みなさんこんにちは。Yuta Fujii(@HofuCamera)です。
今回は「お気に入りサイト集アプリ」を開発していきたいと思います。ボタンを押すと自分が設定した好きなサイトを表示するというアプリになります。
このアプリを作成できるようになると、Webサイトを簡単にiPhoneで表示できるようになるだけでなく、
Webゲームをつくる際にその基盤を構築できたり、iPhoneがWebサイトを表示してくれる種類などがわかってくるかと思います。
また、Webサイトを表示する画面の大きさを変更するだけで、さまざまなオリジナルアプリを作成していくことも今後可能になるかと思います。
それでは作っていきましょう!
↓Xcodeの環境構築がまだの方はこちら↓
プロジェクトを作成する
プロジェクトの作成方法はこちらに記載されています。
今回はcallMeとしてプロジェクト名を決めてあげます。
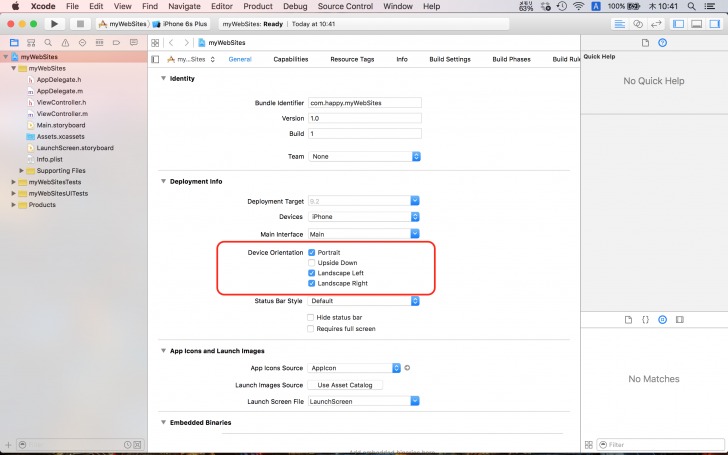
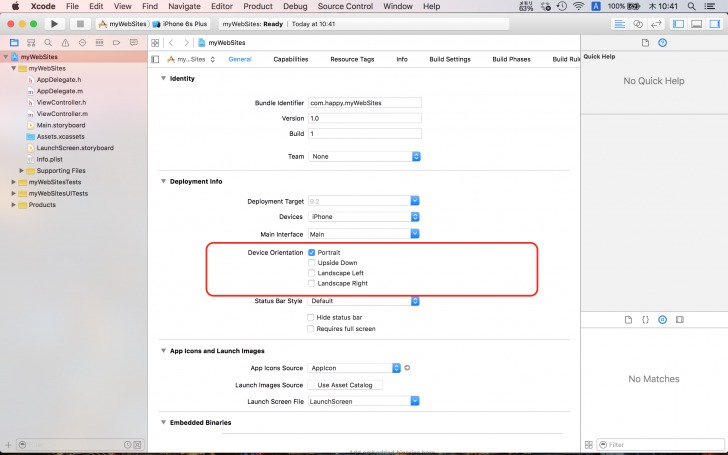
次に「Device Orientation」と書かれた箇所があるかと思います。
これはiPhoneやiPadアプリを作る際に、画面を「縦だけに対応されたアプリなのか、横だけか、それとも両方か」などを設定する箇所になります。

今回は縦のみに対応したいと思うので、下の2つのチェックを外します。「Portrait」のみにチェックが入っている状態を確認してください。

画面とファイルを整える
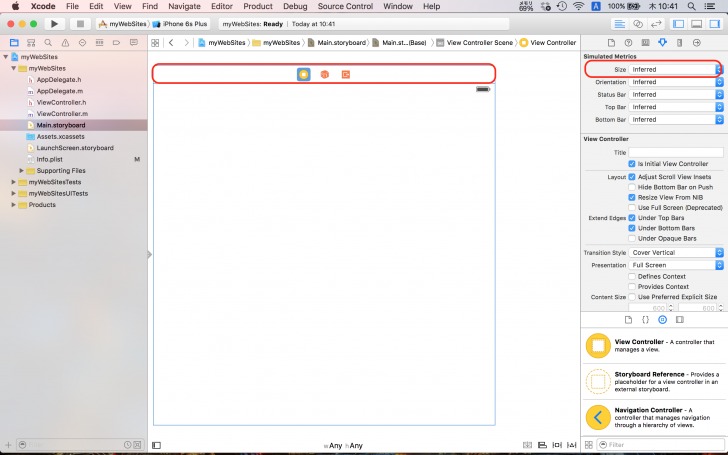
Storyboard上の画面の上部をクリックすると、右側に「Size」という箇所が出てくるかと思います。
ここをクリックして、「iPhone4.7-inch」を選択します。

それぞれ画面の大きさには意味があります。
下記にその一覧を記述しました。今回は「iPhone6」の大きさに対応したアプリを作成していきたいと思います。
-
-
- iPhone6Plus→iPhone5.5-inch
- iPhone6→iPhone4.7-inch
- iPhone5→iPhone4-inch
- iPhone4→iPhone3.5-inch
-
それでは次にいきましょう。次は画面をデザインしていきます。左側に「Main.storyboard」という箇所があるので、そこをクリックします。これは主に画面の遷移図(どのような順番で画面を表示していくかなど)や、パーツ(ボタンやラベルなど)を直感的に置いていく、全体図を見渡せる箇所になります。

