何らかの明確なルールを設けずに適当な基準で動画を投稿に埋め込んでいませんか?
記事の内容にこだわっても意外とおろそかになってしまうのが埋め込み動画の扱いです。そこで、今回は投稿に動画を埋め込むときに必ずチェックすべきことについて紹介します。
ちなみに動画と一口に言ってもこれにはvineのようなショートムービーもGiFアニメーションも含めています。また、「Wordpress」とタイトルには記載していますが、Wordpressを利用していなくてもサイト運営に活用できると思います。
動画の縦横のサイズは投稿に適切か
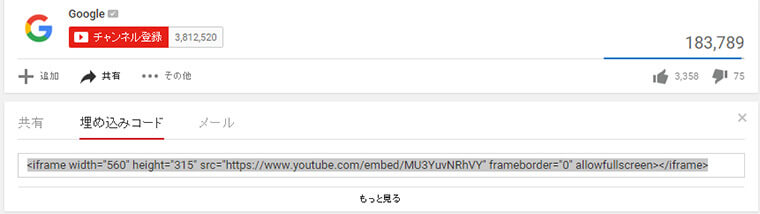
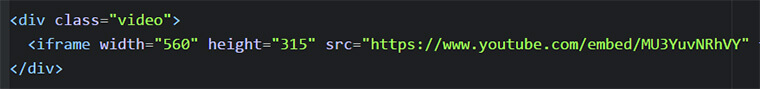
動画には画像と同じようにサイズがあります。YouTubeから埋め込みコードを取得するときは「共有」→「埋め込みコード」と選択して動画埋め込みコード(iframe形式)を生成しますが、その埋め込みコードにデフォルトで幅(width)と高さ(height)が指定されています。

上のキャプチャでは幅560px、高さ315pxで指定されています。これは動画のアスペクト比が16:9で設定されていることを意味します。
もし動画の幅と高さを強制的に書き換えている場合、動画プレイヤーのサイズに対して適切な大きさで映像が再生されなくなる恐れがあります。例えば、埋め込みコードで幅560px、高さ315pxの動画の高さを100pxに書き換えるとアスペクト比が崩れてしまい、自動的に映像が縮小されてしまいます。

よって、動画を埋め込む際は幅と高さの設定(アスペクト比)に注意してユーザーに最適なサイズで映像が提供されるようにしましょう。
動画をレスポンシブ対応にしているか
レスポンシブWebサイトの場合、動画のサイズがウインドウ幅に応じて自動で画面サイズにフィットするように動画埋め込みにひと手間加えなければなりません。さもなくば動画がウインドウからはみ出て表示されてしまい、ユーザビリティを低下させてしまいます。
埋め込んだ動画をレスポンシブ対応させるには次の2つの追加記述が必要です。
- 埋め込み動画をdivタグで囲み、divタグにclass=”video”を書き加える
- 埋め込み動画にスタイルシートを適用する
1つ目については以下のように動画をクラス付きのdivタグで囲めばOKです。

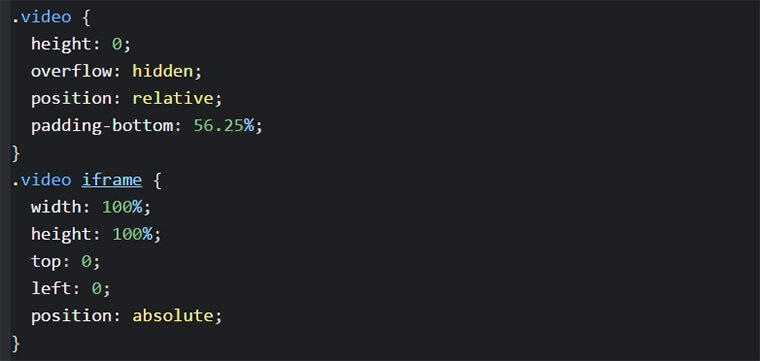
2つ目は、以下のようにスタイルシートに記述する方法がしばしば使われます。動画下にmarginを設ける場合はクラスにmargin-bottomを指定してください。

