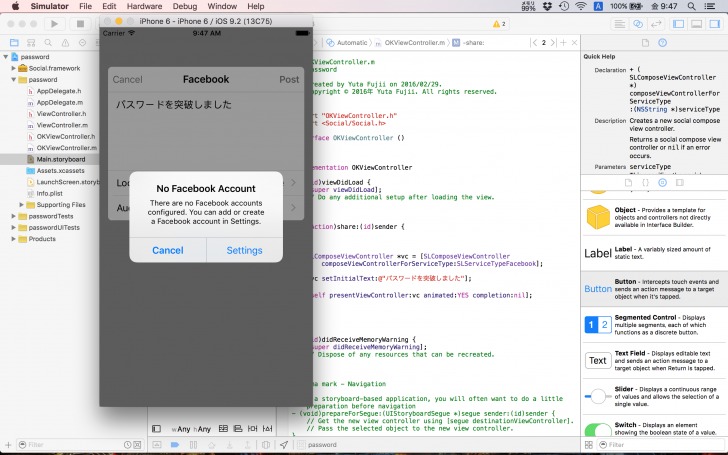
また、シミュレーターで試す場合は、このようなアラート画面が出てきます。
これはシミュレーター内にFacebookアカウントを登録してくださいということを意味します。

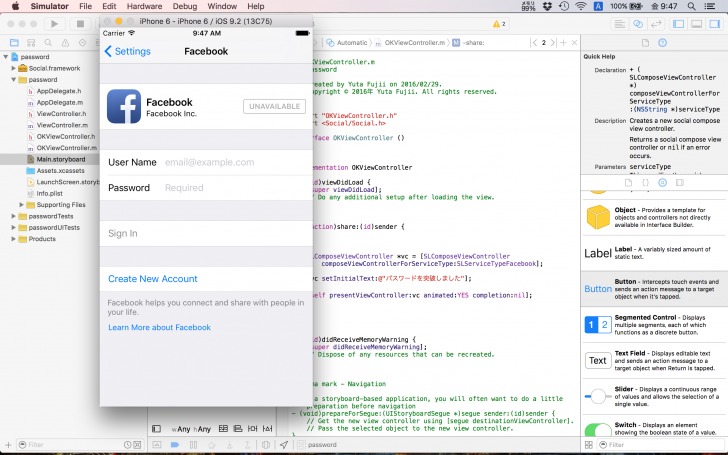
Settingをクリックすると、このような画面が出てくるので、User NameとPasswordを入力してSign inをします。

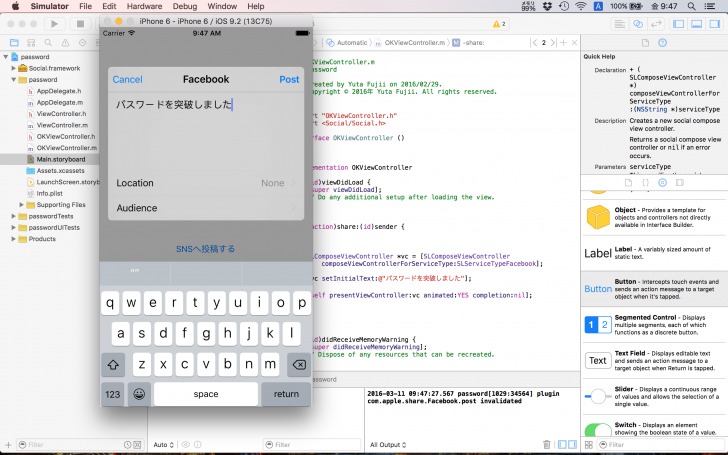
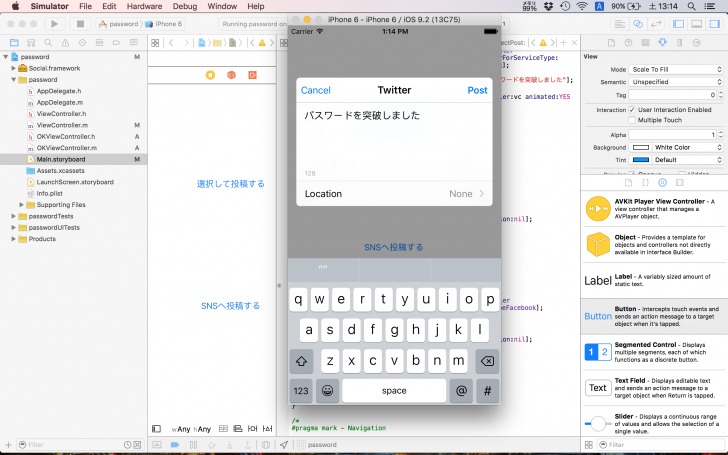
すると、今度はちゃんと投稿準備画面が表示されました。
Postをクリックすると実際に「パスワードを突破しました」と投稿されていることがわかります。