また、Main.storyboardは実際に自分でデザインしていくことができるので、デザインしていきましょう。
今回は画面が4つ使って作っていこうと思います。
1つははじめに表示するための画面、残りの3つはそれぞれ表示したいWebサイトを表示する画面です。
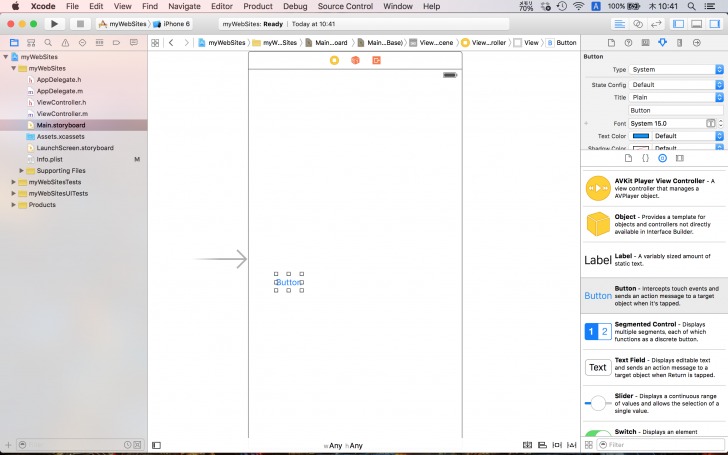
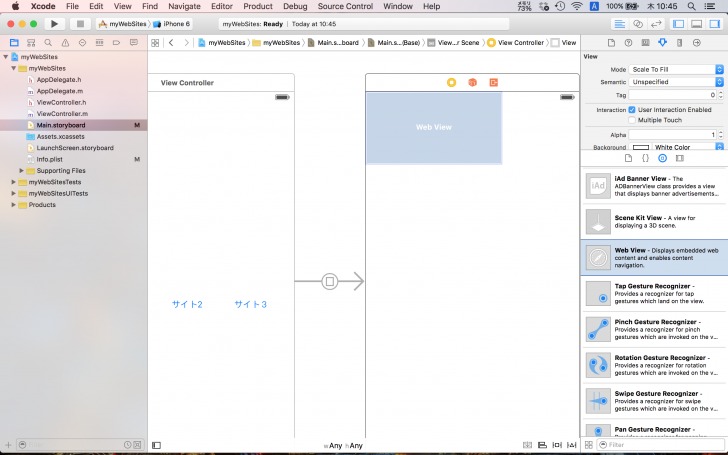
まず下記のようにボタンを画面の上に3つおいていきます。
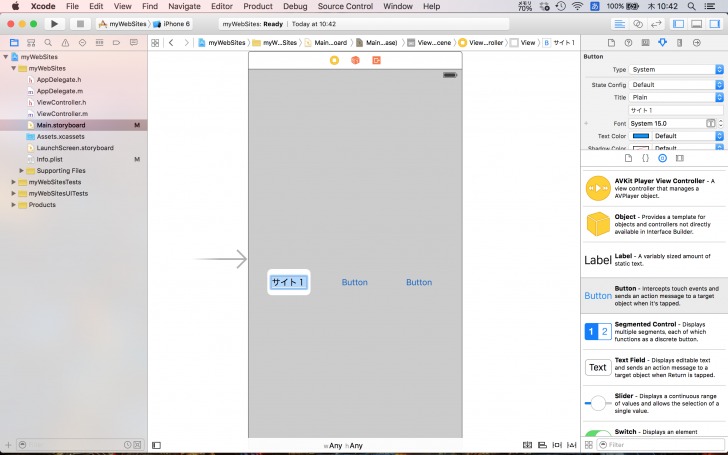
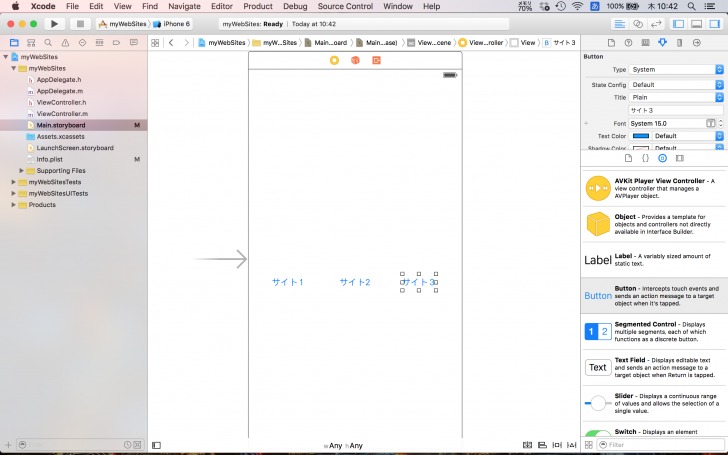
置けたら、次はボタンの名前を変えてみます。「Button」と書かれた箇所をダブルクリックすると変更できるようになるので、それぞれ左から「サイト1」「サイト2」「サイト3」と変更します。



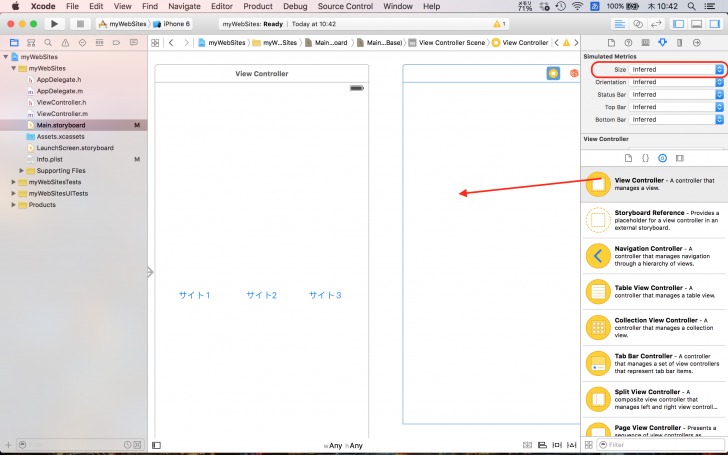
続いて、ボタンを押したら画面を移動(遷移)したいため、画面を増やしていきたいと思います。
右側から「View Controller」と書かれた場所からドラッグ&ドロップしていきます。