WordPressではこの設定は必須と言えるので、早めにこの書き方に慣れてください。
もしくは、最近のWordPressテーマであれば、デフォルトで動画の埋め込みはレスポンシブ対応しています。
参考:WordPressのおすすめテーマはコレ!SEOもレスポンブも完璧【有料&無料】
動画の再生開始位置は正しいか
動画は再生開始位置を指定して埋め込むことが可能です。
動画の一部だけを見せたいときに再生開始位置を指定しておけば、読者がわざわざ再生開始位置まで再生位置を動かさなくてすみます。これは読者の手間を省くだけでなく、データ通信量を気にする読者への配慮にもなります。
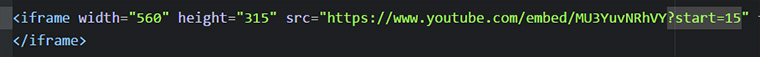
再生開始位置を指定するには、埋め込みコードにパラメータを指定します。iframe形式の埋め込みコードのURLの末尾に以下のように「?start=数字(秒)」を書き加えるだけでOKです。

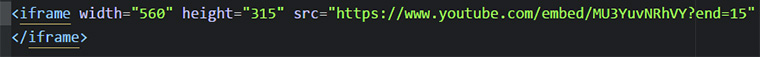
また、あまり使う人はいないかもしれませんが、再生停止位置も指定することができます。「?end=数字(秒)」を使います。