TwitterかFacebookかを選択できるようにする
ここまでは、Facebook、Twitterどちらかに投稿する設定をしました。
ですが、ユーザーはどちらかのSNSに投稿したいですよね。
ここからはTwitterかFacebookかを選択できるようにしていきます。
画面を整える
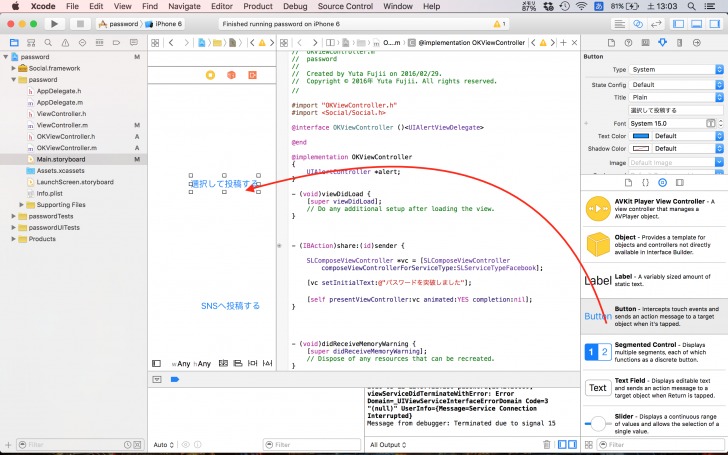
まず、「選択して投稿する」ボタンを画面へ配置したいと思います。
右側のButtonを図のようにドラッグ&ドロップしてください。そして、前回同様にボタンの上でダブルクリックをして、選択して投稿するという名前に変更してください。

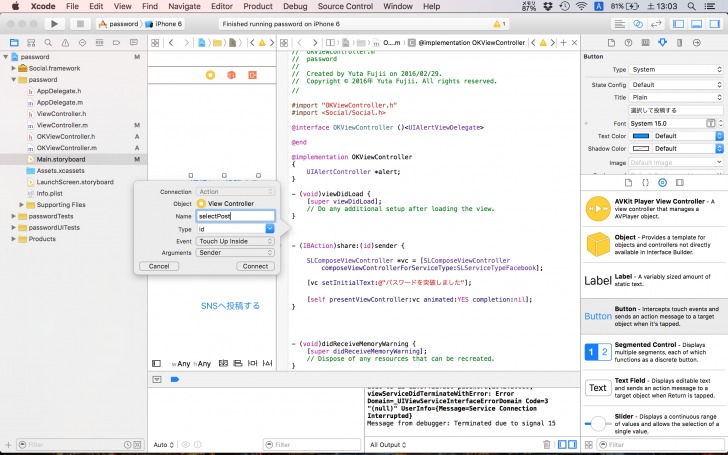
次に変更が終わったら、選択して投稿するボタンをクリックしたときの処理を記述する場所を作っていきます。ボタンの上でキーボードのcommandを押した状態で、プログラムの方へドラッグ&ドロップします。
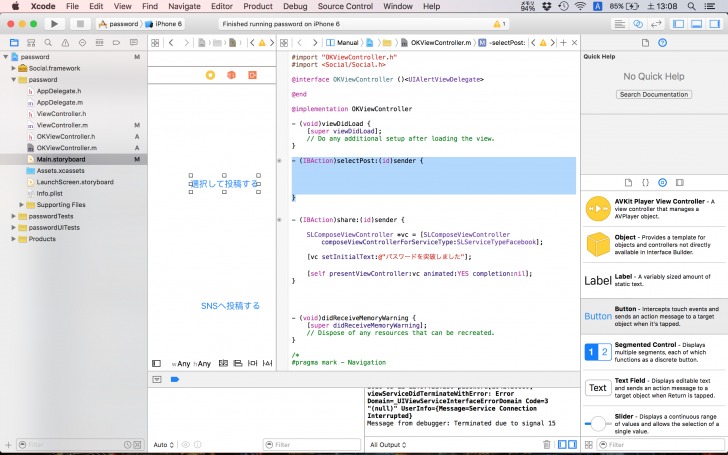
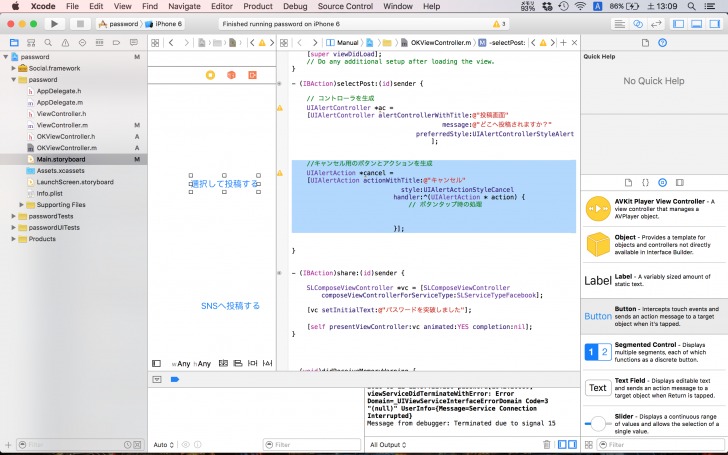
すると、下記のような画面になるので「selectPost」というメソッド名をつけます。