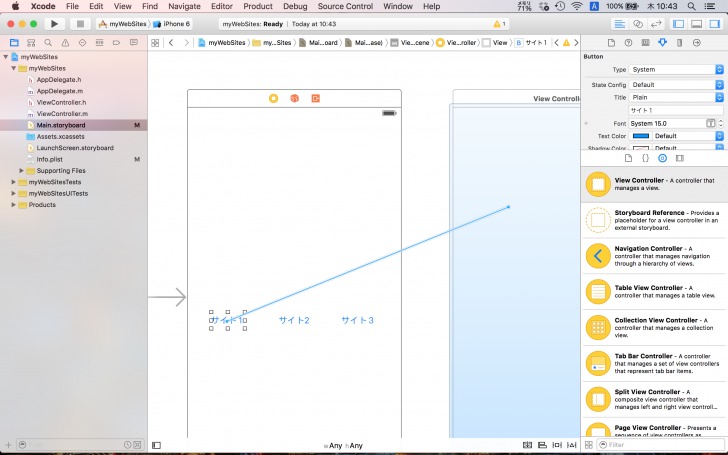
すると、画面が現れるので、はじめの画面と同じように画面のサイズを「iPhone4.7-inch」に設定します。設定できたらもとの画面のボタン(この場合はサイト1と書かれたボタン)を選択して、キーボードのcontrolボタンを押しながら、次の画面へドラッグ&ドロップしていきます。

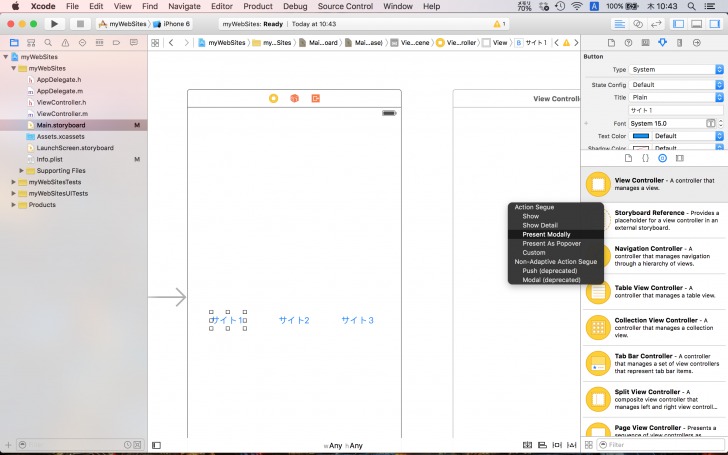
「Present Modally」を選択します。

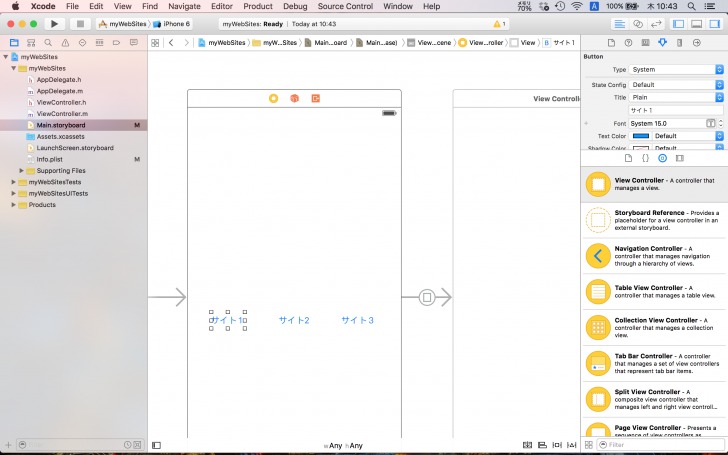
そうすると下記のように矢印ができたと思います。過去の記事を参考にして頂けるとわかると思いますが、これで画面遷移の準備が完了しました。