さらに再生開始位置と再生停止位置を両方指定することもできます。その場合はパラメータを「&」でつなぎます。
![]()
この他にも動画埋め込みコードにはさまざまなパラメータを付けることができます。投稿したコンテンツ内の動画を読者に最適な形で提供できるように埋め込み動画の設定を見直してみましょう。
動画のキャプションとリンクを付記しているか
動画も図表と同様にキャプションを付けた方がより読者に親切です。
万が一その動画が削除されていても読者はその動画の内容を最低限イメージできます。また、動画サイトへのリンクもキャプションに付けておくことで、動画へのコメントや関連動画や動画をアップロードしたアカウントに読者をスムーズに誘導できます。
キャプションの付け方は自由ですが、動画タイトルと動画投稿サイト名は最低限記述しておくべきだと思います。
動画の内容をテキストできちんと説明しているか
キャプションと同じく動画の説明文を投稿内にもれなく書けているかどうかも確認しましょう。
動画で流れる情報は時間とともに変化するテキストではない情報であるため、その情報をだれでも受け取れるように(アクセシブルに)しておくと読者に大変やさしいコンテンツになります。場面説明や登場人物の表情やしぐさや発言内容をダイジェストで説明できれば100点です。
実際問題として読者の全員が動画を視聴する環境にあるとはかぎりません。通勤・通学時間だけ投稿を閲覧するユーザー、ゆっくり動画を視聴する時間がないユーザー、イヤホンを付けられない環境にいるユーザー(例:サラリーマン)などユーザーの閲覧環境はさまざまです。
ユーザーがせっかく投稿を読んでくれているのに動画を視聴できないだけでページから離脱されるのは大きな機会損失ですし、投稿者のコンテンツ設計ミスでもあります。動画の内容を動画を読まなくても分かるように記述することでアクセシビリティを確保した動画埋め込みを心がけましょう。
違法アップロードされた動画を投稿に埋め込んでいないか
当たり前の話ですが、違法アップロードされた動画を著作権者に許可なく埋め込むのは著作権侵害幇助に当たるかどうかの法的判断以前にモラルに反しているのでやめるべきです。
投稿に埋め込む動画は基本的に公式アカウントがアップロードした動画を使用してください。公式アカウントかどうか怪しい場合はアカウントに確認を取るべきでしょう。
個人が投稿した動画を埋め込む場合は、以下の点を確認してから埋め込むかどうかを判断すると良いかもしれません。
- 動画埋め込みができないように設定されているかどうか
- 動画内で流れている音楽や映像に著作権があるかどうか
- 動画を埋め込む場合や利用範囲に条件があるかどうか
特に注意したいのが、ゲームのプレイ動画です。グラフィックやBGMの権利はもちろんゲームタイトルごとに版権元が持っています。動画埋め込みの際の利用条件をきちんと定めてWeb上に公開している企業が多いのでそれをまずは参照しましょう。
上記を満たしていても動画投稿者に確認を取ることがベストです。「動画はあなたのコンテンツではない」を原則に動画を利用していきましょう。
ちなみに、Google Adsenseをサイトに導入している場合は、著作権侵害をしている動画の埋め込みによってAdsense停止にもつながる可能性があります。
動画が肖像権やプライバシーを侵害していないか
動画内に登場する人物の肖像権やプライバシーを侵害をしていないかについても動画埋め込み前にチェックしてください。
肖像権侵害については人物の映り込みをチェックすればいいだけなので確認しやすいですが、住宅街で撮影された動画や特定の人物の住居内を撮影した動画はプライバシーを侵害する内容になっていることが多いです。予期せぬところからプライバシー侵害につながっていることがあるので、そういった動画はたとえ投稿者の許可がとれたとしても投稿への埋め込みには慎重になりましょう。
投稿に埋め込んだ動画の管理体制を整えているか
どの動画をどの投稿に埋め込んだのかを管理することはとても大切です。動画が削除されていた場合や意図せず著作権侵害をしていた場合などにすぐに修正対応できるように動画埋め込み前に管理体制を整えておきましょう。Googleスプレッドシートなど表形式でまとめると管理しやすいと思います。
また、この動画管理データはアクセス解析の際にも役立ちます。サイト訪問者の滞在時間が増加した/減少した理由を解析する際に、どんなジャンルでどのような使い方をした動画が滞在時間の変化に寄与しているのかに管理データは利用可能です。データ解析するつもりが今なくてもいつか必要となったときに改めて管理シートを作成するのはかなりの手間がかかるので用意しておくべきです。
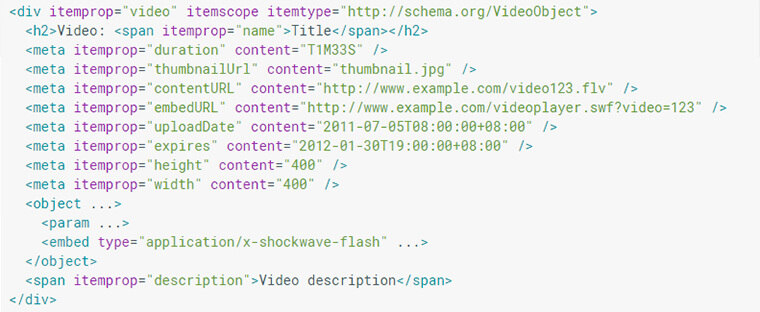
動画にschema.orgによるマークアップを施しているか

これは上級者向けのチェック項目です。かなり面倒な作業なので「そういうのもあるんだ」程度に考えてください。
schema.orgによるマークアップはWebページのhtml構造をより論理的に記述するために用いられます。SEO対策の1つとして使われます。
普通はパンくずリストや著者情報などに使用され、動画に使用されることはほとんどありません。しかしながら、Googleのスパム対策チームのリーダーであるMatt Cutts氏は「動画にもschema.orgによるマークアップをするべきか」という質問に対して「ぜひしてください!」と回答して動画への構造化マークアップを推奨しているため、SEOに力を入れるのであれば動画への構造化マークアップは必要と言えるでしょう。
どのように埋め込み動画にマークアップしていくかについてはSchema.org for Videos | Webmasters | Google Developers
に詳しく書いてあるので参照してください。
最後に
いざチェックしてみると普段どれだけあいまいな基準で投稿に動画を埋め込んでいたか認識できたのではないでしょうか。
これを機に投稿への動画埋め込みのルールをきちんとつくってみてはいかがでしょうか。
慣れると簡単な作業なので、色々と試してみてください。