以下のようになっていると完了です。

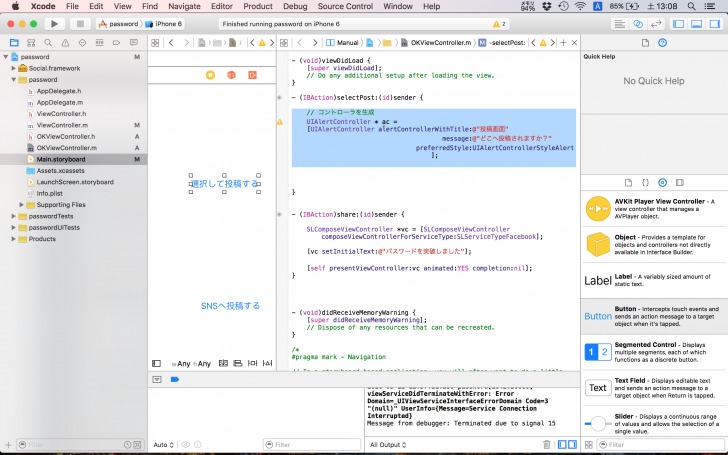
この中には、アラート画面を構築する処理、ボタンの構築、ボタンを押したときの処理、ボタンをアラート画面へ貼り付ける処理、アラートを出す処理を書いていきます。
UIAlertControllerの構築
まず、アラート画面を構築することからはじめます。
アラート画面は基本的に、タイトル、メッセージを決めることで成立します。下記のように書くのが一般的です。

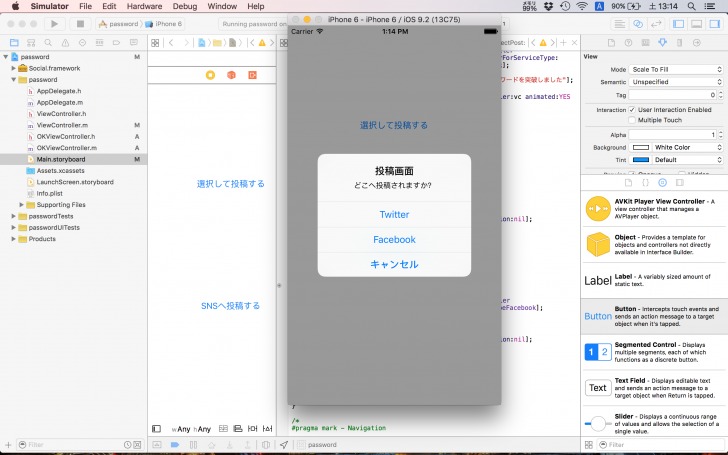
タイトルは投稿画面、メッセージはどこへ投稿されますか?としました。
[objc]
// コントローラを生成
UIAlertController *ac =
[UIAlertController alertControllerWithTitle:@”投稿画面”
message:@”どこへ投稿されますか?”
preferredStyle:UIAlertControllerStyleAlert];
[/objc]
ボタンを構築する
次に、このアラート画面へのせるボタンを構築していきます。
今回ボタンは3つです。キャンセルボタン、Facebookへの投稿ボタン、Twitterへの投稿ボタンです。
まずは、キャンセルボタンを作成していきます。