同じように、続けてあと2つ、画面を追加していき、それぞれサイト2、サイト3ボタンを選択してcontrol + ドラッグ&ドロップで画面とつないでいきます。
全体で大きくみたいときは、画面以外のところをダブルクリックするとみることができます。
続いてWebサイトを表示するための準備をします。
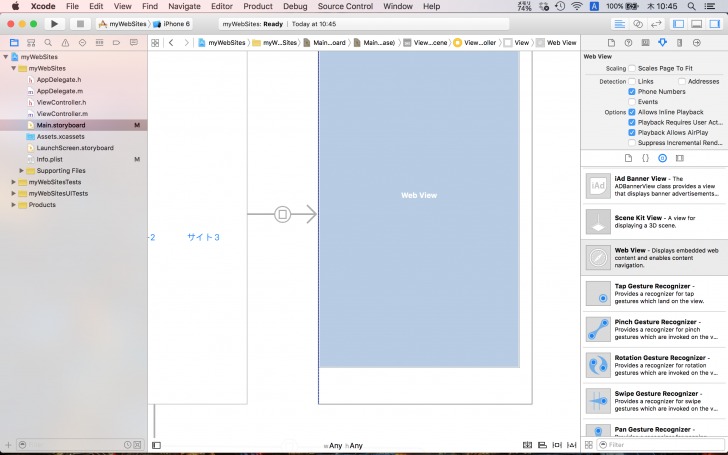
Webサイトを表示するためには、「WebView」というものを使います。
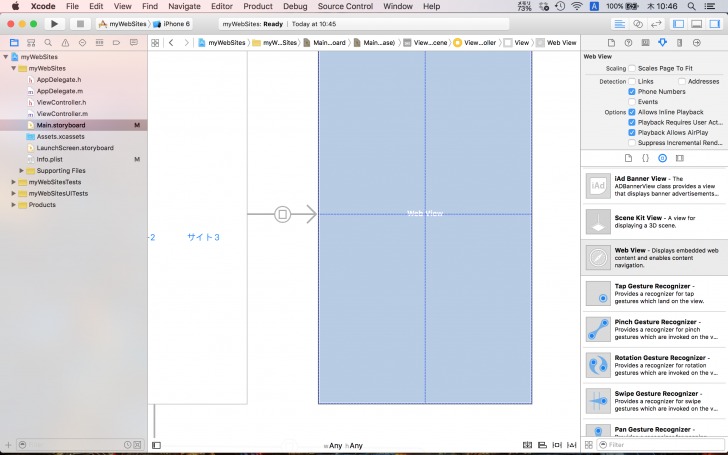
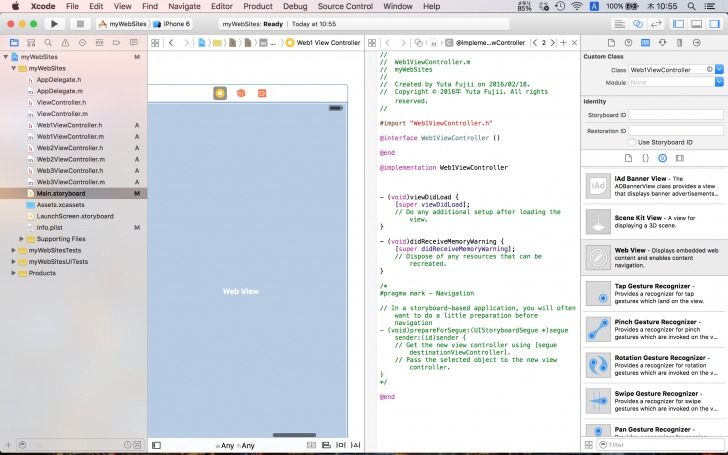
使い方はとても簡単です。まず、このように画面の上にWebViewを右から選択してきてのせてください。画面の上にのったWebViewを選択すると、サイズを変更できるので、画面いっぱいになるようドラッグ&ドロップで広げていきます。



ファイルを3セット準備する
ここから少しiPhoneアプリを作る上での基本的な考え方をお話します。
今、画面が合計4つつくられたと思います。重要な点としては、1つの画面につき「.h .m」ファイルが1つのセットとして存在しているということです。
はじめの画面には「ViewController.h ViewController.m」という名前で、すでに用意されています。
しかし、はじめの画面にしか用意されていません。なので、画面を追加したらそれだけファイルを増やしていかなければなりません。
そして、画面に指示をプログラムで与えたいときは、それぞれその画面に対応した「.m」ファイルに記述していくことが基本になります。
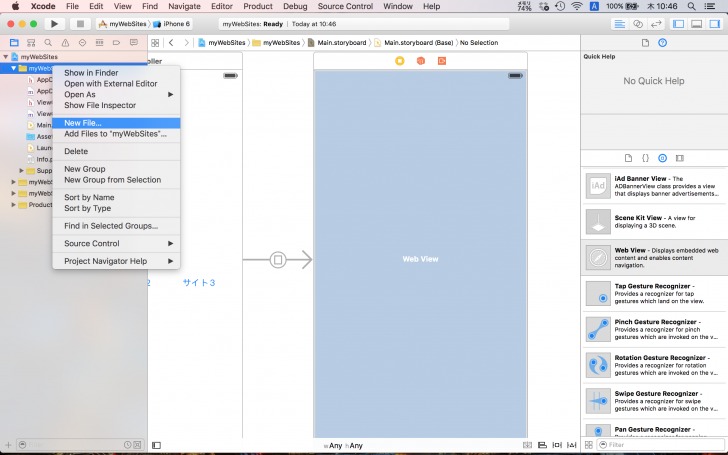
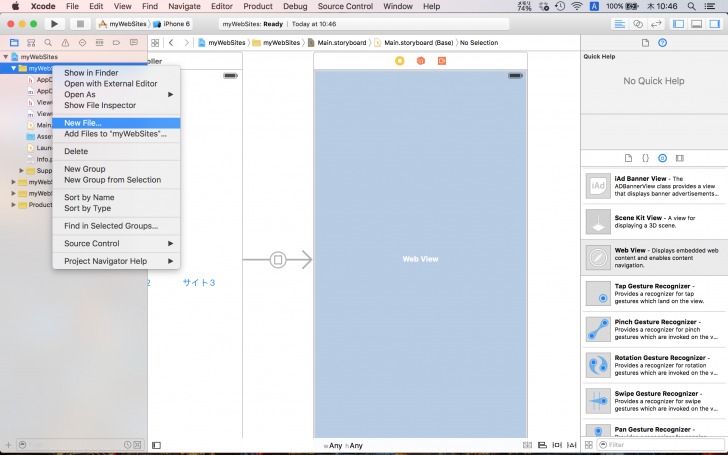
それでは、ファイルを作成していきましょう。まず、myWebSitesと書かれた箇所の上で、左クリックをします。

次に「New File」をクリックします。

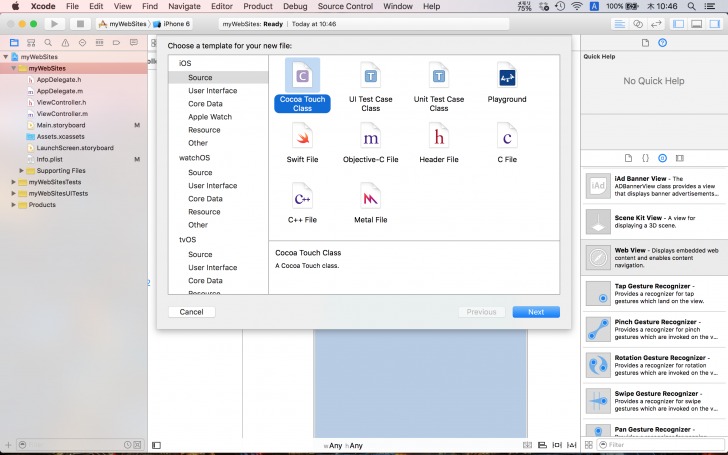
Cocoa Touch Class」を選択します。

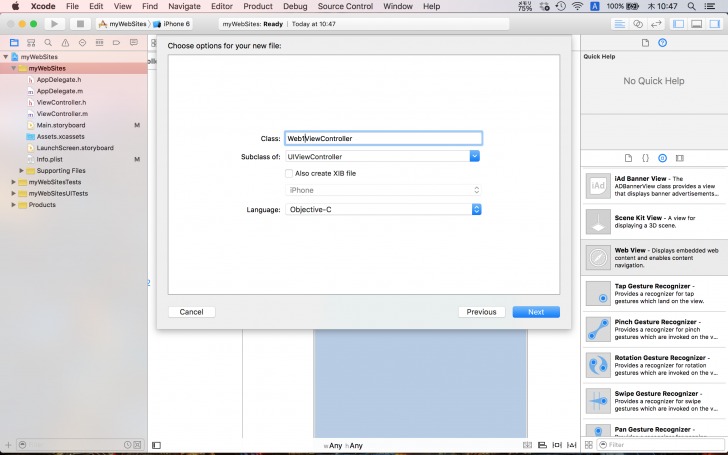
そしてファイルの名前をつける箇所へ到達するのですが、ここでは、「Web1ViewController」
と設定します。ここでつけた「Web1ViewController」という名前は、あとから画面へ対応する設定をしていくことになります。

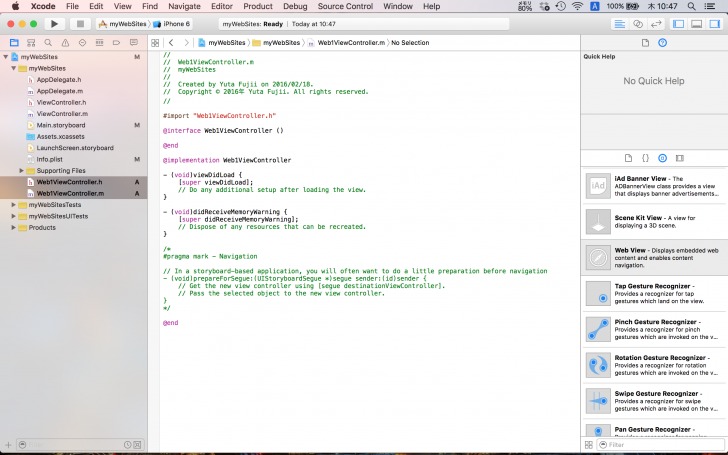
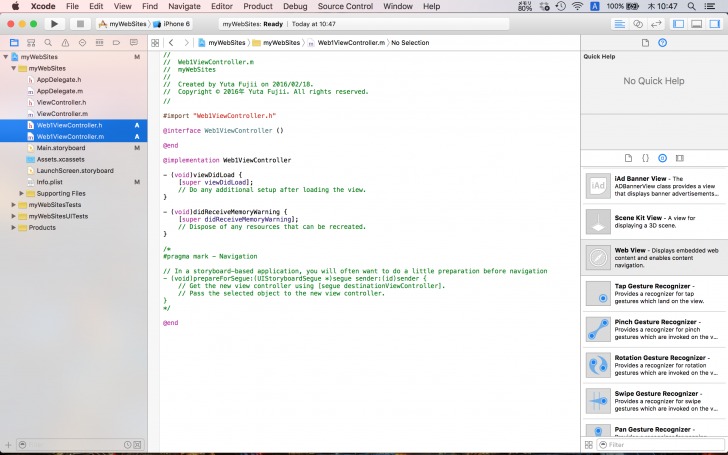
下記のように表示されたら、「Web1ViewController.h」と「Web1ViewController.m」 が選択できるので、ドラッグ&ドロップで位置を変更します。
そして、「Web1ViewController.m」を選択できることを確認してみてください。
それでは、画面にファイル(Web1ViewController.hとWeb1ViewController.m)を対応させて行きたいと思います。