キャンセルボタンに限らず、ボタンは主にタイトル、スタイル、ボタンを押したときの処理を記述することができます。
まず、actionWithTitleという後にキャンセルと書かれた箇所を見てください。
ここでボタンのタイトルを変更することができます。
続いて、
[objc]style:UIAlertActionStyleCancel[/objc]
と書かれた箇所に注目してください。
ここで、ボタンのスタイルとボタンを押したときの処理を決めます。
[objc]
//キャンセル用のボタンとアクションを生成
UIAlertAction *cancel =
[UIAlertAction actionWithTitle:@”キャンセル”
style:UIAlertActionStyleCancel
handler:^(UIAlertAction * action) {
// ボタンタップ時の処理
}];
[/objc]
今回の場合はキャンセルボタンを構築するので
UIAlertActionStyleCancel
としています。
このスタイルは主に
[objc]UIAlertActionStyleDefault
UIAlertActionStyleCancel
UIAlertActionStyleDestructive[/objc]
があります。そして、上の2つを使用して構築していきます。
また、
[objc]
handler:^(UIAlertAction * action) {
// ボタンタップ時の処理
}];
[/objc]
と書かれた箇所の//ボタンタップ時の処理と書かれた下に本来であれば、ボタンがタップされたときの処理を書いていきます。
キャンセルの場合、ボタンを押してもなにもしないということを実行します。
よって何も書きません。
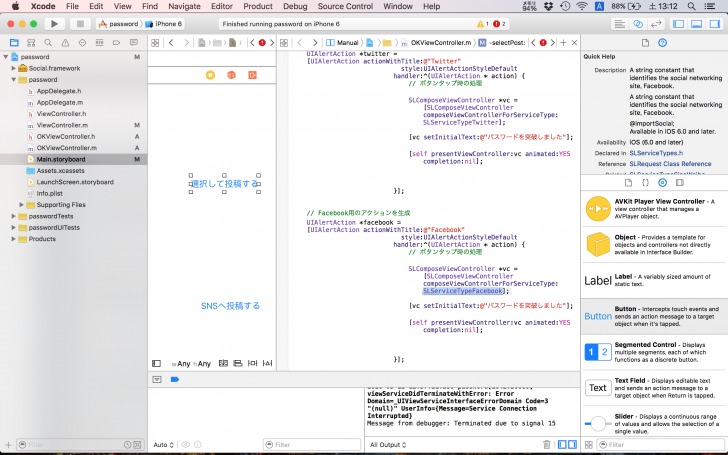
同じようにTwitterボタン、Facebookボタンも構築していきます。
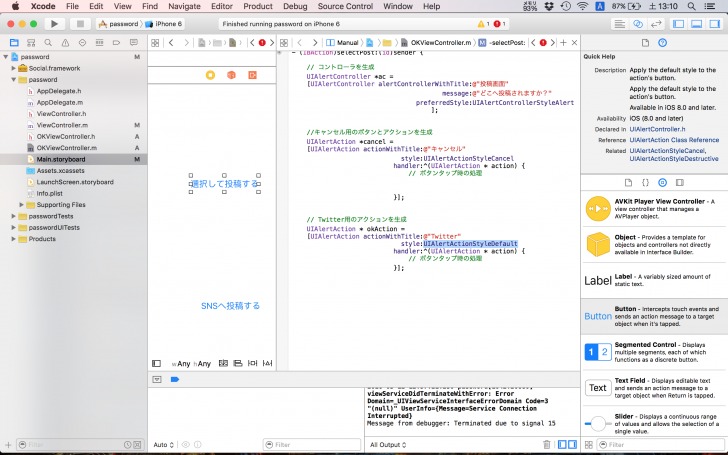
[objc]
// Twitter用のアクションを生成
UIAlertAction *twitter =
[UIAlertAction actionWithTitle:@”Twitter”
style:UIAlertActionStyleDefault
handler:^(UIAlertAction * action) {
// ボタンタップ時の処理
}];
[/objc]
今回はキャンセルボタンではないので、styleがUIAlertActionStyleDefaultになっていることに注目してください。
また、タイトルはTwitterとしています。