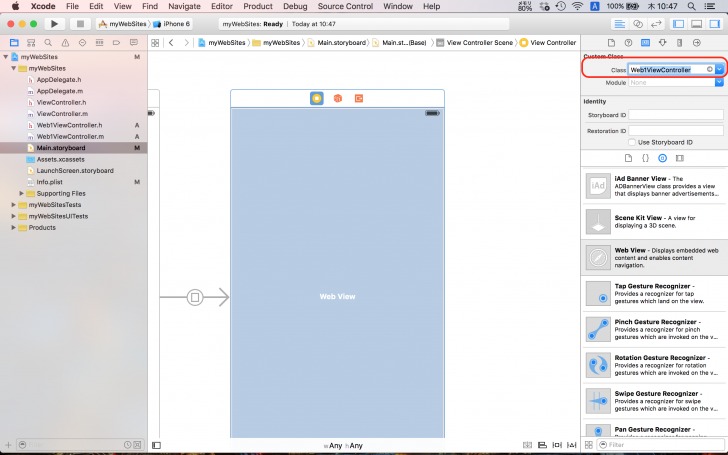
まず、対応させたい画面の上のあたりをクリックします。
右側に「Class」と表示されているか確認してください。もし表示されていない場合は、その上の青い部分が四角のマークになっているかチェックしてみてください。
Classとかかれた場所にWeb1ViewControllerと設定していきます。予測で出るので、試してみてください。

これで画面とファイルの対応は完成です。
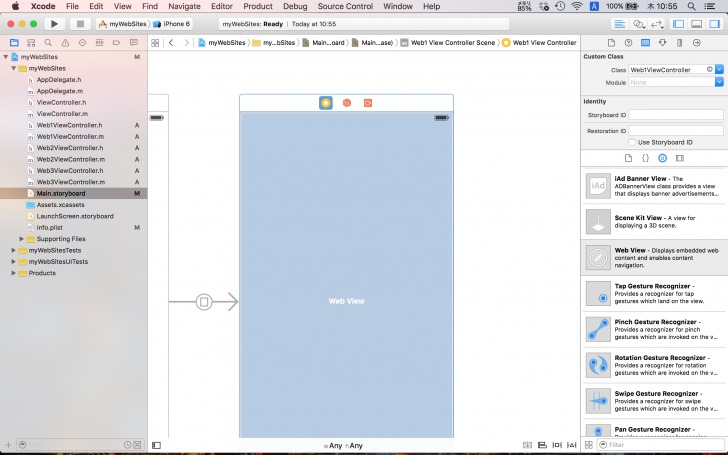
他の画面もそれぞれ同じ方法でファイルを作成し、「Web2ViewController」、「Web3ViewController」と設定していきます。
サイトを表示する準備をする
それでは、Web1ViewControllerと設定した画面の上あたりをクリックしてください。
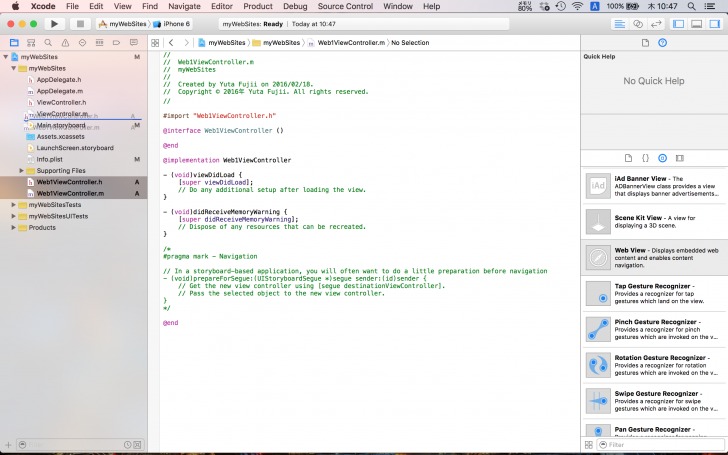
そして、右上にあるボタンをおして、プログラムを同時に表示してみましょう。
もしわからない場合は前回の記事を参考にしてください。


ここで順を追って基本的な考え方について説明します。
今画面の上にのっている「WebView」はこのままでは使えません。なぜならプログラムがこの「WebView」を認識していないからです。
まずは、認識させてみましょう。認識させるには、認識させる場所に設定しなければなりません。
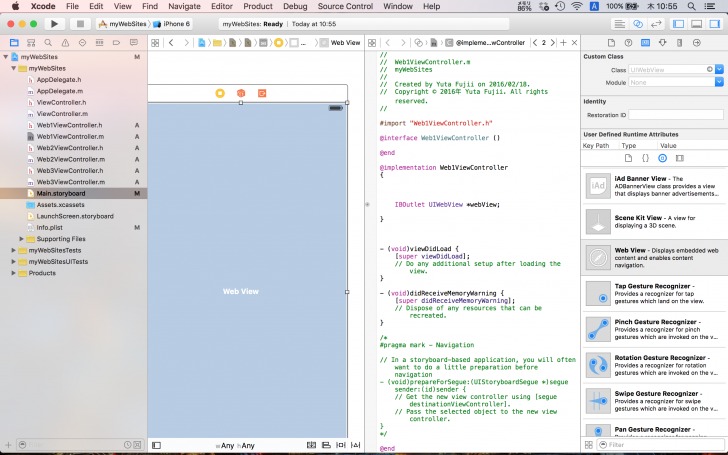
場所は、「@implementation Web1ViewController」とかかれたすぐ横で
{ }と書きます。
そして、その括弧と括弧の間に名前をつけて認識させます。
これをWebViewをプログラムで使えるように「宣言」したといいます。
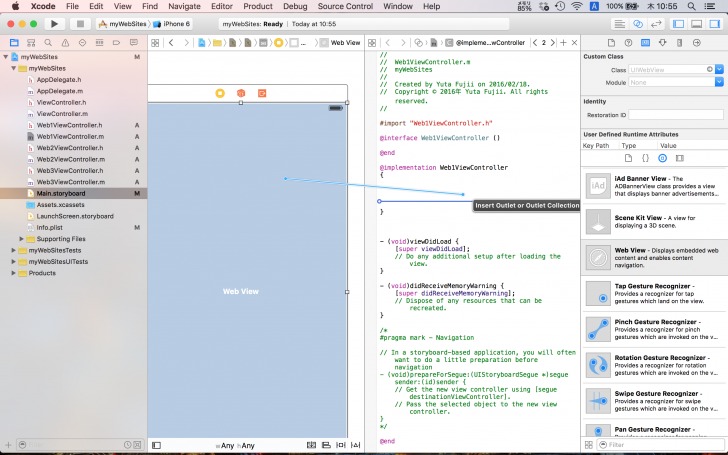
それではやり方を説明します。まず、Web1ViewControllerの画面側の上にあるWebViewをクリックします。
そして、キーボードのcontrolボタンを押しながらドラッグ&ドロップをしていきます。
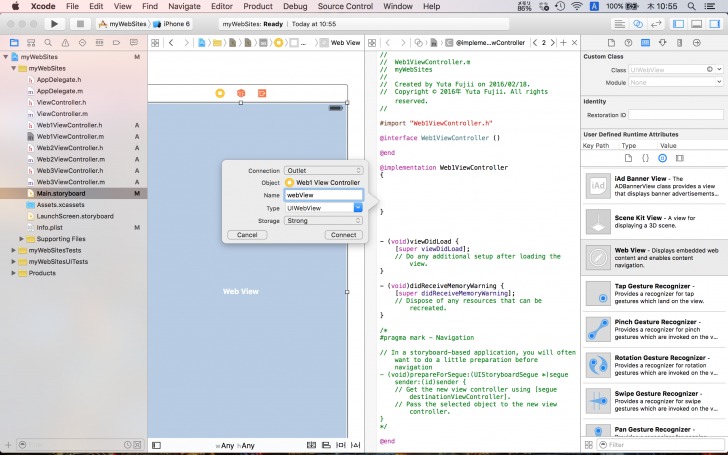
すると線が伸びるのがわかります。そして、離すと、Nameと書かれた場所がでてくるので、そこに名前を決めます。ここでつけた名前を「変数名」と呼びます。ここでは、「webView」と名前をつけます。そして、右下にある「connect」ボタンをクリックするとプログラムとつながります。

ここにwebViewという名前をつけます。


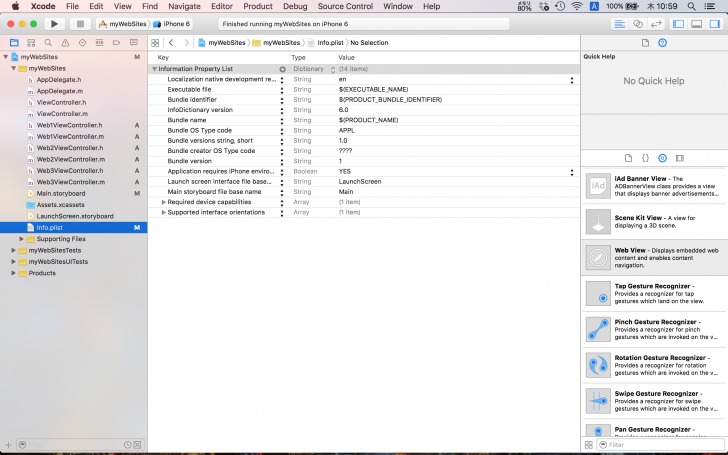
そして、すこし設定をしていきます。左側にinfo.plistという箇所があるので、そこをクリックします。1番したの「+」ボタンをクリックします。
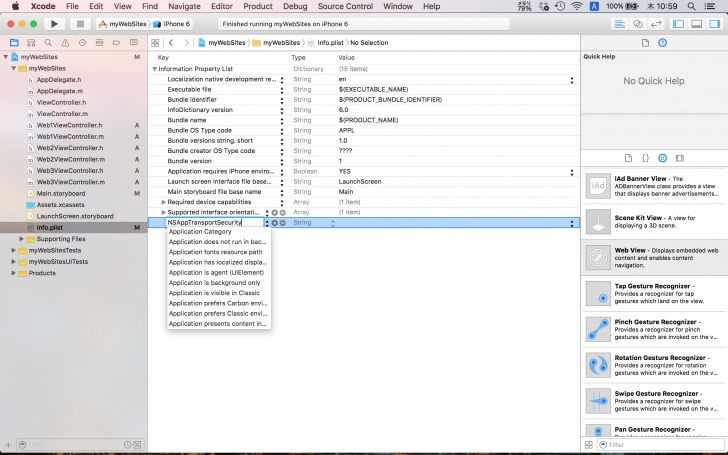
「NSAppTransportSecurity」と記述します。
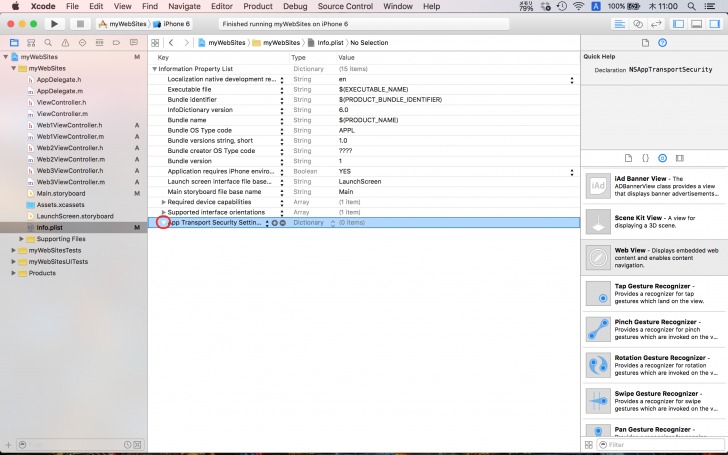
その後、左側の矢印をクリックして、「NSAppTransportSecurity」欄の「+」を押してください。
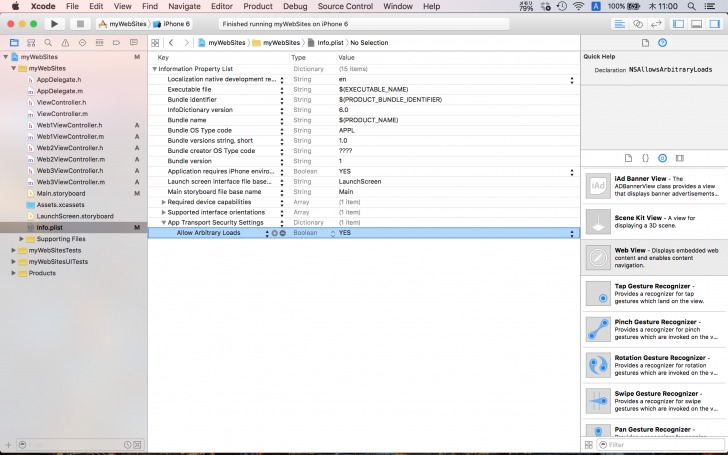
そうすると、2つ選択できるようになりますので、1番上の「Allow ~~」をクリックしてください。
これで設定は完了です。
具体的にみていきます。
まず、「info.plist」をクリックします。