キャンセルボタンと異なるのは、ボタンを押した時にTwitterへ投稿するということです。
なので、
[objc]
handler:^(UIAlertAction * action) {
// ボタンタップ時の処理
}];
[/objc]
の中に「Twitterへ投稿する画面を出す」という前回行った処理をそのまま書いていきます。
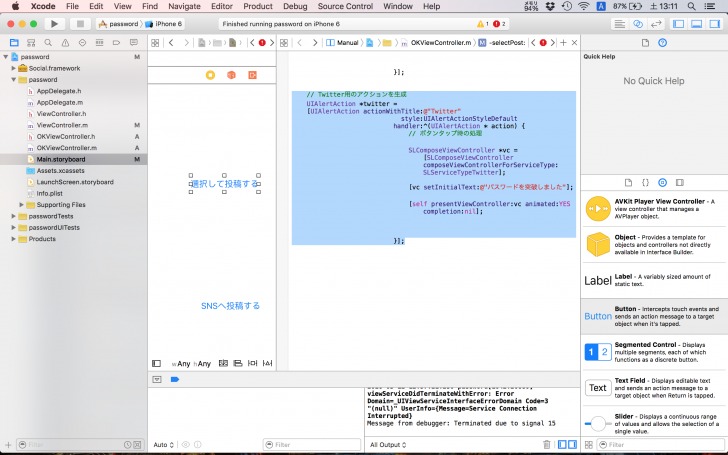
すると全体はこうなります。

[objc]
// Twitter用のアクションを生成
UIAlertAction *twitter =
[UIAlertAction actionWithTitle:@”Twitter”
style:UIAlertActionStyleDefault
handler:^(UIAlertAction * action) {
// ボタンタップ時の処理
SLComposeViewController *vc = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeTwitter];
[vc setInitialText:@”パスワードを突破しました”];
[self presentViewController:vc animated:YES completion:nil];
[/objc]
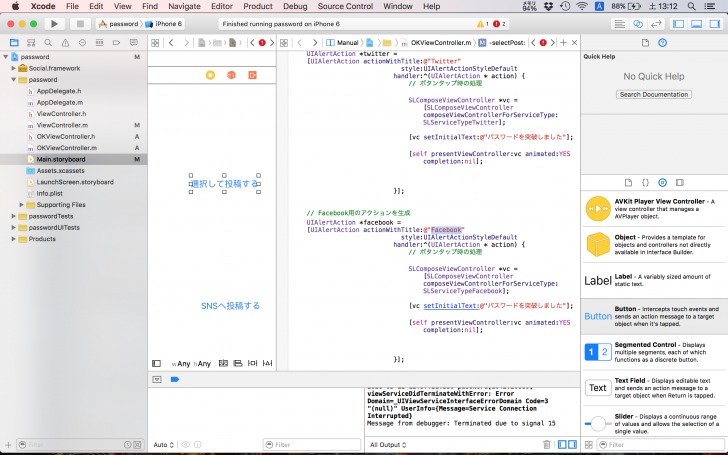
同じように、Facebookも作っていきます。


[objc]
// Facebook用のアクションを生成
UIAlertAction *facebook =
[UIAlertAction actionWithTitle:@”Facebook”
style:UIAlertActionStyleDefault
handler:^(UIAlertAction * action) {
// ボタンタップ時の処理
SLComposeViewController *vc = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeFacebook];
[vc setInitialText:@”パスワードを突破しました”];
[self presentViewController:vc animated:YES completion:nil];
}];
[/objc]
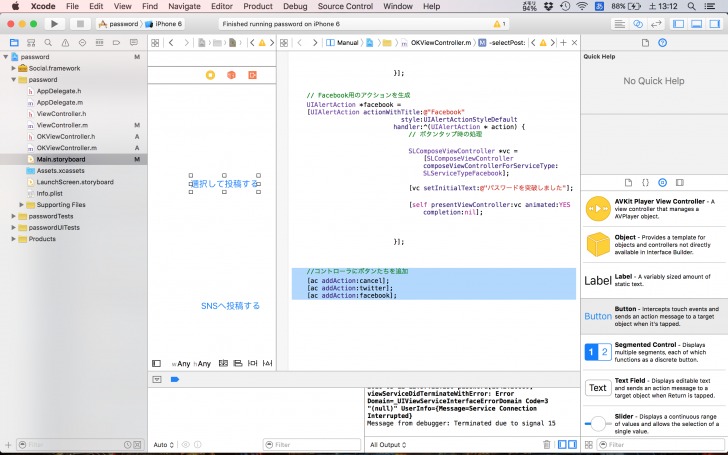
ボタンをアラート画面へ貼り付ける
さて、ボタンが完成したので、最後にボタンをアラート画面へはりつけていきます。