赤い部分をクリックします。

「NSAppTransportSecurity」と記述します。
左側の赤い部分の矢印を下にします(クリックすると下方向になります)

下記のように記述すると完成です。

基本的な考え方
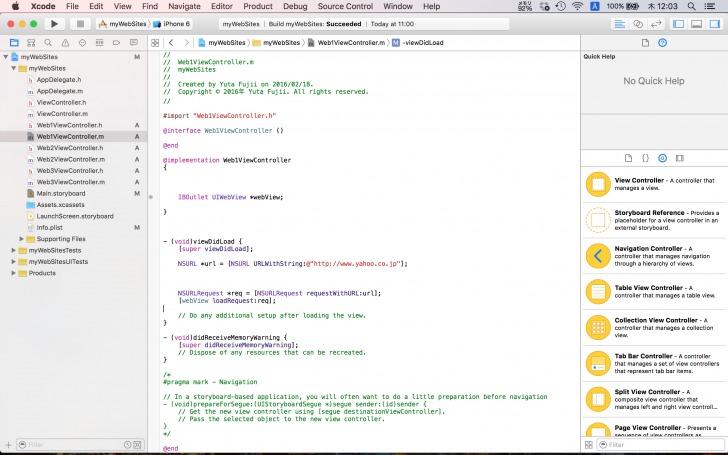
「Web1ViewController.m」に戻ります。
続いてプログラムについて説明します。
先ほど「宣言する場所」が存在すると書きましたが、「画面が表示されたときにはじめに呼ばれる場所」という場所も存在します。それが、viewDidLoadの括弧内です。
なので、そこに、webViewに表示するURLを設定していきたいと思います。
URLを設定してみよう

まず、viewDidLoad内に、
NSURL *url = [NSURL URLWithString:@”http://www.yahoo.co.jp”];
NSURLRequest *req = [NSURLRequest requestWithURL:url];
[webView loadRequest:req];
と記述します。
重要なのは、ここの@“http://www.yahoo.co.jp”という部分だけです。
プログラムにはいくつかの決まりがあり、こういった場合には必ずこう書くというものがいくつか存在します。
それは、武器がほしいが武器を1からつくるのはめんどくさいので武器を借りてくるという感じに似ています。
そして重要な部分だけ変更します。慣れてくると、「自分に何が必要なのか、何がしたいのか、そのためにはどうすればよくてどこを変更すればよいのか」などがわかってきます。今はまだ深く考えなくても大丈夫です。こういったものなのだなくらいに思っておいてください。
武器にあたる「こういった場合には必ずこう書く」という辞書のようなものはこちらにあるので、参考にしてみてください。
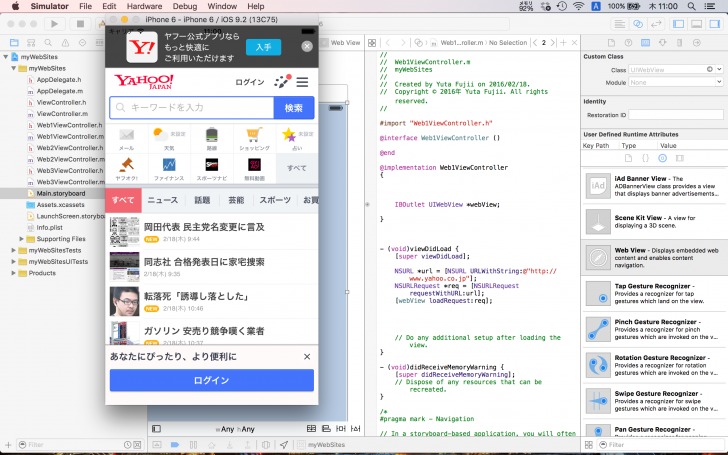
シミュレーターで確認してみよう

それでは、シミュレーターで確認してみましょう。
サイト1ボタンを押すと、画面が下から出てきて、Yahooが表示されたかと思います。
お気に入りのサイト集アプリを開発してみようのまとめ
いかがでしたか?
URLを変更するだけでさまざまなサイトを閲覧することができるようになったかと思います!
わからない部分があったら見直して開発をしていきましょう。