[objc]
//コントローラにボタンたちを追加
[ac addAction:cancel];
[ac addAction:twitter];
[ac addAction:facebook];
[/objc]
上から、キャンセルボタン、Twitterボタン、Facebookボタンをacというアラート画面へ貼り付ける処理を行っています。
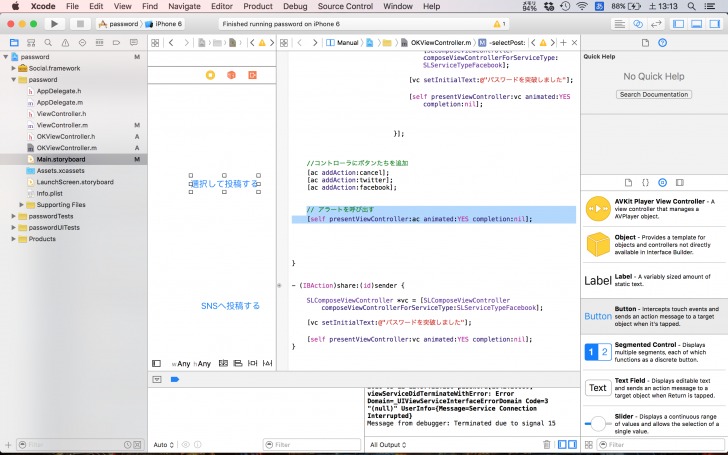
最後に完成したアラート画面を出すという処理を書きます。

[objc]
// アラートを呼び出す
[self presentViewController:ac animated:YES completion:nil];
[/objc]
acとはアラート画面のことですね。
シミュレーターで確認する
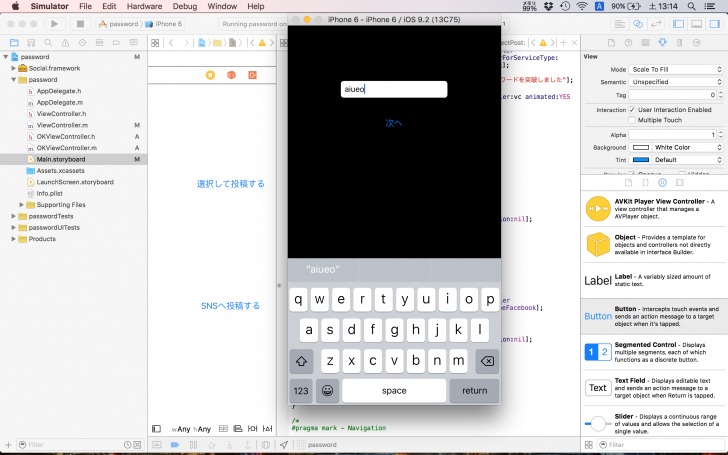
それでは、いつものように左上の▶ボタンを押して、シミュレーターを起動してみましょう。
まず、パスワードはaiueoです。
次へを押してパスワードを突破します。

すると、下記のように選択して投稿するボタンが新しく加わっています。

クリックすると、アラート画面が出現しました。

Twitterボタンを押すと、

このように、投稿画面が現れます。
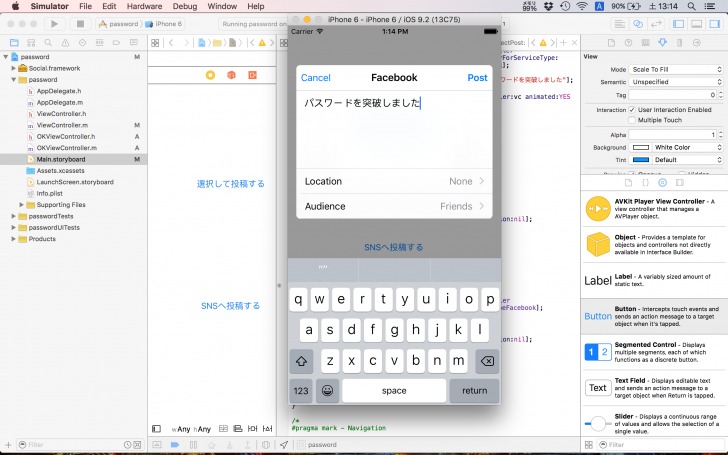
Facebookも同様です。

まとめ:NSUserdefaultsを使ってアプリ内にデータを保存
いかがでしたか?
このNSUserdefaultsが使えるようになると、さまざまな値をアプリ内にとりこんで置くことができます。
また特別な処理をしないかぎり(アプリの消去など)、値は半永久的に残り続けることになります。さまざまな場所で応用が効くものになっているので、オリジナルアプリを作る際は是非参考にしてみてください!